PS CS5制作魔法闪电效果
时间:2011-11-18 18:38来源: 作者: 点击:
次
该影片改编自18世纪的一首德语诗歌,讲述的是一个诙谐的寓言性质的故事。1940迪斯尼曾经根据这个故事拍过一个米老鼠动画版的电影,这次由凯奇出演大法师的影片将进行大幅度改编,故事的舞台在现代,并且加入了邪恶力量,
该影片改编自18世纪的一首德语诗歌,讲述的是一个诙谐的寓言性质的故事。1940迪斯尼曾经根据这个故事拍过一个米老鼠动画版的电影,这次由凯奇出演大法师的影片将进行大幅度改编,故事的舞台在现代,并且加入了邪恶力量,变成了一部奇幻动作片。本期教程中我们将制作电影海报中大法师凯奇发出的魔法闪电效果。制作中主要利用“切变”、“波浪”等滤镜,并使用了“渐隐”命令进行辅助制作。
下期教程中我们将使用多个滤镜组合来制作电影《盗梦空间》中奇异的梦世界,希望大家能够关注下期教程《Photoshop CS5滤镜打造电影海报特效12——盗梦空间》!
开始实例的学习之前,可以先下载实例的配套素材,然后跟随操作步骤进行学习。

(1)运行Photoshop CS5,打开本书附带光盘“魔法师学徒.jpg”文件。

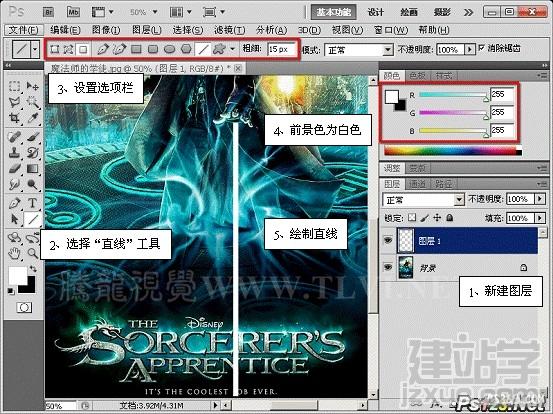
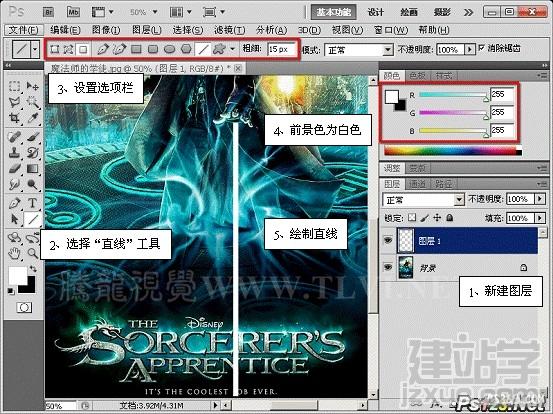
(2)新建“图层 1”,使用“直线”工具在视图相应位置绘制直线。

(3)使用“矩形选框”工具绘制选区,接着执行“滤镜”→“扭曲”→“切变”命令,对所绘制的直线进行变形。


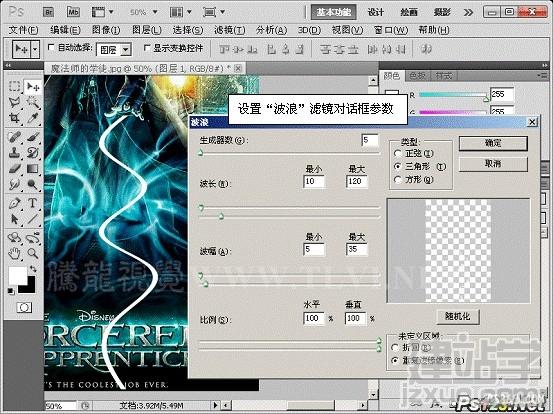
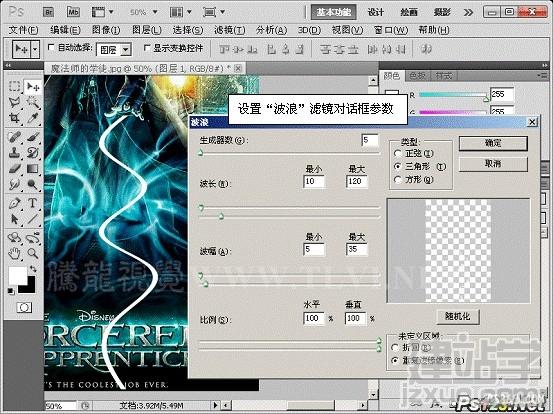
(4)执行“滤镜”→“扭曲”→“波浪”命令,为图像添加波浪滤镜效果。


(5)接着执行“编辑”→“渐隐波浪”命令,完毕后再次执行“波浪”滤镜。


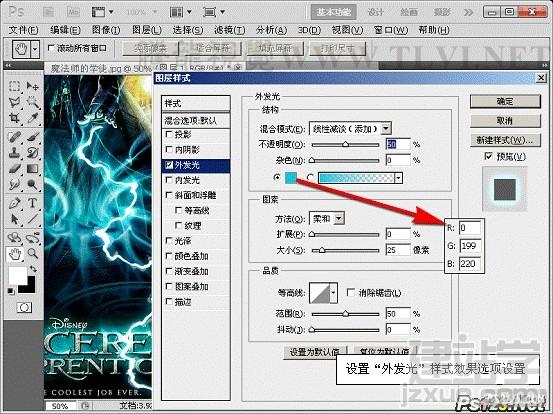
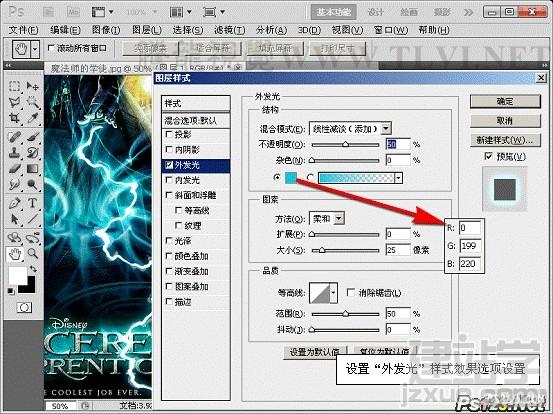
(6)调整“图层 1”图像的位置和角度,为其添加“外发光”图层样式效果。


(7)参照上述制作方法,依次做出其他的闪电效果,注意闪电之间的主次关系。



(8)最后将所有闪电效果图层全选复制并合并,调整其位置、大小和图层不透明度,完成本实例的制作。


(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------