PS制作耐看的时尚网站按钮
时间:2011-10-26 10:12来源: 作者: 点击:
次
本教程学习如何用photoshop的自定义形状工具和图层样式,教程中的按钮更耐看,制作一组漂亮时尚的网站按钮,先看效果图。
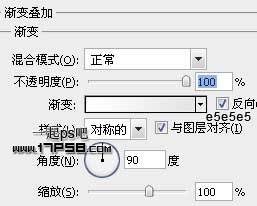
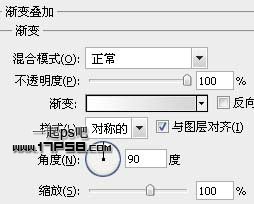
新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。
效果如下。
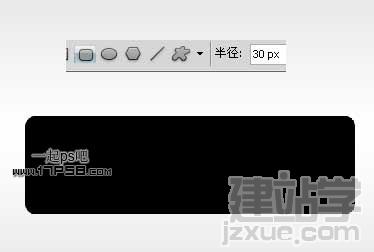
建新层,画一个黑色圆
本教程学习如何用photoshop的自定义形状工具和图层样式,教程中的按钮更耐看,制作一组漂亮时尚的网站按钮,先看效果图。

新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一个黑色圆角矩形。

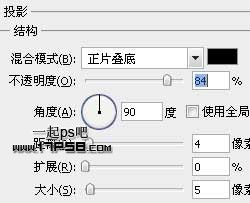
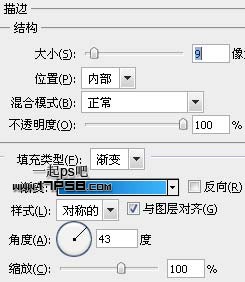
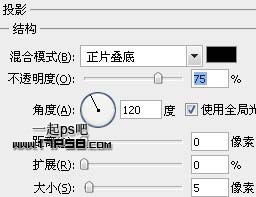
添加图层样式。



效果如下。

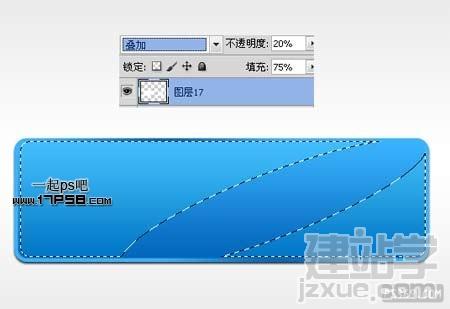
建新层,用钢笔画出下图所示路径,转为选区填充白色,图层模式叠加,不透明度20%,填充75%。

建新层,用矩形工具做如下选区,填充0082f0,去掉选区用柔角橡皮涂抹两端,产生渐隐的效果。

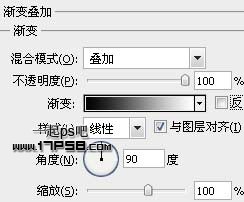
添加图层样式。

效果如下。

建新层,画一黑色箭头。

添加图层样式。



效果如下。

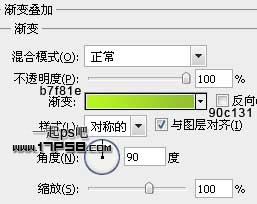
复制一层缩小,改变渐变叠加的颜色。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

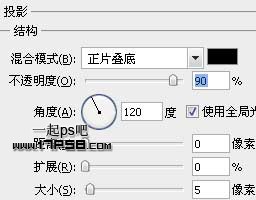
添加图层样式。



效果如下。

然后底部建新层做一个阴影,类似下图效果。

用上述方法作出其它按钮,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------