PS打造可爱的电视机按钮
时间:2011-10-26 09:36来源: 作者: 点击:
次
本教程介绍如何用photoshop的椭圆工具和图层样式打造一组卡通电视机形状的按钮,看起来立体感强却不乏可爱效果。先看效果图。
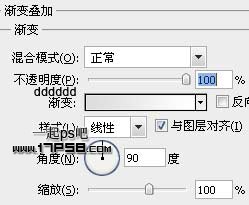
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。
效果如下。
建新层
本教程介绍如何用photoshop的椭圆工具和图层样式打造一组卡通电视机形状的按钮,看起来立体感强却不乏可爱效果。先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一黑色正圆。

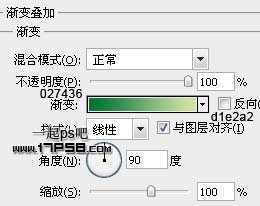
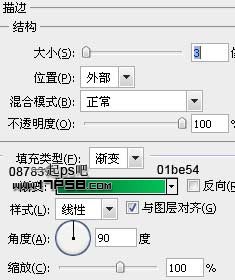
添加图层样式。


效果如下。

建新层,画一个小的白色正圆。

添加图层样式。

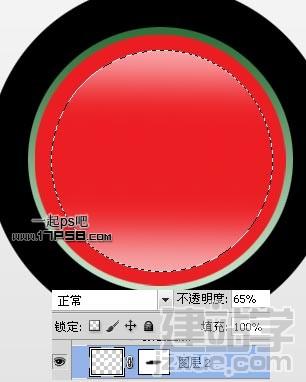
建新层,画一小的正圆选区,填充红色。

建新层,画一个小的正圆选区,填充白色,去掉选区添加蒙版,用大口径黑色柔角笔刷涂抹中间部分,图层不透明度65%,此为高光。

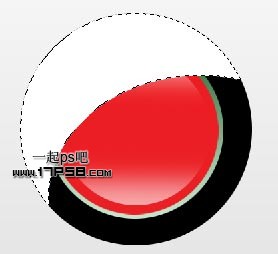
建新层,调出黑色正圆的选区(最外边的),选择椭圆工具按住alt减选,我们得到一个月牙选区,填充白色。

图层模式改为叠加,不透明度34%。

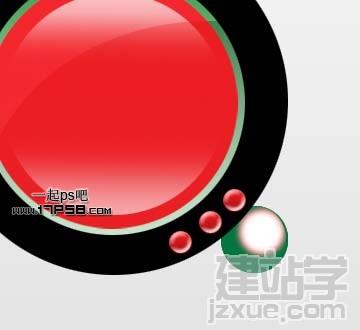
建新层,右下角画一个小的白色正圆。

添加图层样式。



复制几个,效果如下。

下面制作底座,底部建新层,画一正圆选区,填充#02753f。

建新层,先用粉色柔角笔刷点一下,之后缩小笔刷半径,白色点一下。

图层不透明度56%,之后建新层,用小口径白色笔刷点一下,作为高光。

复制几个,位置如下。

建新层,用钢笔画出类似电视天线的路径,填充#02753f。

建新层,画一正圆选区,填充#02753f。

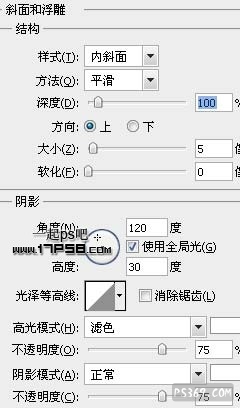
添加浮雕样式。

效果如下。

复制一个天线,输入一些文字,底部建新层添加阴影。

其它效果。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------