PS打造金属质感ZIP图标
时间:2011-10-26 09:41来源: 作者: 点击:
次
本教程学习如何用photoshop制作一个金属质感ZIP图标,教程中主要是图层样式的不断调整及应用。先看效果图。
新建文档1280x1024像素,背景白色,建新层,用椭圆工具画一正圆填充黑色。
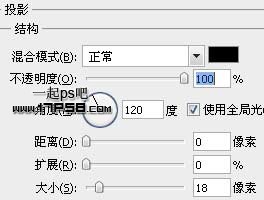
添加图层样式。
效果如下
本教程学习如何用photoshop制作一个金属质感ZIP图标,教程中主要是图层样式的不断调整及应用。先看效果图。

新建文档1280x1024像素,背景白色,建新层,用椭圆工具画一正圆填充黑色。

添加图层样式。



效果如下。

建新层,画一个小的黑色正圆。

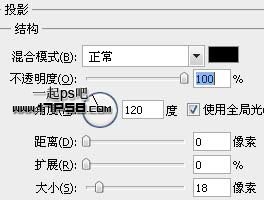
添加图层样式。



效果如下。

建新层,用钢笔或直线套索画一个三角形,填充黑色。

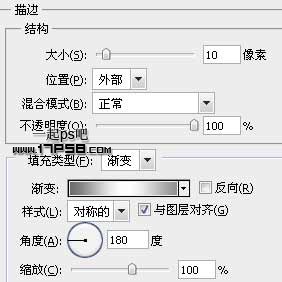
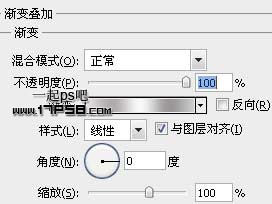
添加图层样式。

效果如下。

建新层,用钢笔做如下选区,填充白色,图层模式柔光。

输入黑色文字。

添加图层样式。


效果如下。

添加一些阴影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------