PS打造清晰轮廓的RSS牌
时间:2011-10-26 09:37来源: 作者: 点击:
次
本教程学习如何用photoshop制作一个RSS订阅Logo,教程中主要运用自定义形状工具和图层样式,牌子的立体和轮廓感清晰明了,质感更强。先看效果图。
新建文档1280x1024像素,背景白色,建新层,前景色白色画下图所示形状
本教程学习如何用photoshop制作一个RSS订阅Logo,教程中主要运用自定义形状工具和图层样式,牌子的立体和轮廓感清晰明了,质感更强。先看效果图。

新建文档1280x1024像素,背景白色,建新层,前景色白色画下图所示形状。

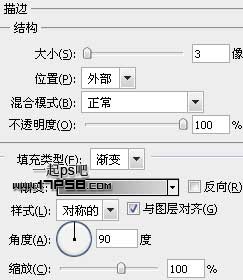
添加图层样式。


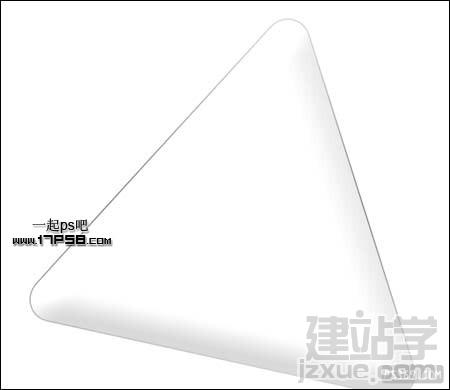
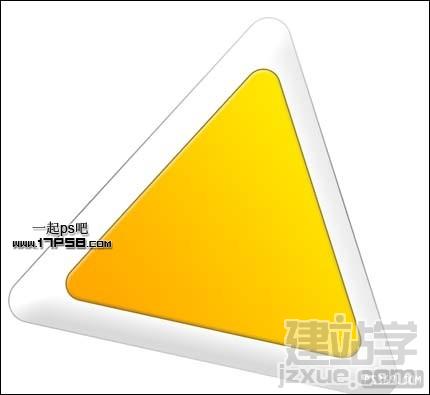
效果如下。

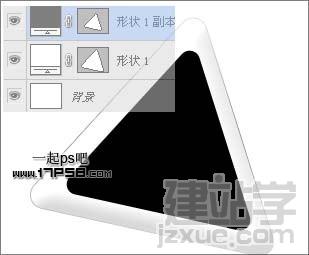
复制一层,ctrl+T缩小些,为了让大家看清楚,我把颜色改为黑色。

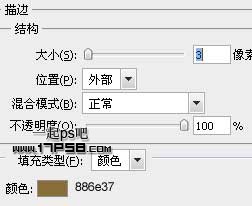
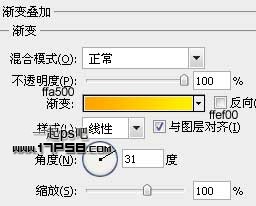
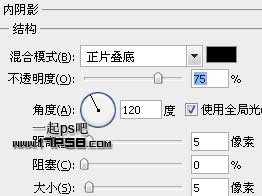
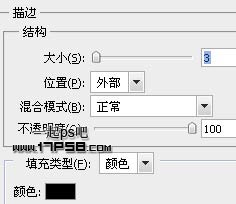
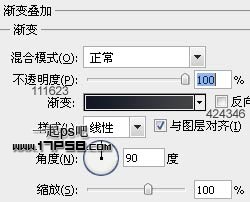
添加图层样式。



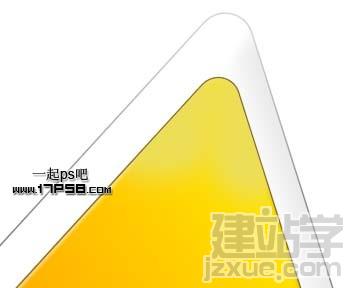
效果如下。

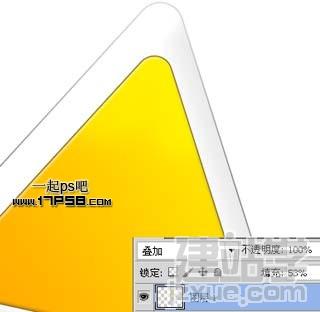
建新层,调出小三角选区,前景色#edde56用笔刷涂抹,效果如下。

图层模式改为叠加,填充改为50%左右。

建新层,用钢笔画下图所示路径,转为选区填充黑色。

添加图层样式。



效果如下。

同样建新层,画一个黑色正圆,给予相同的样式。

添加阴影和手柄,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------