PS制作3Dmax立体图标
时间:2011-10-26 10:07来源: 作者: 点击:
次
3Dmax这个软件不用多说了。地球人都知道,本教程介绍如何用photoshop打造一个3Dmax9版本的图标,教程主要运用了钢笔和图层样式。先看效果图。
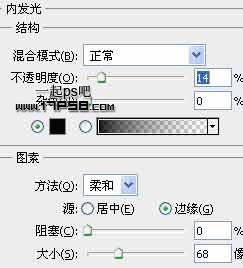
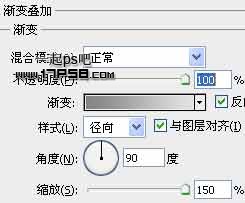
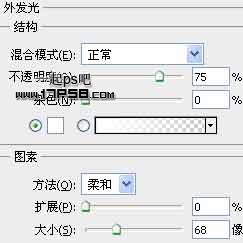
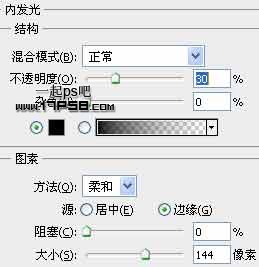
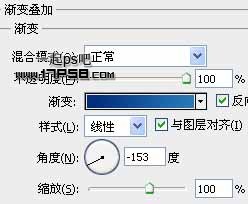
新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。
效果如下。
3Dmax这个软件不用多说了。地球人都知道,本教程介绍如何用photoshop打造一个3Dmax9版本的图标,教程主要运用了钢笔和图层样式。先看效果图。

新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。


效果如下。

建新层,画一正圆选区,填充白色。

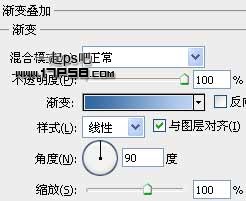
添加图层样式。


效果如下。

建新层,用钢笔画出下图所示路径,转为选区填充黑色,高斯模糊一下,图层不透明度40%。

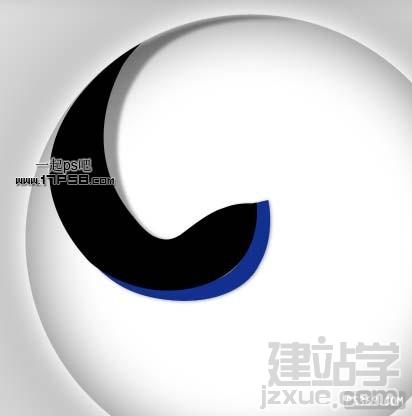
建新层,用钢笔画出下图所示路径,转为选区填充#123092。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

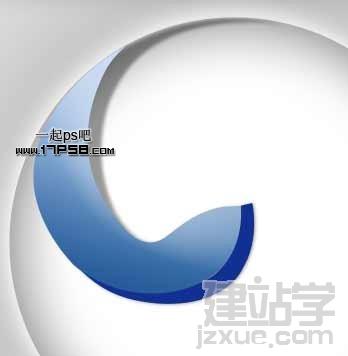
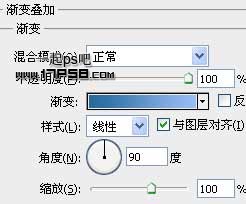
添加图层样式。


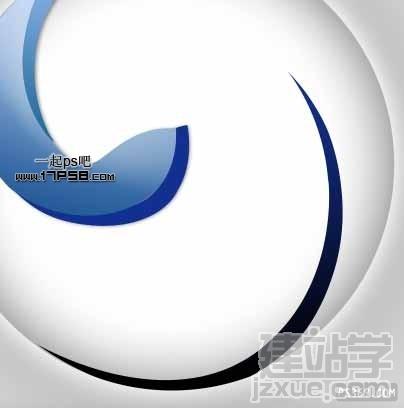
效果如下。

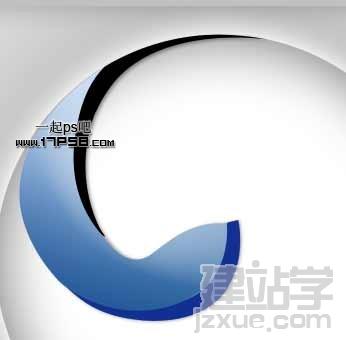
建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。

效果如下。

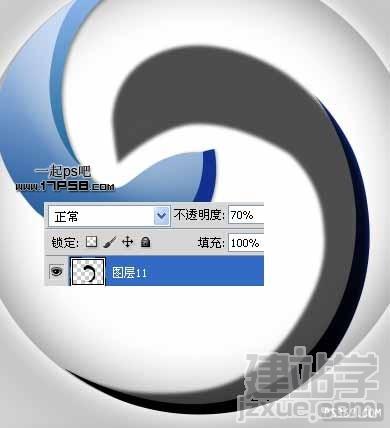
建新层,用钢笔画出下图所示路径,转为选区填充黑色。

去掉选区,高斯模糊一下,图层不透明度70%,效果如下。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

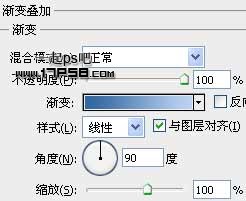
添加图层样式。


效果如下。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔画出下图类似蛇眼的路径,转为选区填充白色。

最后做一个投影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------