PS打造卡通笑脸表情图标
时间:2011-10-26 10:09来源: 作者: 点击:
次
本教程学习如何用photoshop制作一个卡通笑脸图标,你可以把它加入到QQ表情里。教程中主要运用了图层样式,先看效果图。
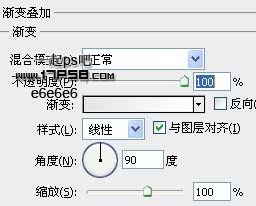
新建文档1280x1024像素,建新层,填充黑色,添加图层样式。
效果如下。
建新层,画一正圆选区
本教程学习如何用photoshop制作一个卡通笑脸图标,你可以把它加入到QQ表情里。教程中主要运用了图层样式,先看效果图。

新建文档1280x1024像素,建新层,填充黑色,添加图层样式。

效果如下。

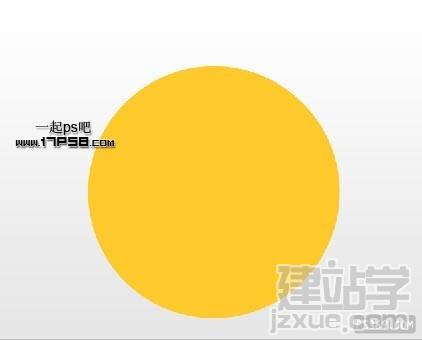
建新层,画一正圆选区,填充#fec92b。

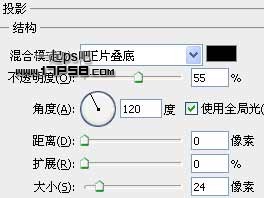
添加图层样式。


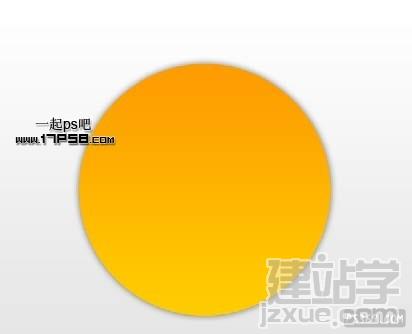
效果如下。

建新层,画一正圆选区,填充#fefe00,去掉选区添加蒙版,黑白直线渐变。

建新层,用黑色实心画笔点2下,作为卡通人的眼睛。

建新层,画一黑色圆角矩形。

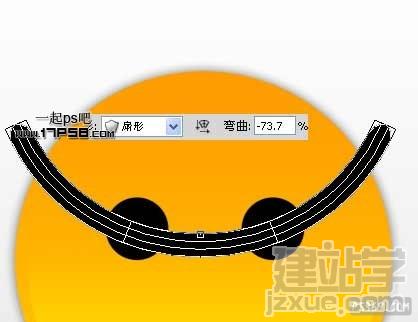
Ctrl+T变形。

缩小一些,位置如下,这是卡通人的嘴巴。

建新层,画一个白色正圆。

添加蒙版,黑白直线渐变。

到网上搜耳麦矢量图,拖入文档中,置于底层。

加个投影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------