PS CS5制作真实的刻字凹凸墙面
时间:2011-11-18 18:37来源: 作者: 点击:
次
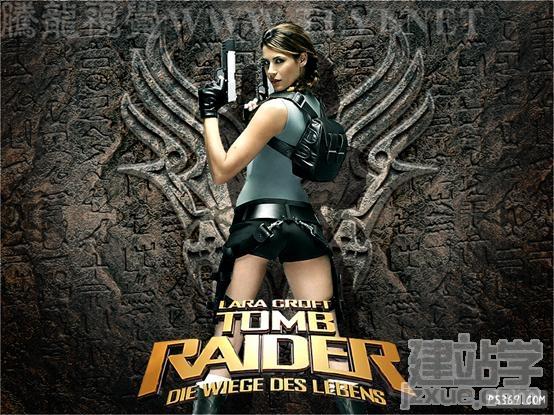
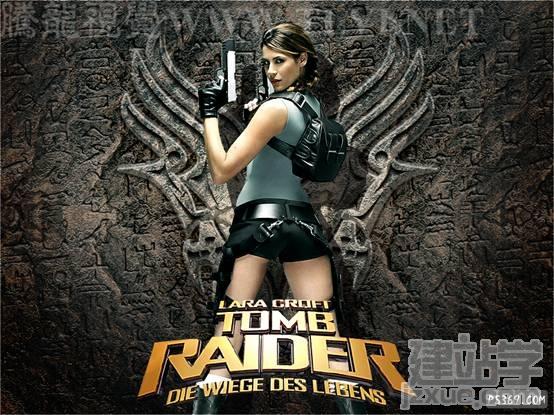
《古墓丽影》系列动作冒险电影是由同名游戏改编最成功的电影,电影女主角劳拉·克劳馥是位身材火辣、剽悍敏捷却又有着高度知性的考古学家。本期教程中我们将制作该电影的海报效果,海报内容主要由电影中的一些神秘遗址场景和浮雕组成,制作上
《古墓丽影》系列动作冒险电影是由同名游戏改编最成功的电影,电影女主角劳拉·克劳馥是位身材火辣、剽悍敏捷却又有着高度知性的考古学家。本期教程中我们将制作该电影的海报效果,海报内容主要由电影中的一些神秘遗址场景和浮雕组成,制作上主要利用了“分层云彩”、“浮雕效果”等滤镜,来表现古墓石材墙壁。
下期教程中我们将使用多个滤镜组合等来制作电影《恶灵骑士》海报中被火焰包围的摩托车效果,希望大家能够关注下期教程《Photoshop CS5滤镜打造电影海报特效08——恶灵骑士》!
开始实例的学习之前,可以先下载实例的配套素材,然后跟随操作步骤进行学习。

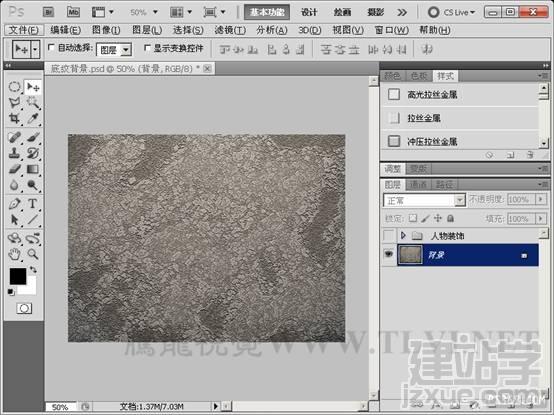
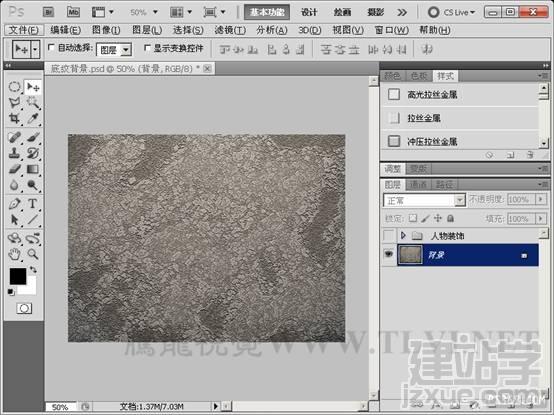
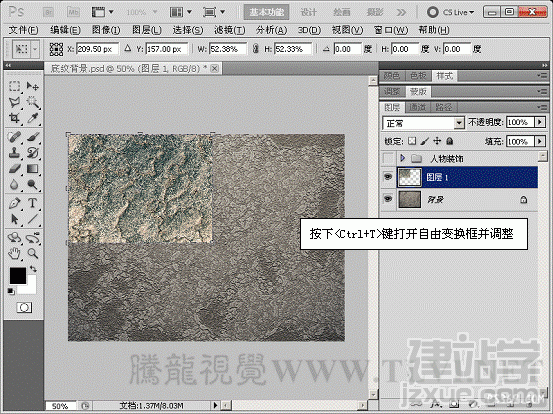
(1)运行Photoshop CS5,打开本书附带光盘“底纹背景.psd”文件。

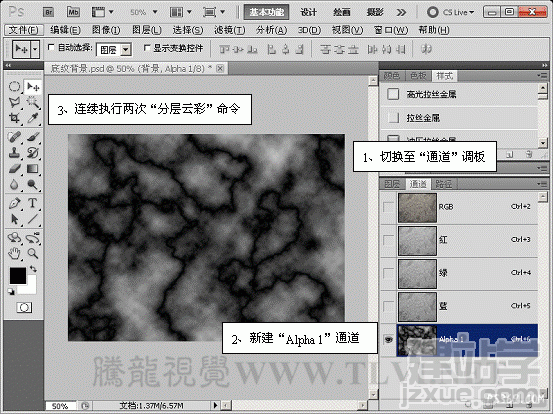
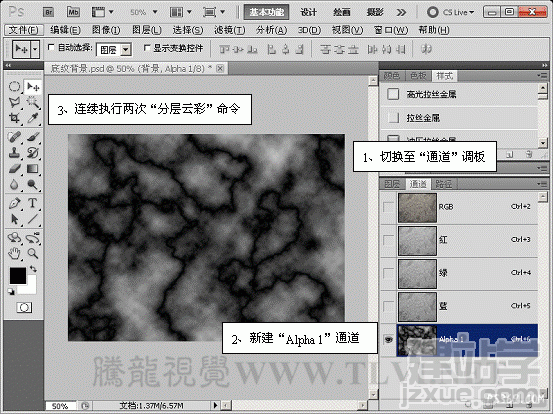
(2)打开“通道”调板新建“Alpha 1”通道,连续执行两次“滤镜”→“渲染”→“分层云彩”命令。

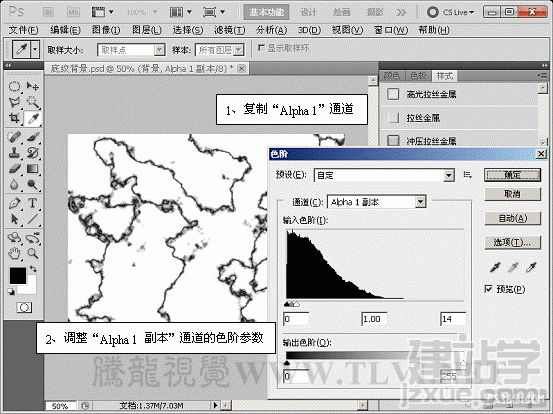
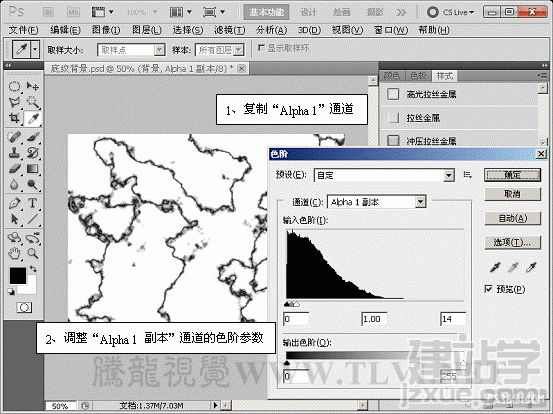
(3)复制“Alpha 1”通道,执行“图像”→“调整”→“色阶”命令。

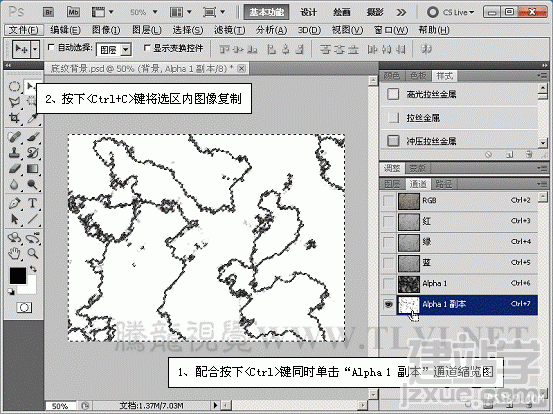
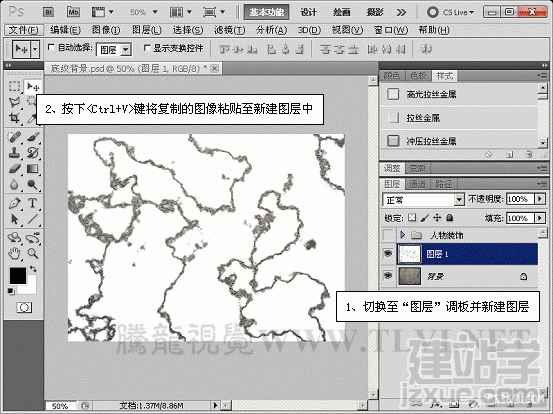
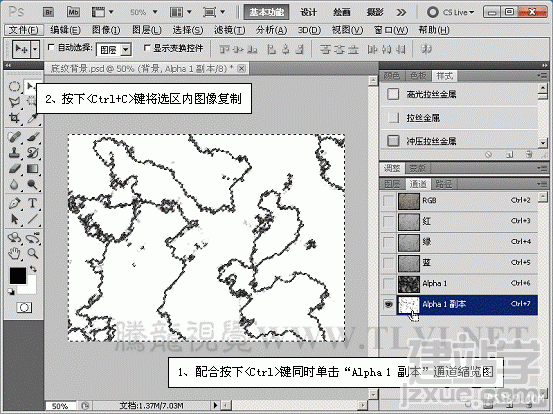
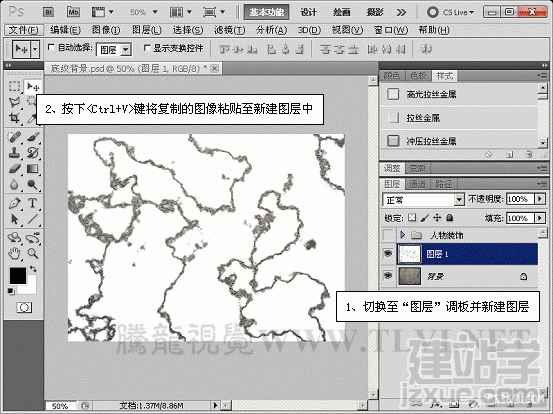
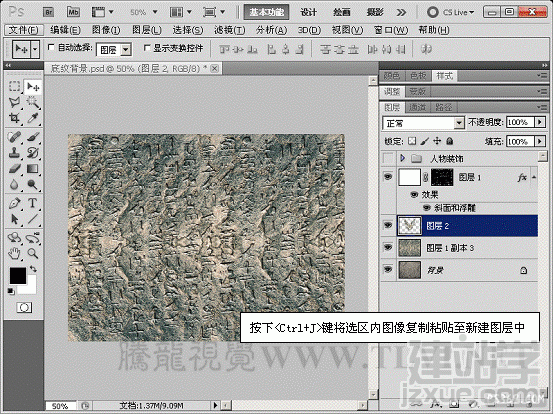
(4)将“Alpha 1 副本”通道图像载入选区并复制,完毕后切换至图层调板,新建图层并粘贴。


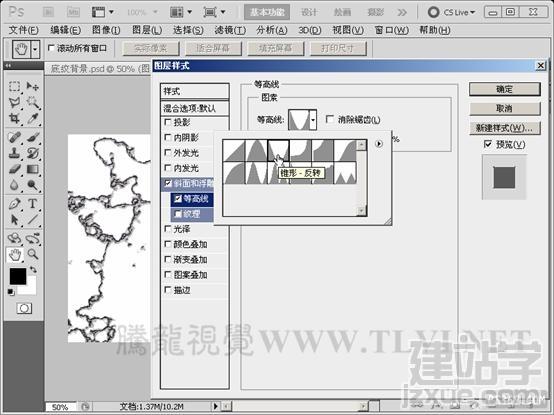
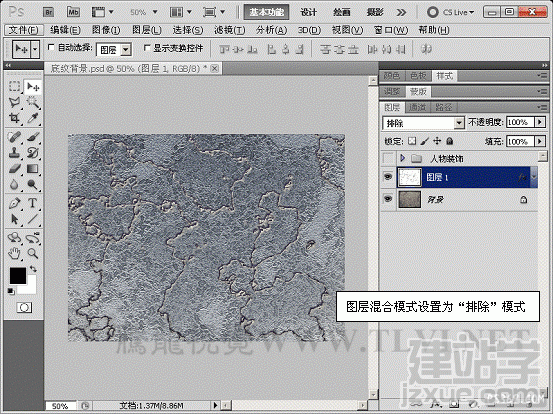
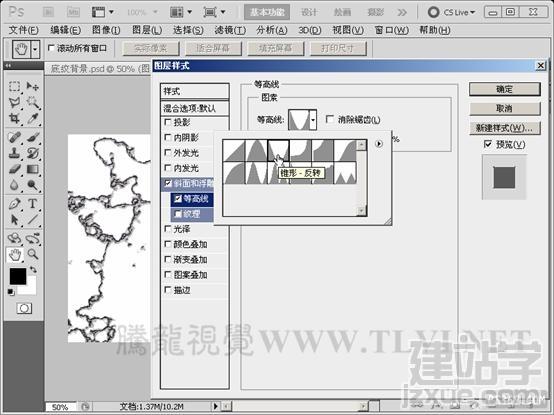
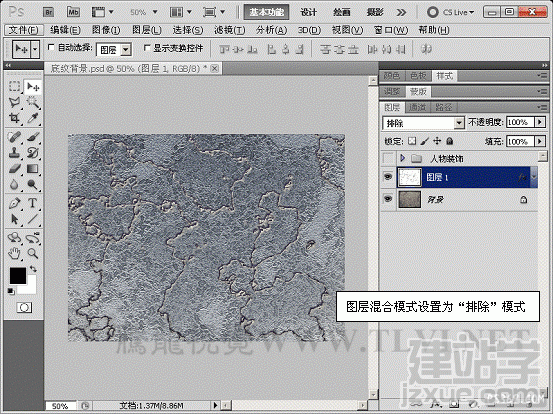
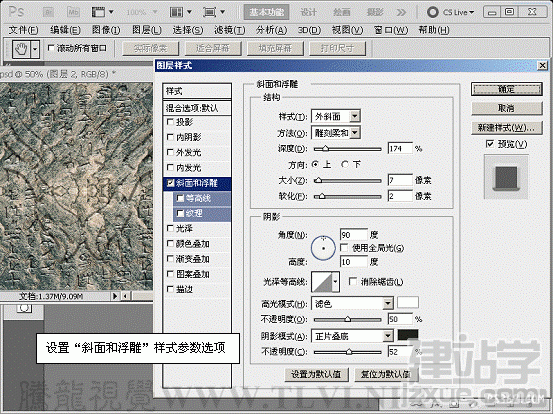
(5)接着为“图层 1”图像添加“斜面和浮雕”图层样式效果,完毕后更改其图层混合模式。



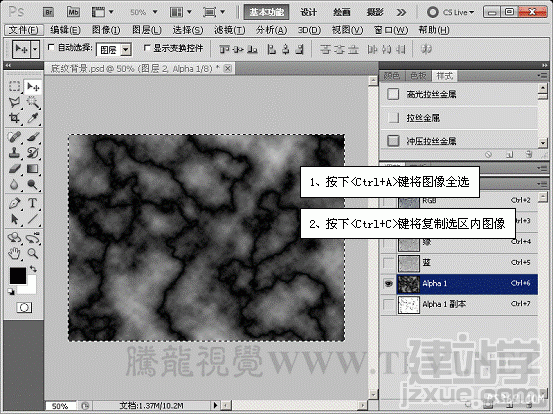
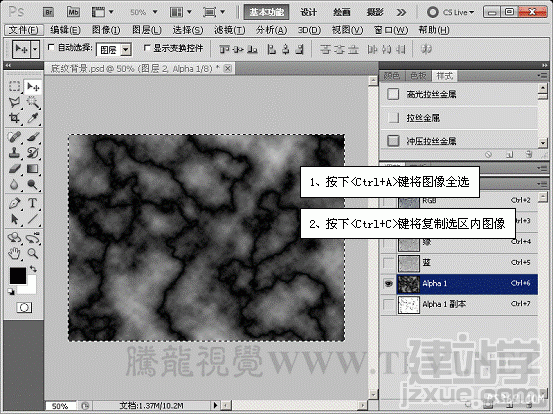
(6)打开“通道”调板,将“Alpha 1”通道图像全选并复制。

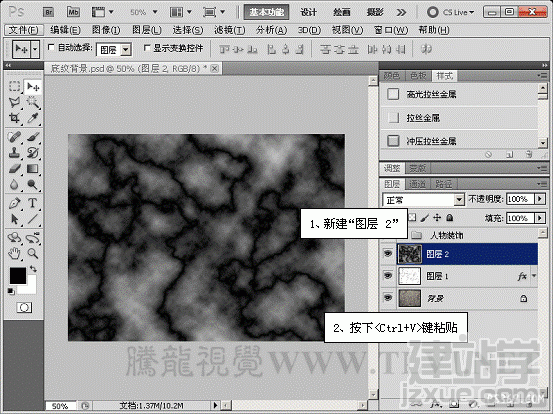
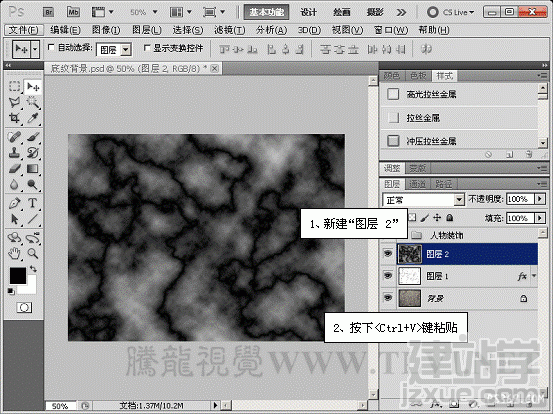
(7)切换至“图层”调板新建图层并将复制的图像粘贴至新建图层当中。

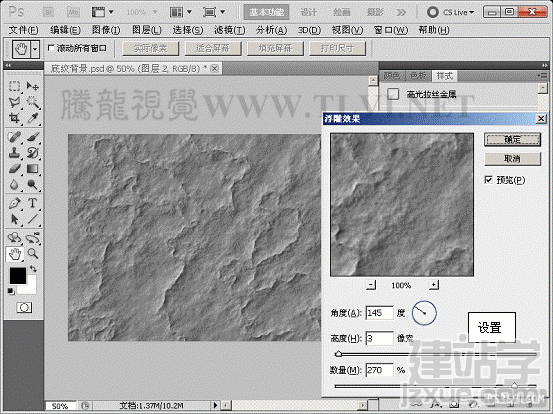
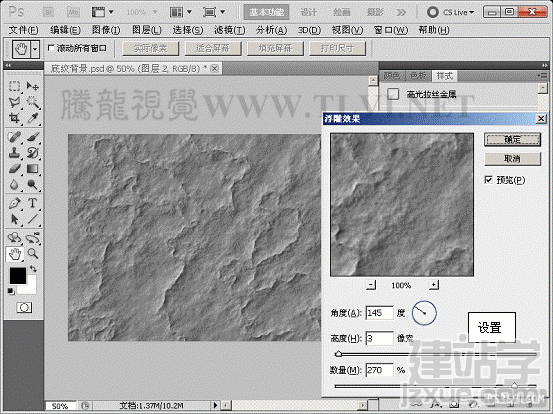
(8)接着执行“滤镜”→“风格化”→“浮雕效果”命令。

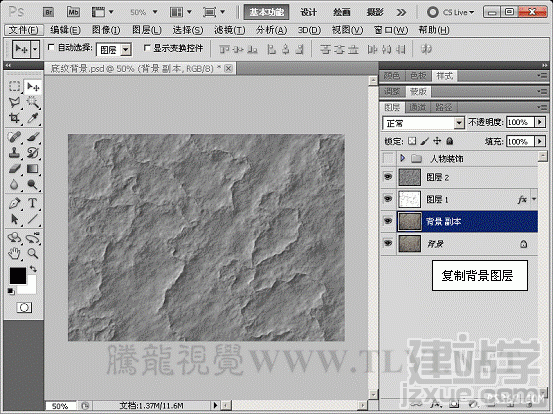
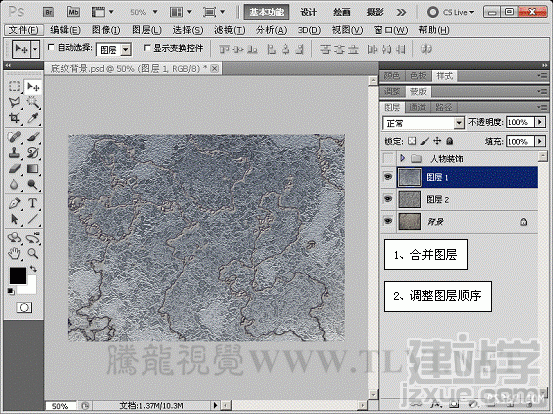
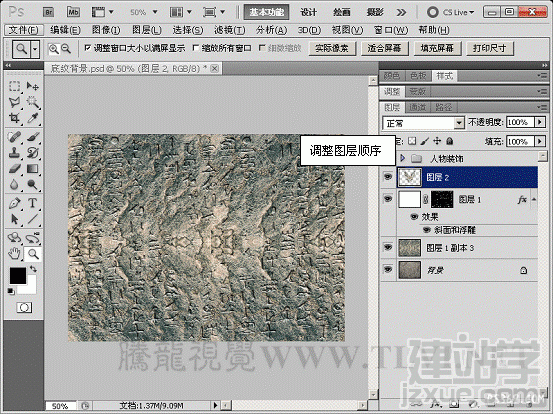
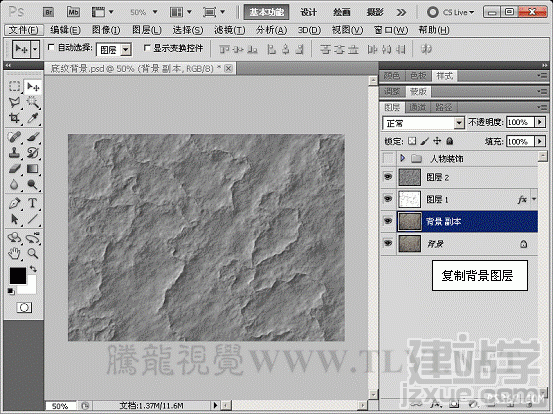
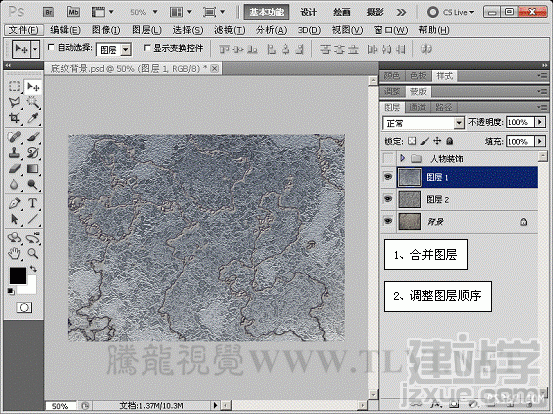
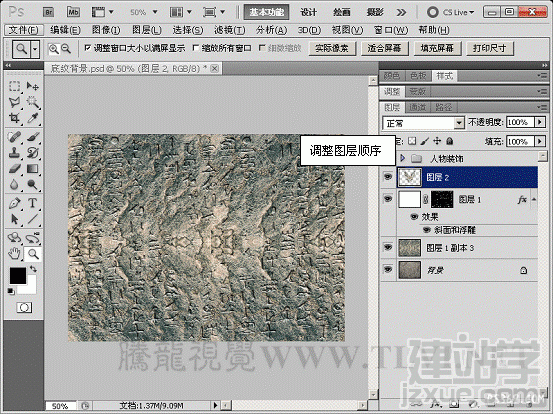
(9)复制“背景”图层,将得到的“背景 副本”图层与“图层 1”合并,调整图层顺序。


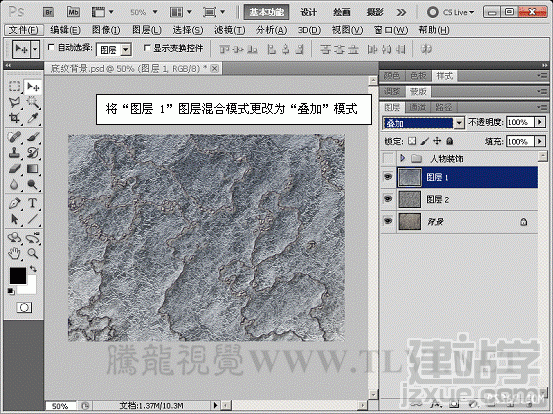
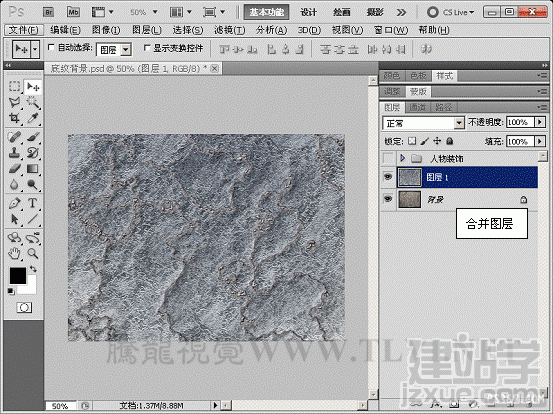
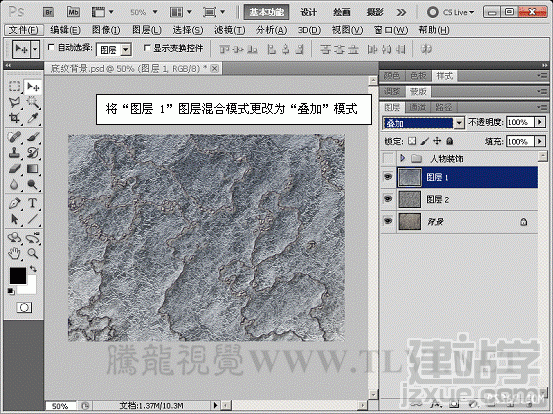
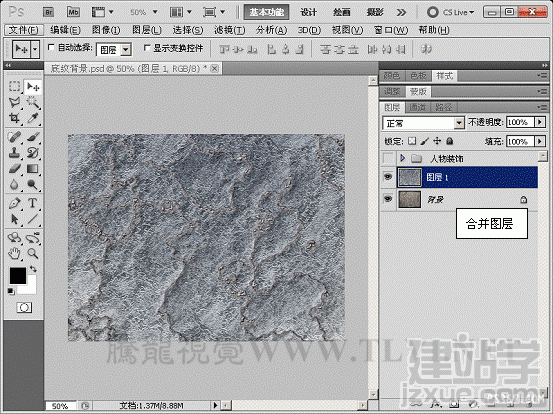
(9)将“图层 1”的图层混合模式改为“叠加”模式,并与“图层 2”合并图层。


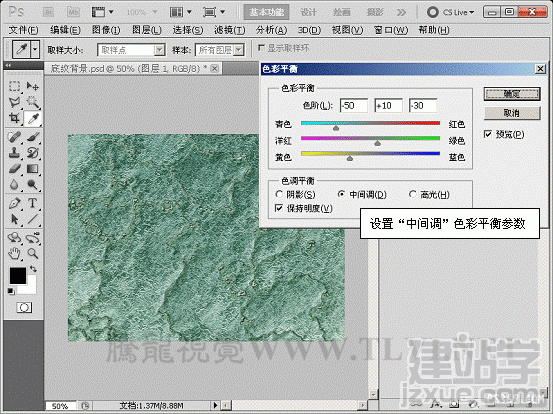
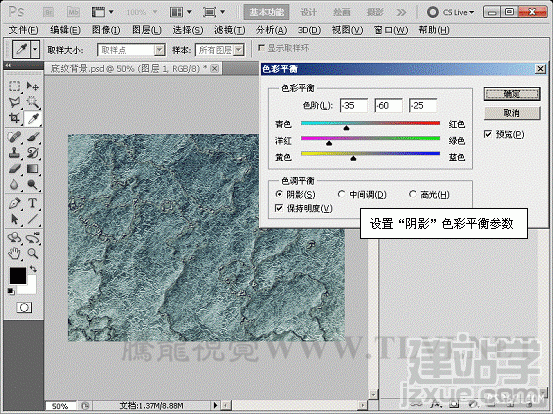
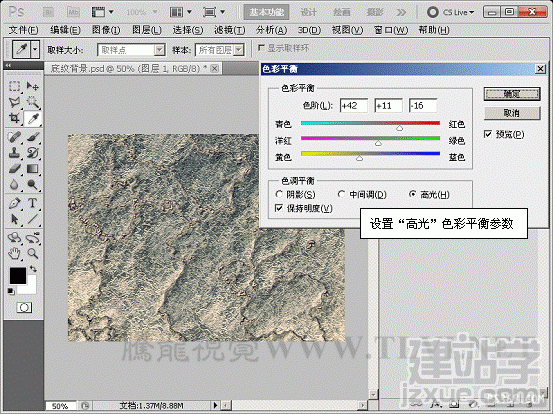
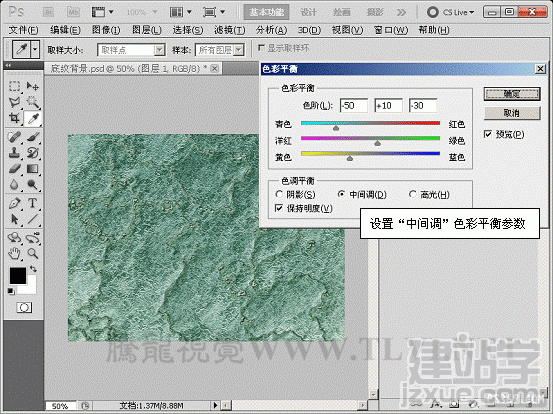
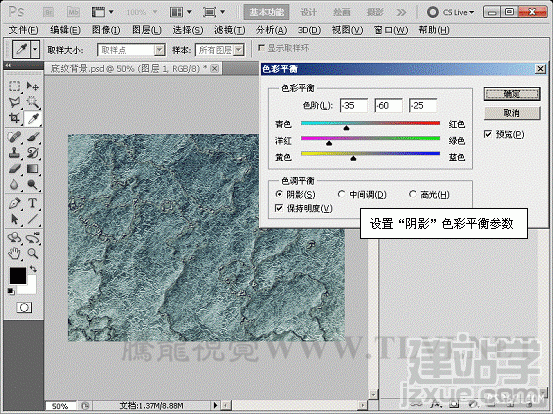
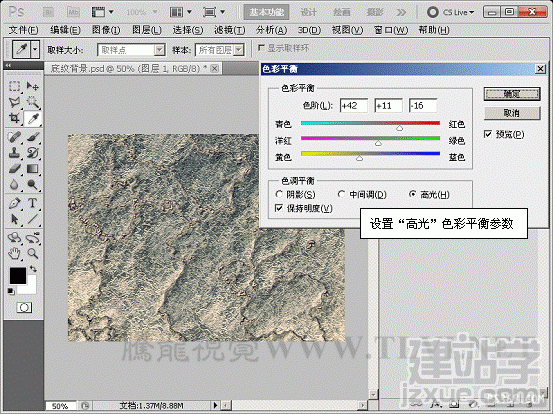
(10)执行“图像”→“调整”→“色彩平衡”命令,调整图像色调。



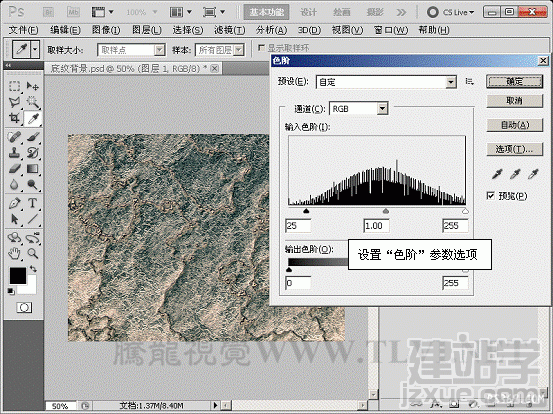
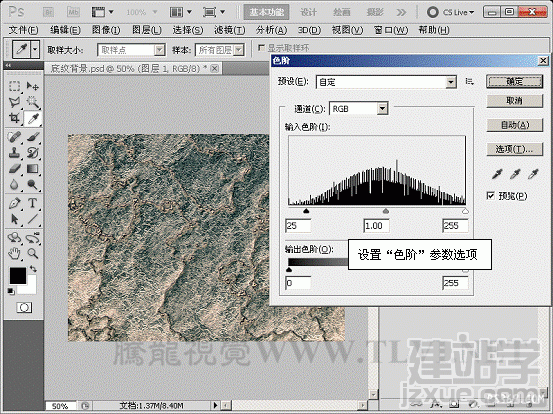
(11)执行“图像”→“调整”→“色阶”命令,加强图像暗部。

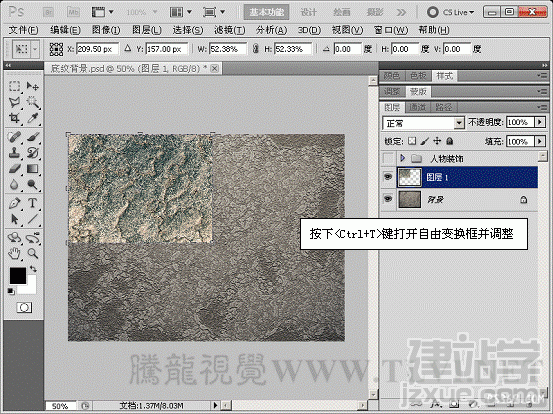
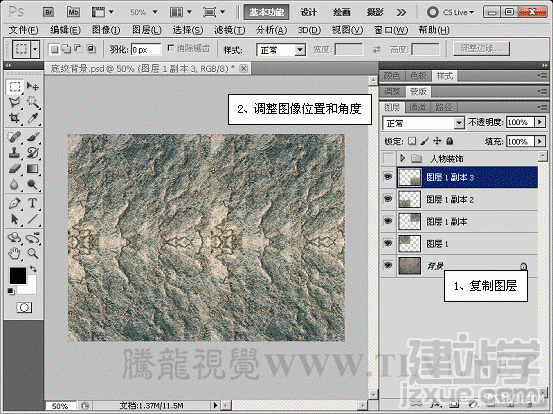
(12)调整“图层 1”图像大小和位置。

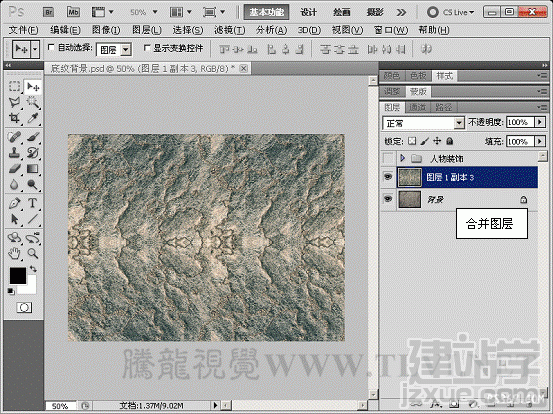
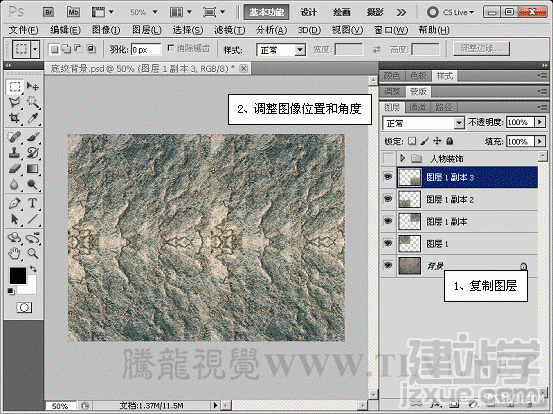
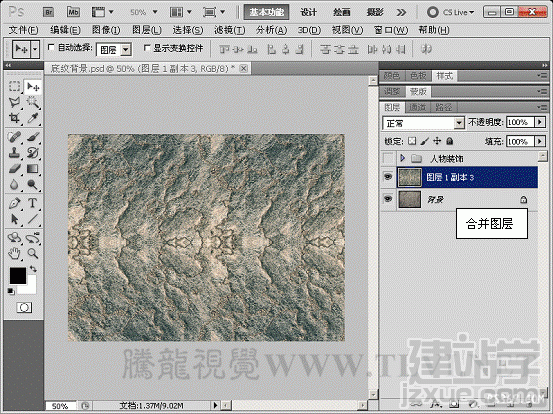
(13)复制“图层 1”图像3份,调整复制图像的位置和角度,完毕后将其合并图层。


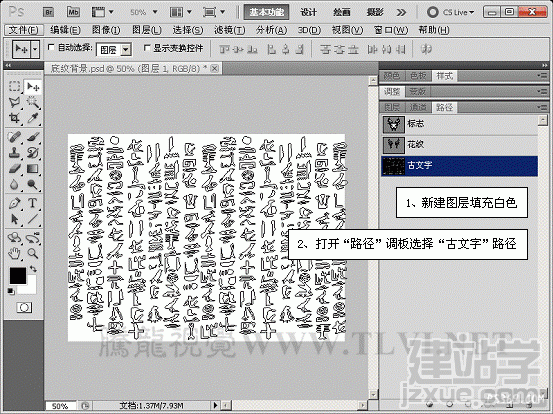
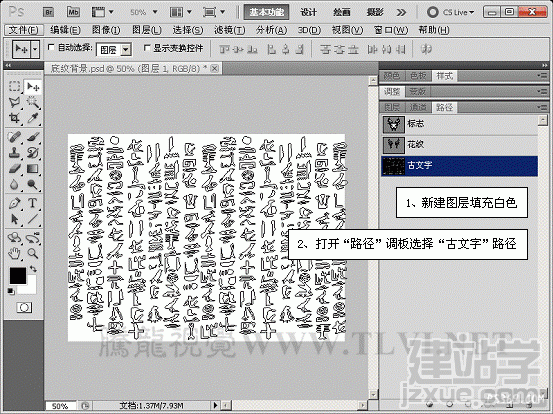
(14)新建图层并填充白色,打开“路径”调板选择路径。

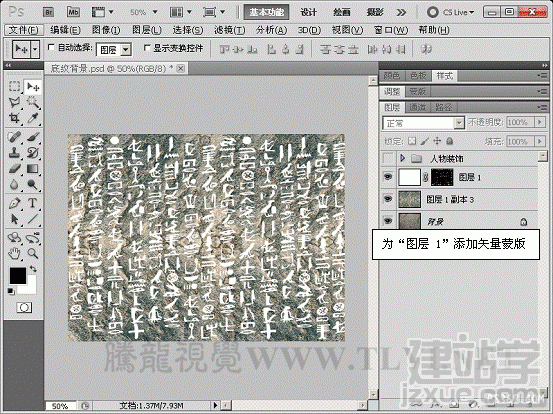
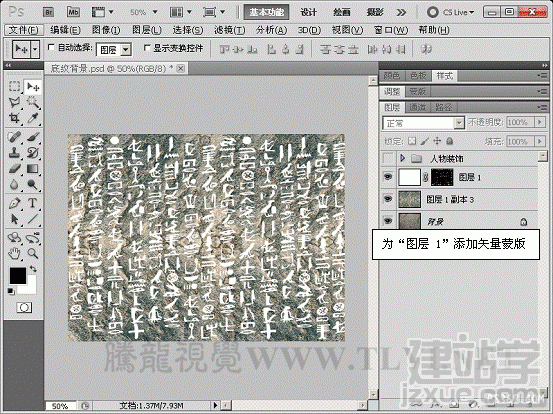
(15)返回“图层”调板,为“图层 1”添加矢量蒙版。

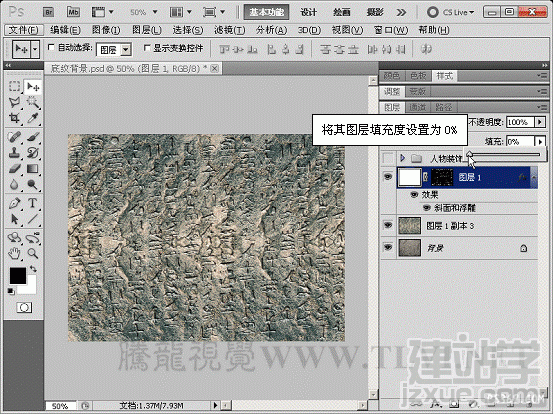
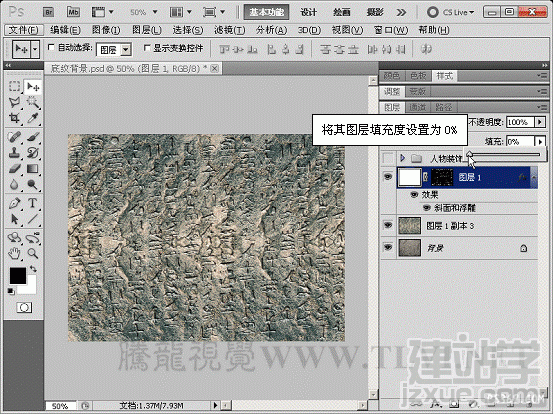
(16)接着为其添加“斜面和浮雕”样式效果,并调整“图层 1”的图层填充度。


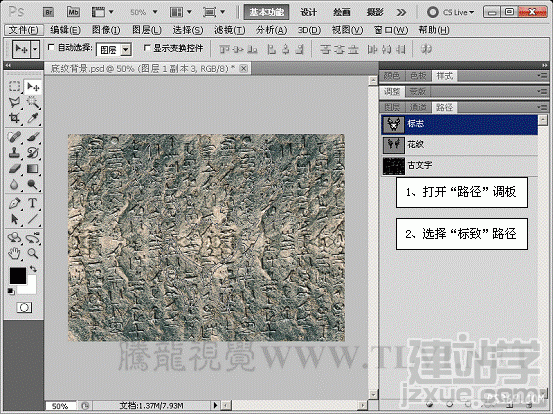
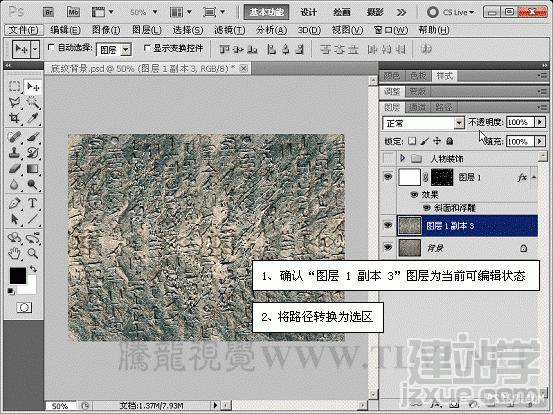
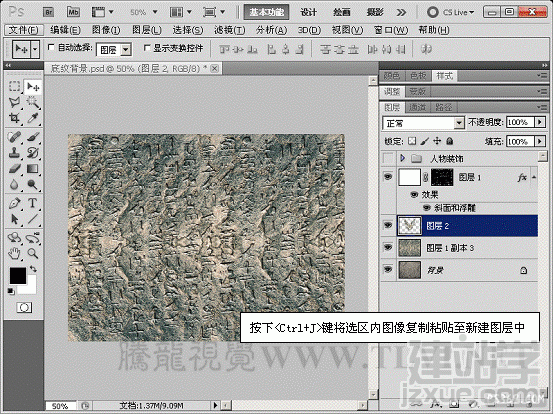
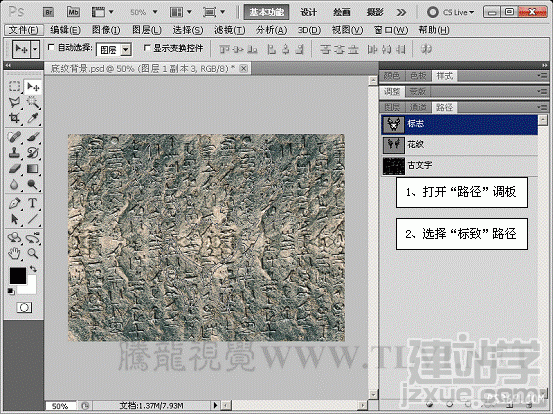
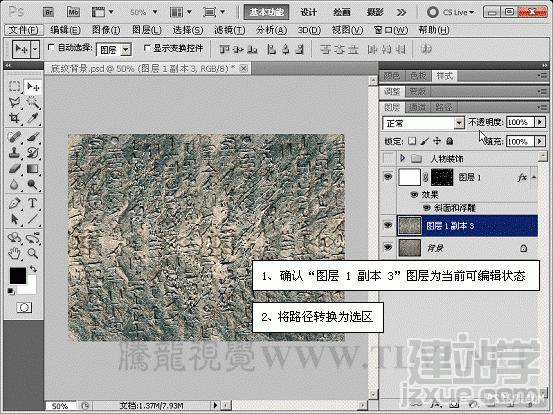
(17)打开“路径”调板选择路径并转换为选区,返回“图层”调板,确认“图层 1 副本 3”图层为当前可编辑状态,将选区内图像复制并粘贴到新图层中。



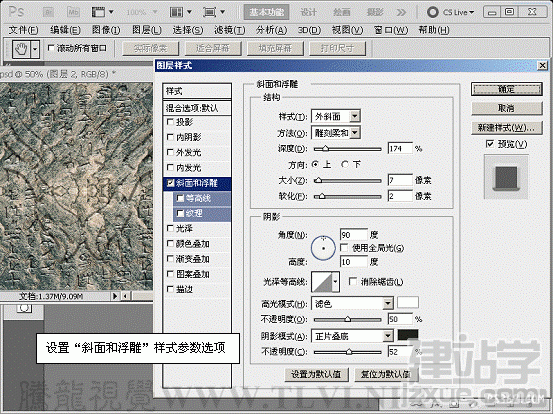
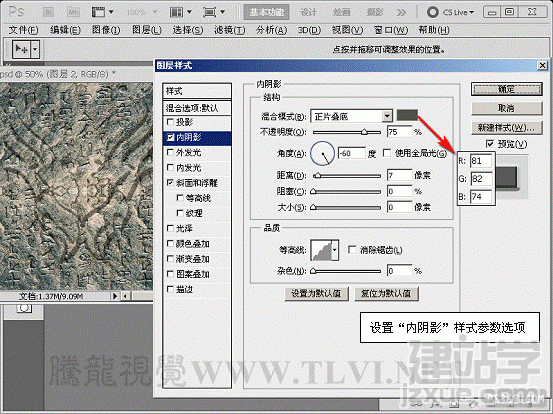
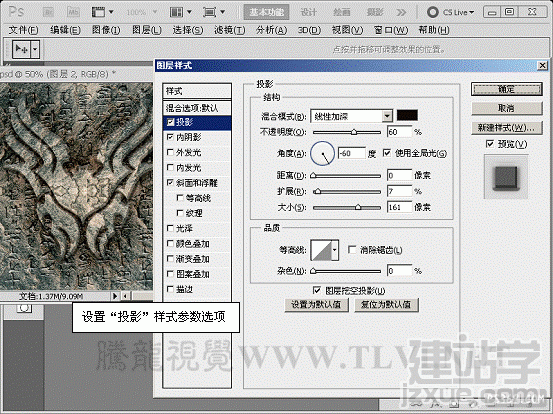
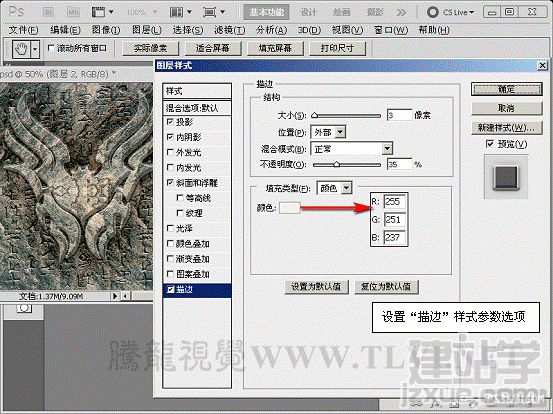
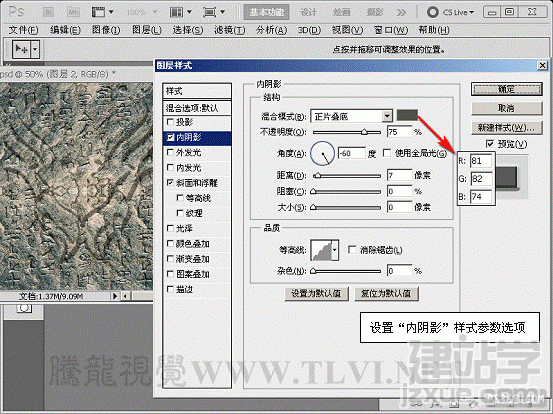
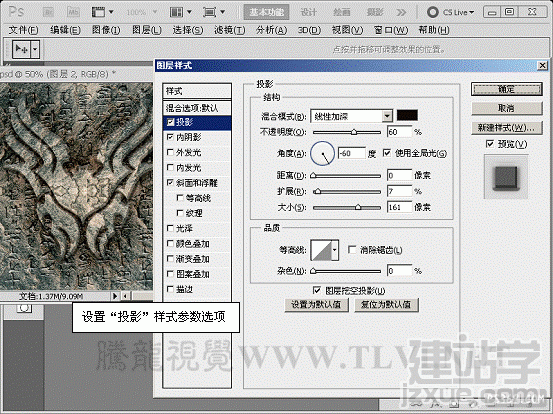
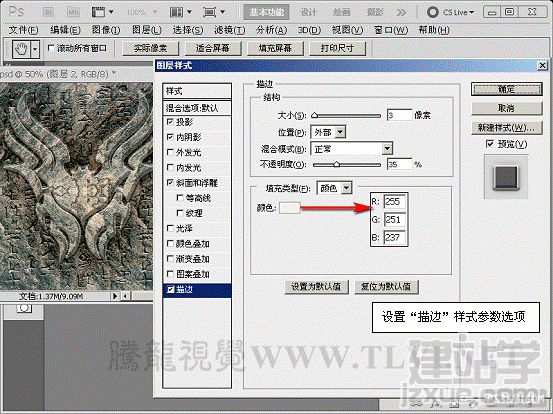
(18)在“图层”调板中调整“图层 2”顺序,并依次为其添加“斜面和浮雕”、“内阴影”、“投影”、“描边”样式效果。





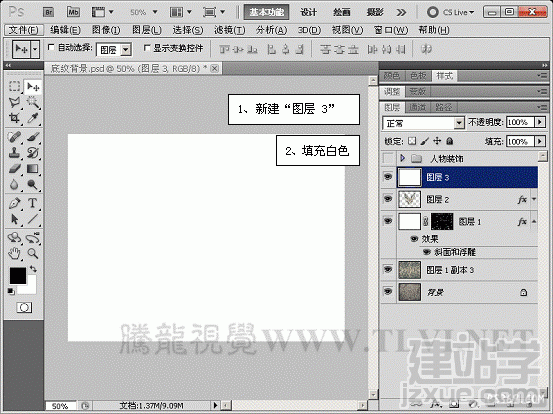
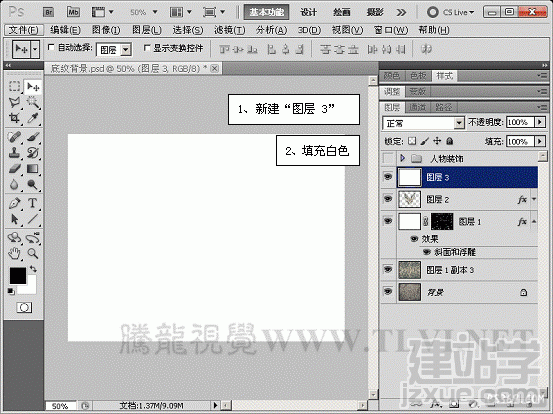
(19)新建“图层 3”,填充白色。

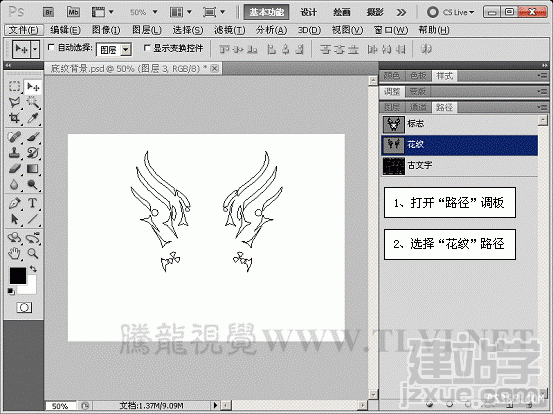
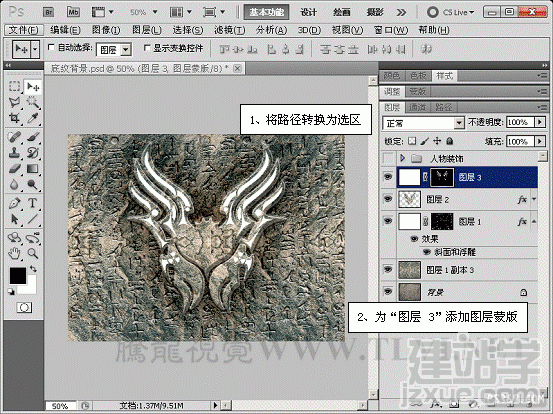
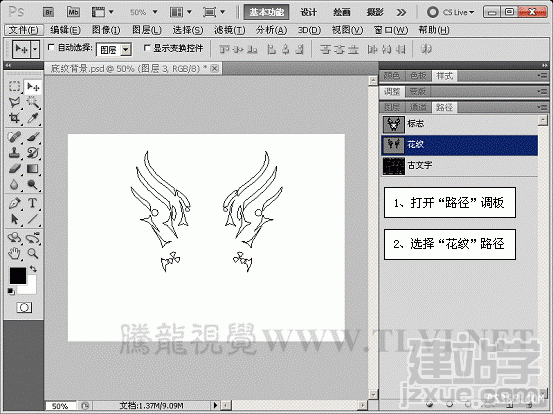
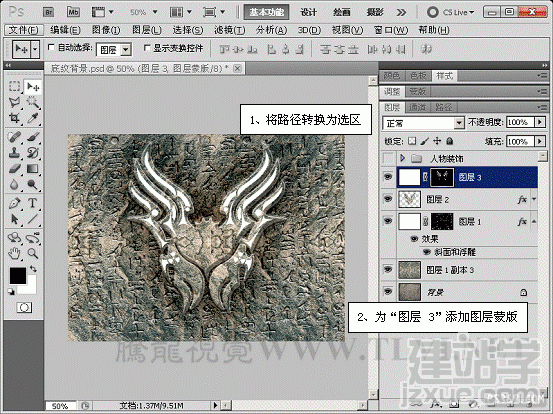
(20)打开“路径”调板选择路径,返回“图层”调板将路径转换选区为“图层 3”添加图层蒙版。


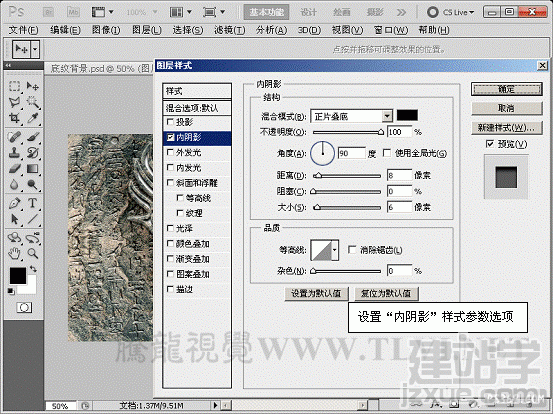
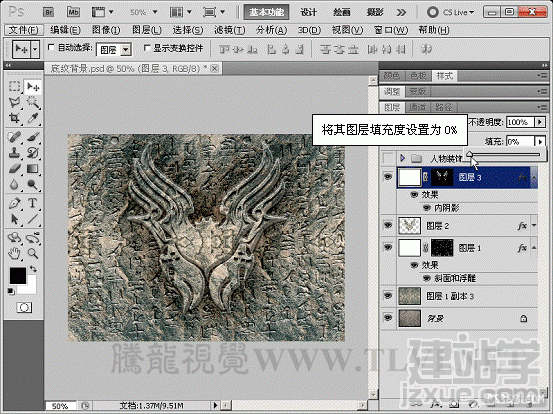
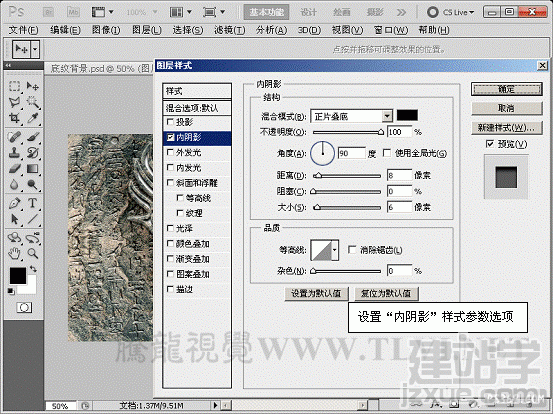
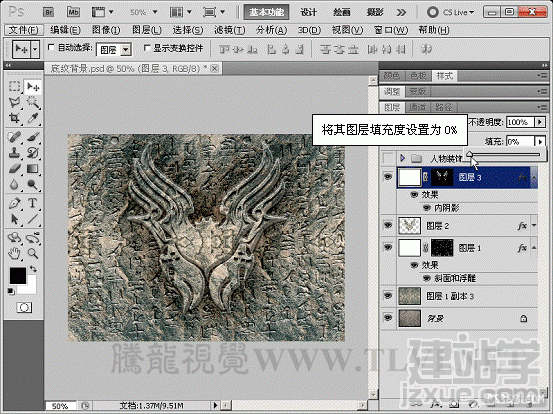
(21)接着为“图层 3”添加“内阴影”样式效果,并调整其图层填充度。


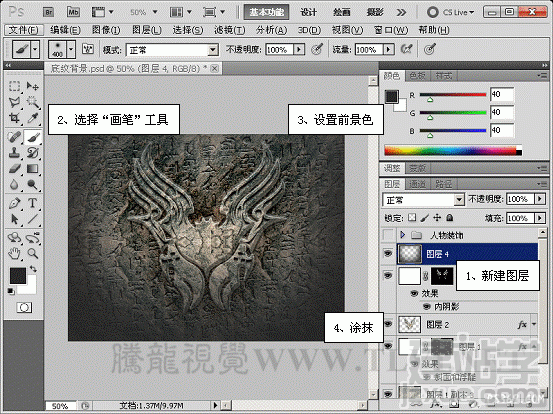
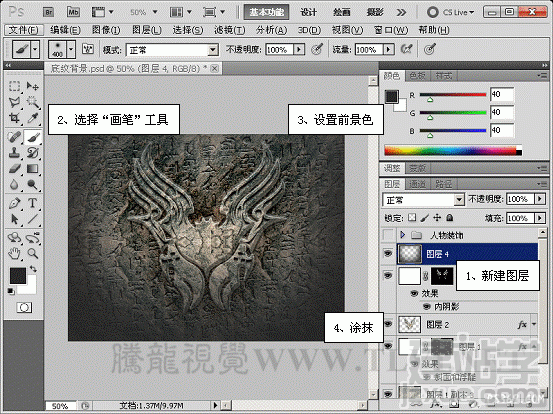
(22)新建图层,使用“画笔”工具,在视图中进行涂抹。

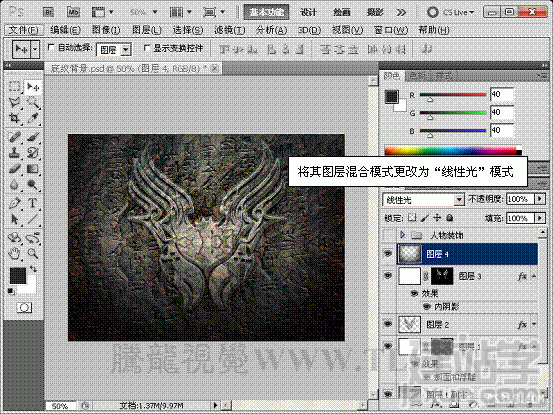
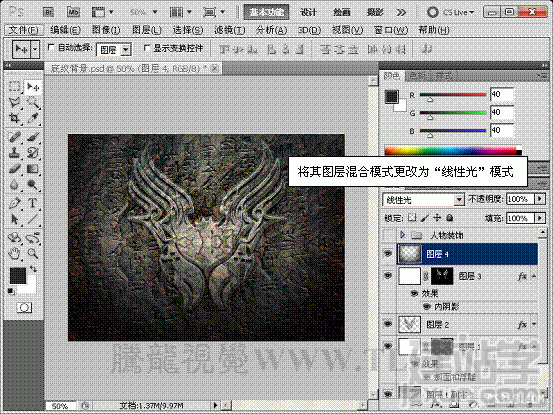
(22)将“图层 4”的图层混合模式更改为“线性光”模式。

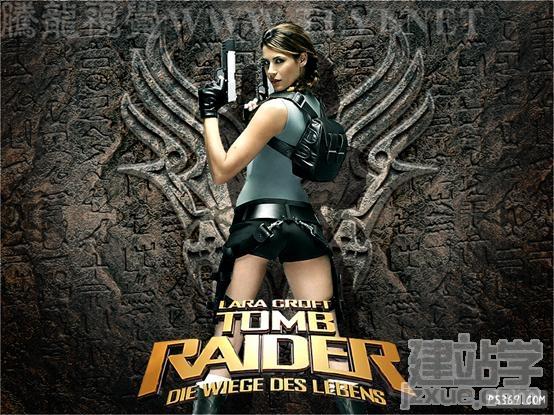
(23)最后将“人物装饰”图层组显示,完成本实例的制作。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------