PS CS5打造燃烧的来自地狱的摩托车
时间:2011-11-18 18:36来源: 作者: 点击:
次
电影《恶灵骑士》根据Marvel出品的畅销漫画改编,讲述一名摩托车特技表演者强尼愿意出卖自己的灵魂换取挚爱的性命,从此他被诅咒在夜晚变身为邪灵附身的恶魔,骑着闪耀地狱之火的骷髅摩托车和更邪恶的恶魔作战。本期教程中我们将制作电影海报
电影《恶灵骑士》根据Marvel出品的畅销漫画改编,讲述一名摩托车特技表演者强尼愿意出卖自己的灵魂换取挚爱的性命,从此他被诅咒在夜晚变身为邪灵附身的恶魔,骑着闪耀地狱之火的骷髅摩托车和更邪恶的恶魔作战。本期教程中我们将制作电影海报中闪耀着火焰的骷髅摩托车效果,火焰在制作上主要利用了“波浪”、“极坐标”、“阴影线”等滤镜来表现。
下期教程中我们将使用多个滤镜组合等来制作电影《变形金刚》海报中博派汽车人的重金属标志,希望大家能够关注下期教程《Photoshop CS5滤镜打造电影海报特效09——变形金刚》!
开始实例的学习之前,可以先下载实例的配套素材,然后跟随操作步骤进行学习。

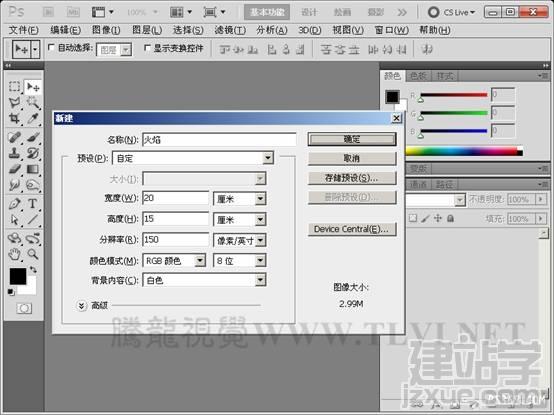
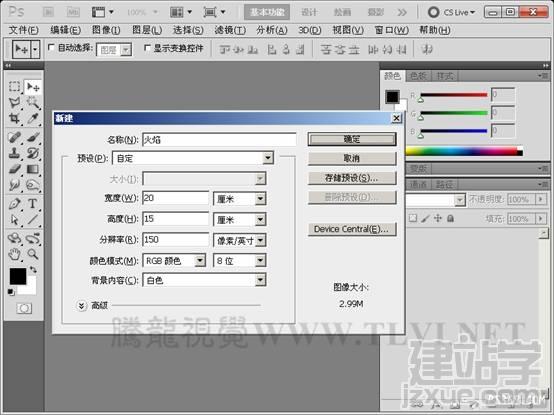
(1)运行Photoshop CS5,执行“文件”→“新建”命令,新建文档。

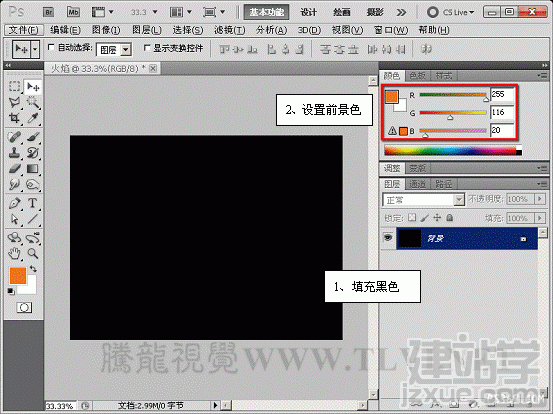
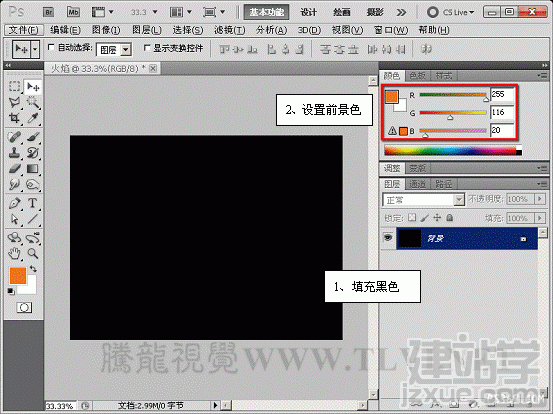
(2)将“背景”图层填充为黑色,并设置前景色为橙色。

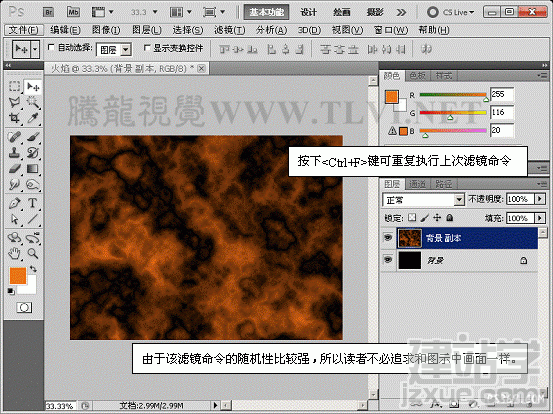
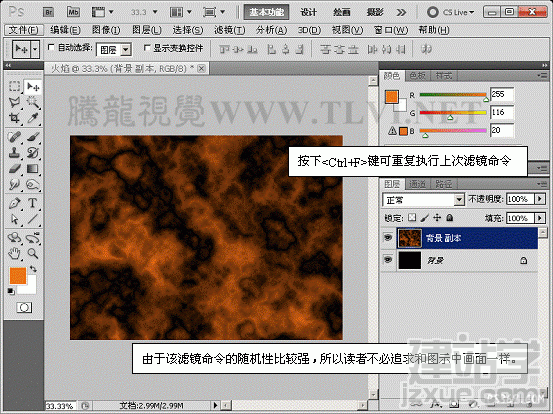
(3)复制“背景”图层,执行“滤镜”→“渲染”→“分层云彩”命令,并重复执行4次。

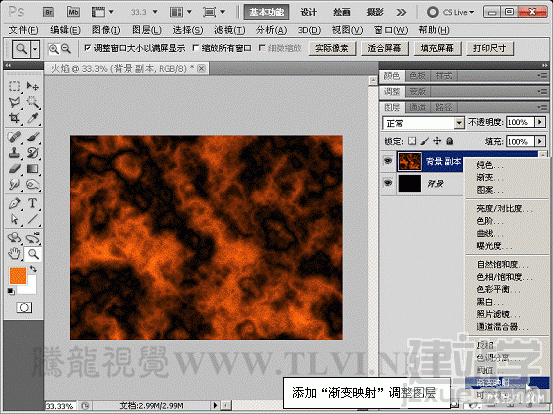
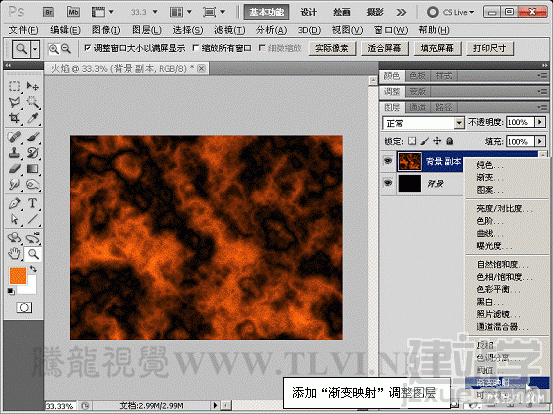
(4)执行“图像”→“调整”→“亮度/对比度”命令。

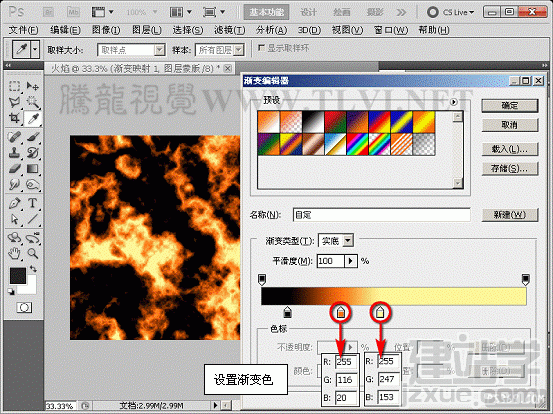
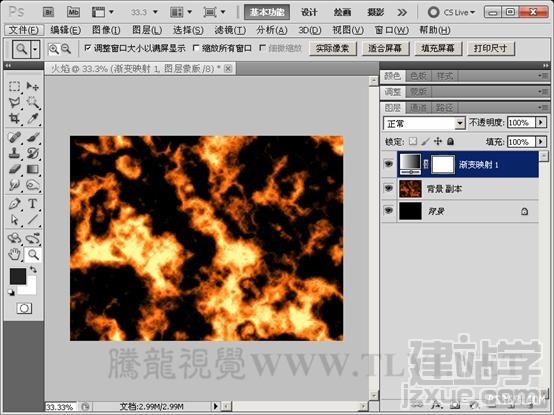
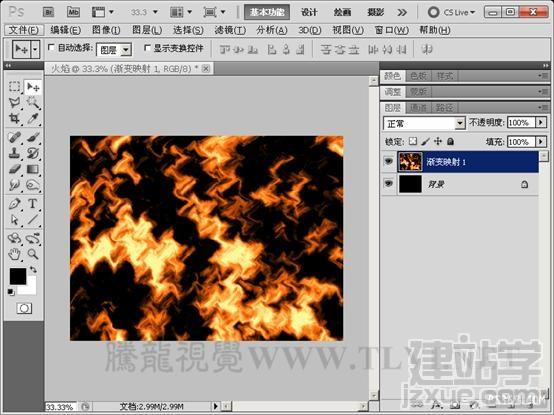
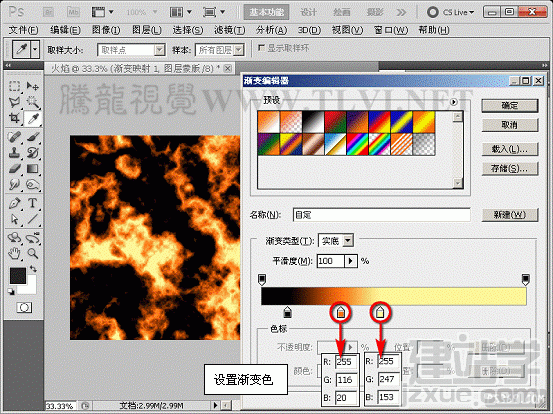
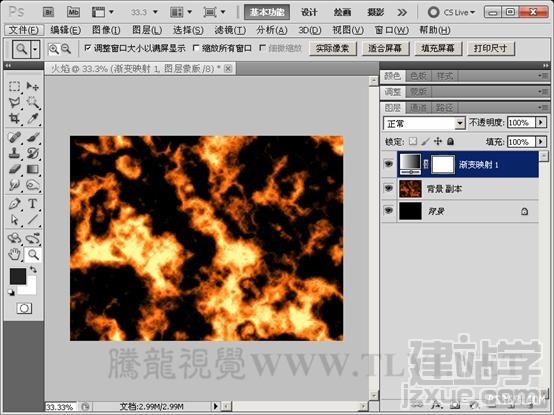
(5)在“图层”调板中添加“渐变映射”调整图层。



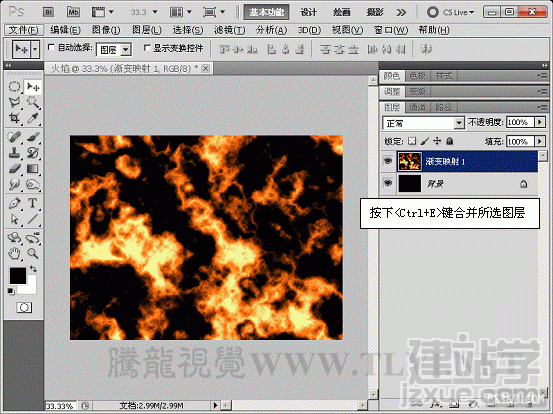
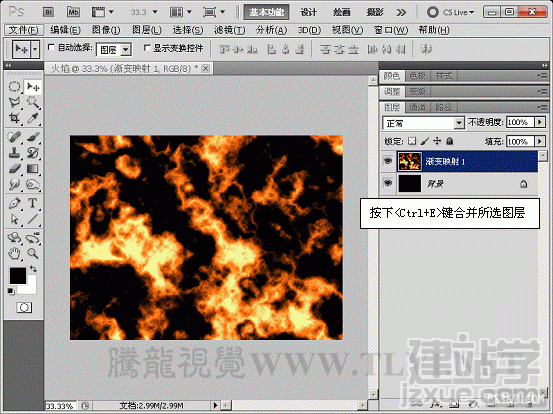
(6)将“渐变映射 1”和“背景 副本”图层选择并合并。

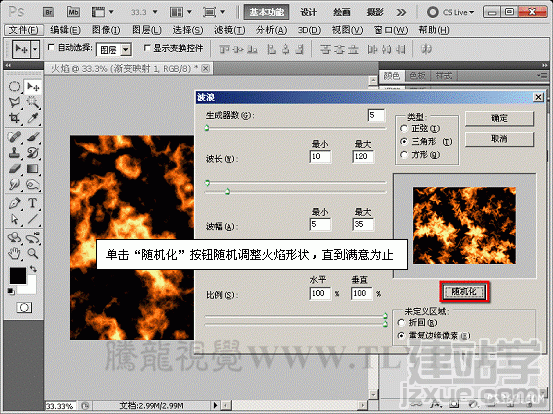
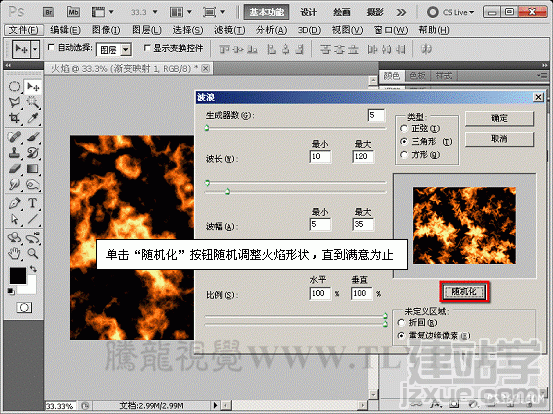
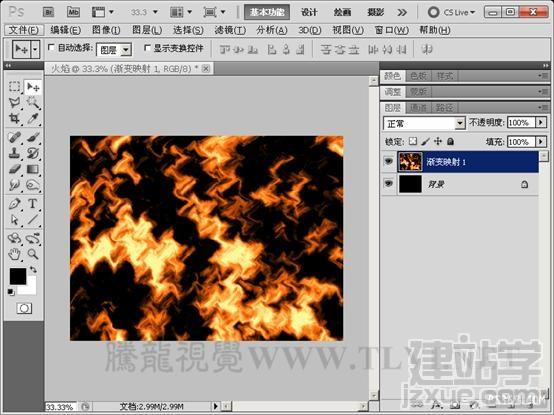
(7)执行“滤镜”→“扭曲”→“波浪”命令。


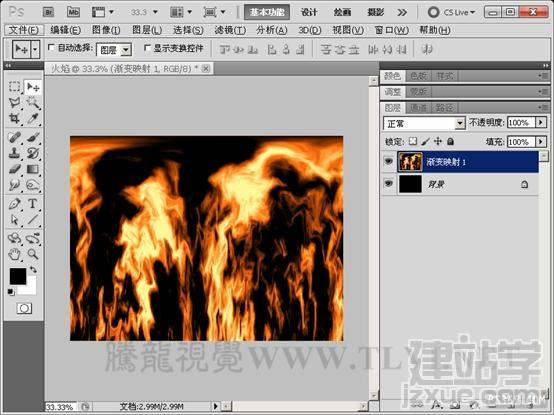
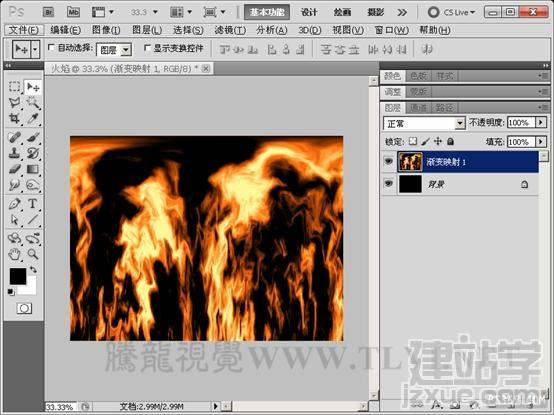
(8)接着执行“滤镜”→“扭曲”→“极坐标”命令。


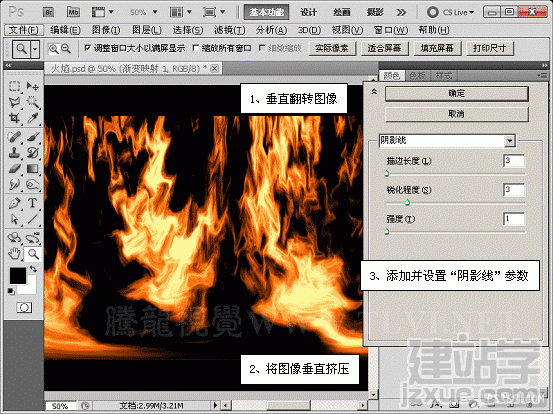
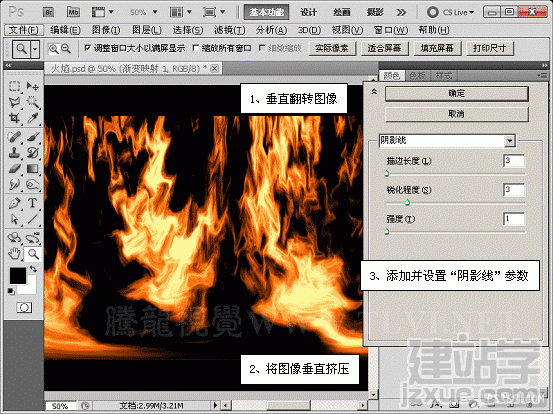
(9)将火焰图像垂直翻转并调整形状,执行“滤镜”→“画笔描边”→“阴影线”命令。

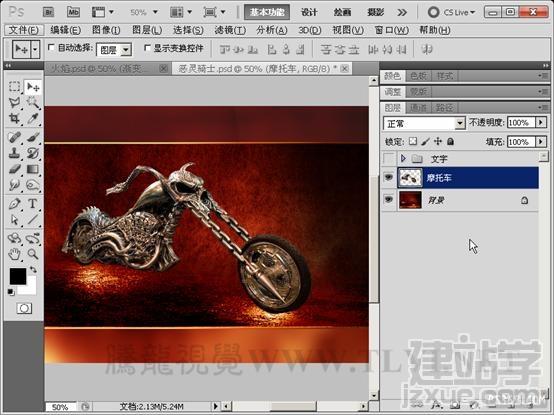
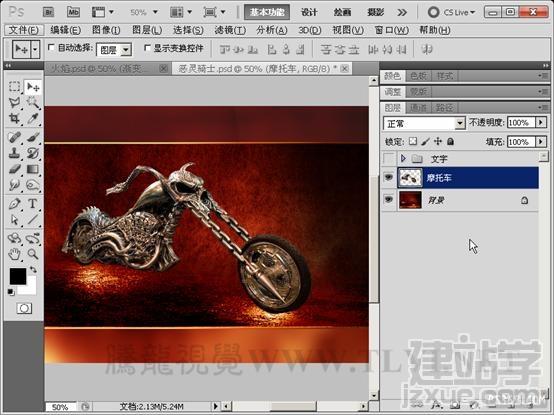
(10)打开实例附带素材“恶灵骑士.psd”文件。

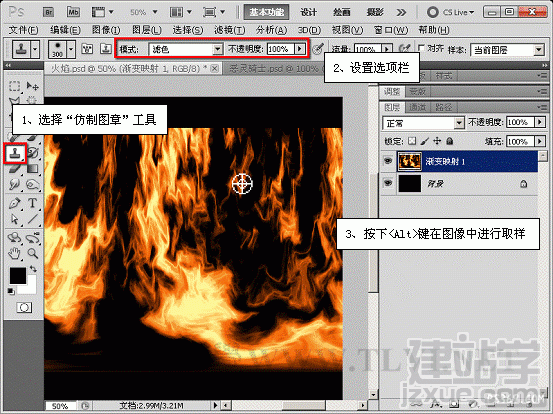
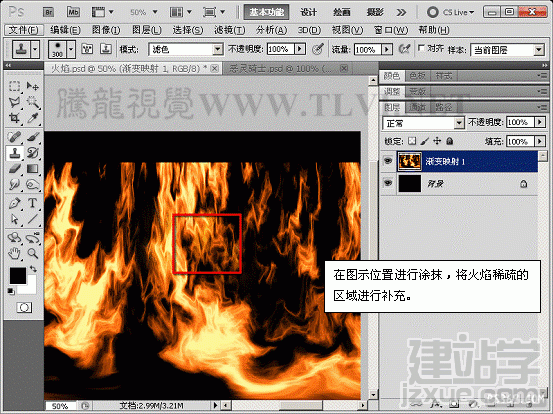
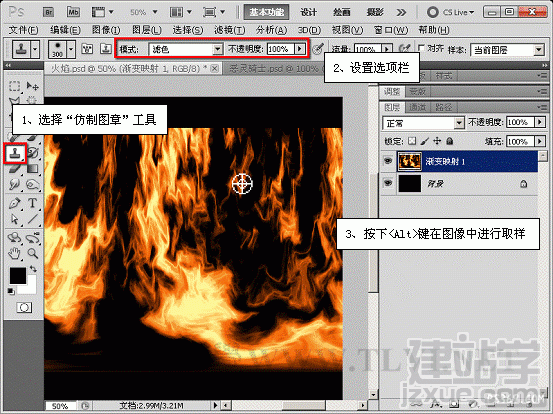
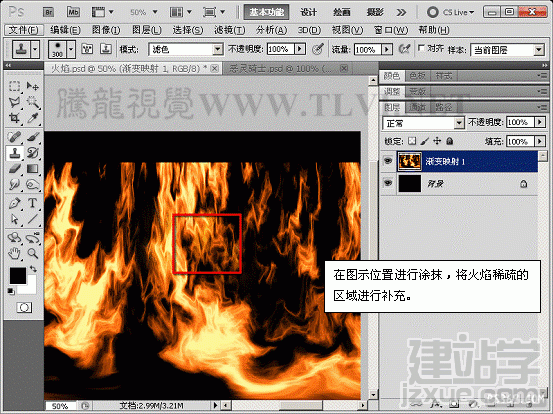
(11)切换至“火焰”文档,使用“图章”工具根据火焰的疏密程度对图像进行补充。


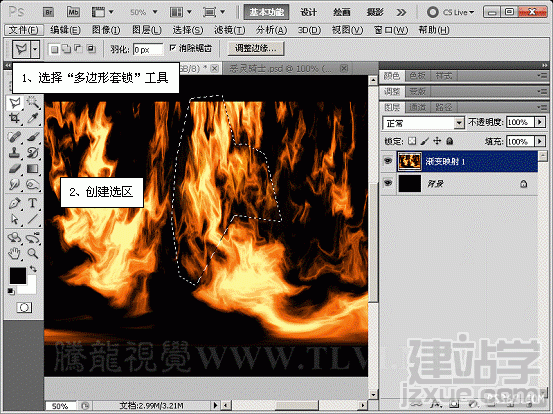
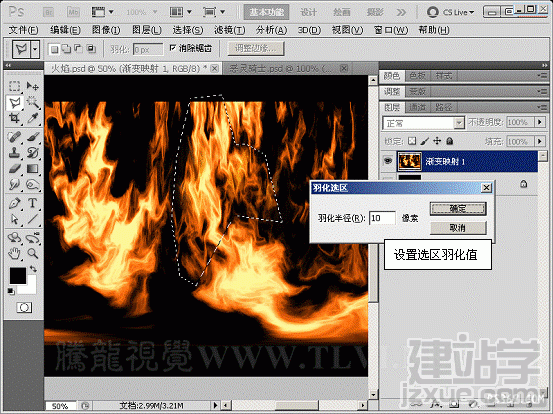
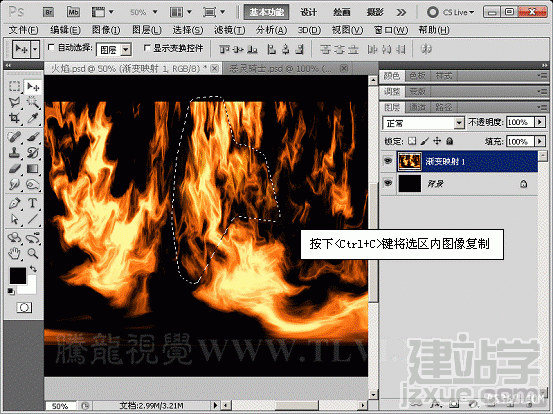
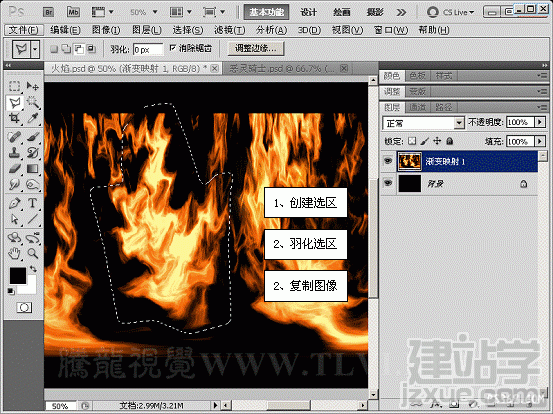
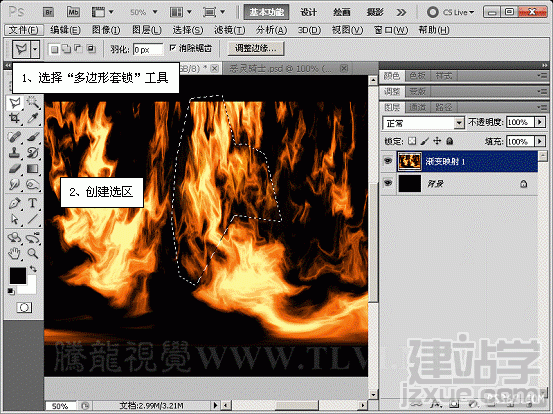
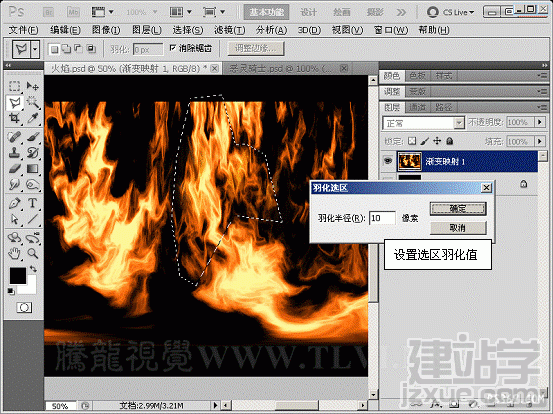
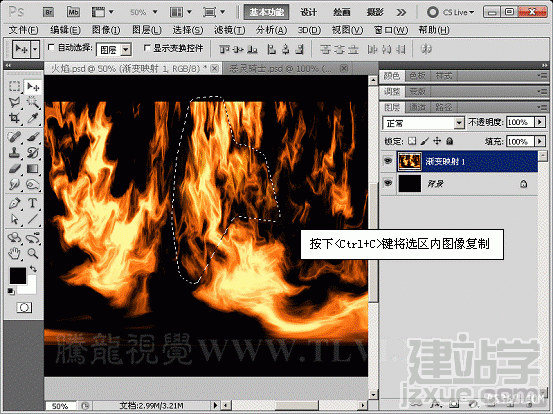
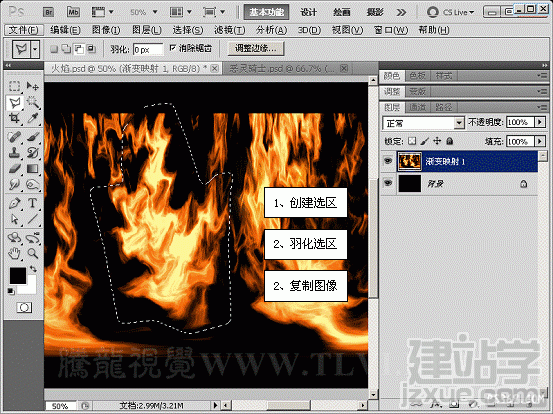
(12)使用“多边形套锁”工具创建选区,羽化选区并将选区内图像复制。



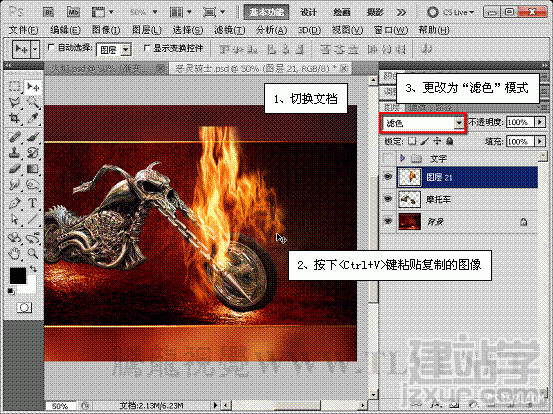
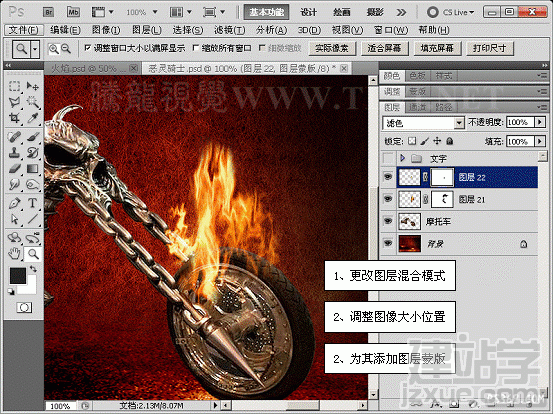
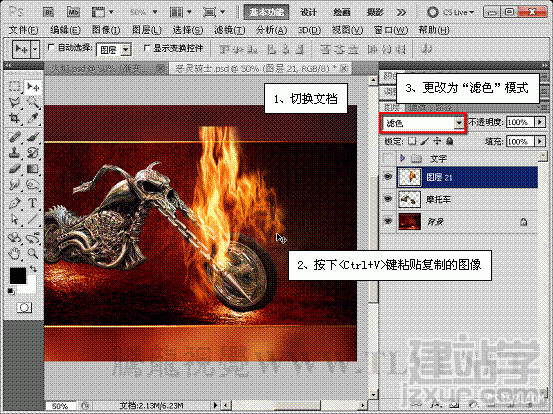
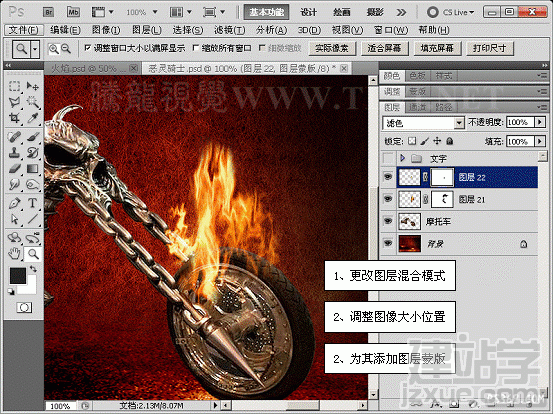
(13)切换至“恶灵骑士”文档中,将复制的图像粘贴并调整其图层混合模式。

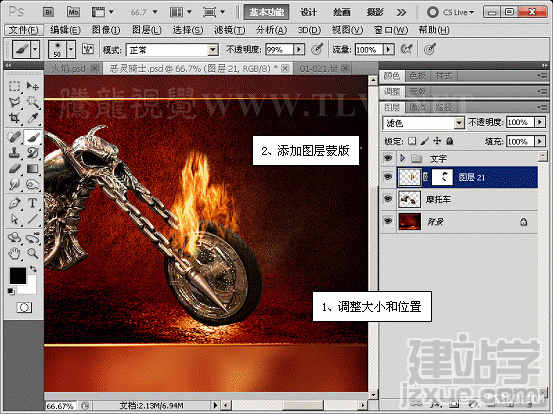
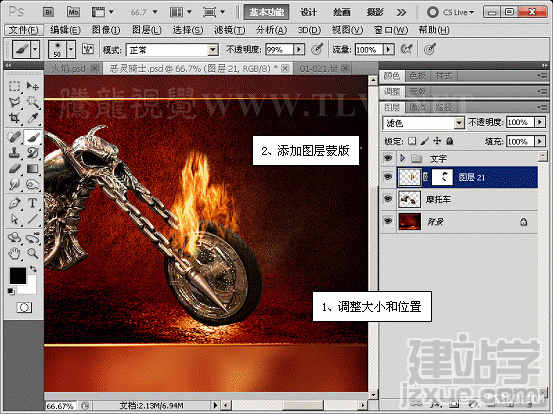
(14)调整火焰大小和位置,为其添加图层蒙版以屏蔽不需要的图像。

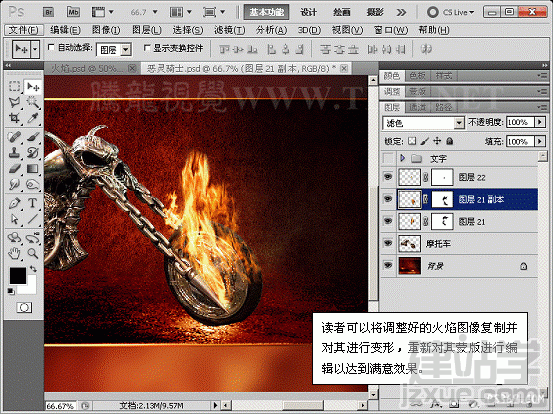
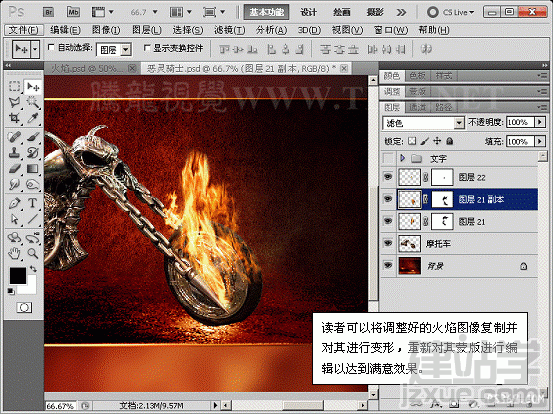
(15)参照上述方法继续在“火焰”文档中复制图像,在“恶灵骑士”文档中粘粘贴并调整。



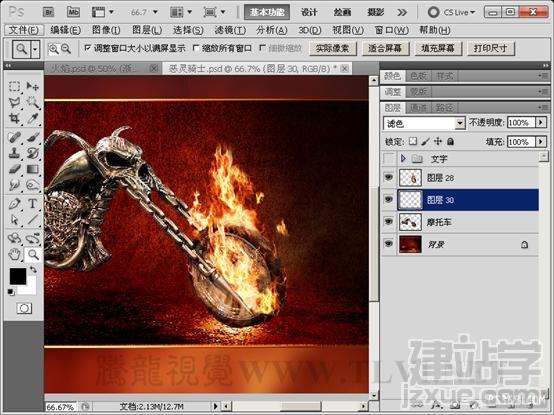
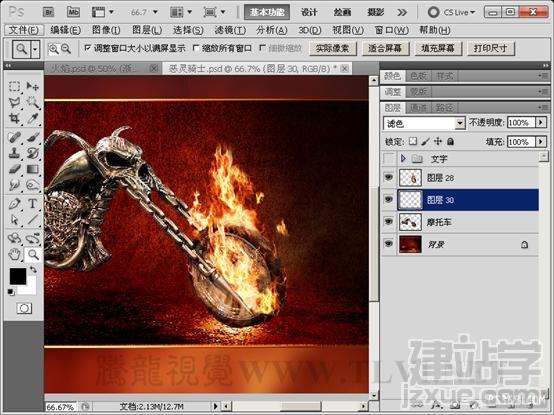
(16)继续为其添加火焰,完毕后合并图层,执行“滤镜”→“画笔描边”→“阴影线”命令。

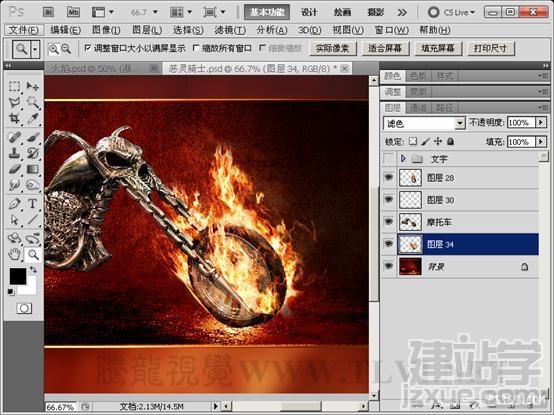
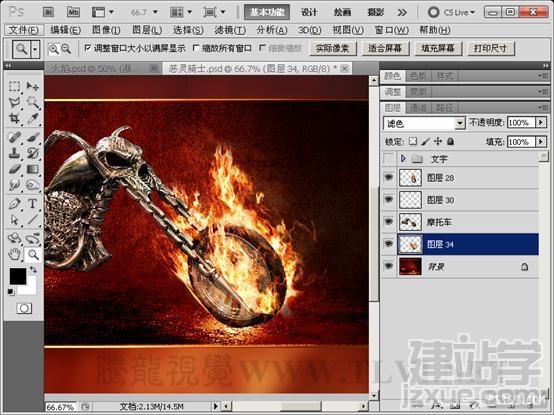
(17)继续对摩托车其他区域的火焰进行完善。



(18)最后将隐藏“文字”图层组显示,完成本实例的制作。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------