PS打造3D高光立体月亮标志
时间:2011-10-26 10:11来源: 作者: 点击:
次
本教程我们学习如何用photoshop把一个平面Logo处理成3D立体效果的标志,标志更富有立体感和通透感。主要应用了图层样式及笔刷、蒙板来模拟3D效果,先看效果图。
选择Moon1,复制一层,得到Moon1副本层。
将副本层往
本教程我们学习如何用photoshop把一个平面Logo处理成3D立体效果的标志,标志更富有立体感和通透感。主要应用了图层样式及笔刷、蒙板来模拟3D效果,先看效果图。


选择Moon1,复制一层,得到Moon1副本层。

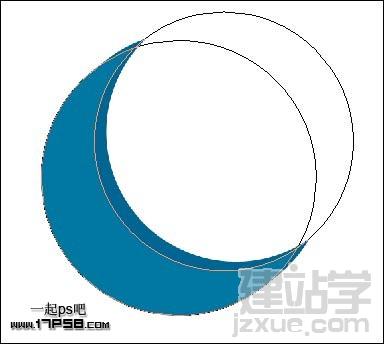
将副本层往左下方挪动一段距离,改变颜色为# 0077a2。

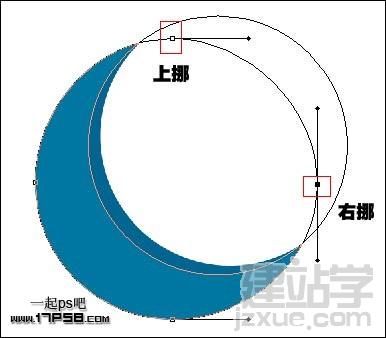
选择钢笔工具,将红框内的节点分别向上向右挪动一段距离,效果如下。

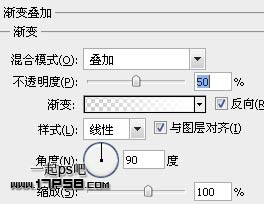
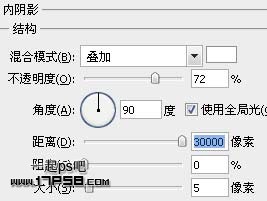
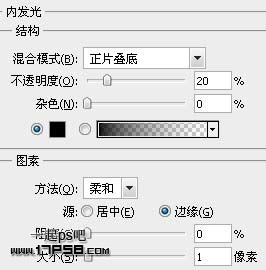
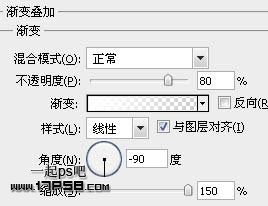
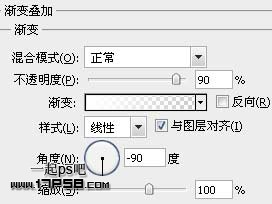
添加图层样式。



效果如下。

建新层,命名高光,调出Moon1副本选区,用白色柔角笔刷在红色区域涂抹,图层模式改为叠加。

调出Moon1选区,按住crtl+alt键点击副本图层,我们会得到一个月牙选区,用白色柔角笔刷在红框内的位置涂抹,类似下图效果。

选择Moon1层,添加图层样式。



效果如下。

新建图层1,画一椭圆选区,填充黑色,去掉选区,高斯模糊10像素,图层不透明度30%,这是月牙的倒影。



效果如下。

Ctrl+J复制一层,往底部挪一定距离,添加及修改样式。



我们会得到下图所示效果。

复制BLUE和BLUE副本层,然后把复制层合并,得到副本3,ctrl+T垂直翻转,挪到底部,图层不透明度25%.

同样方法处理MOON层,选择layer0层,前景色#48d7ff背景白色,做一直线渐变,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------