Photoshop打造绚丽代码雨特效
时间:2011-11-18 18:51来源: 作者: 点击:
次
本教程将以电影《黑客帝国》为例,通过“霓虹灯光”以及“颗粒”等滤镜来打造电影中绚丽多彩的代码雨效果,以及将其作为背景与人物图片融合自然,体现酷炫特效。 开始实例的学习之前,可以先下载实例的配套素材。
(1)运行Photoshop CS5,打开本实例配套素材“黑客
本教程将以电影《黑客帝国》为例,通过“霓虹灯光”以及“颗粒”等滤镜来打造电影中绚丽多彩的代码雨效果,以及将其作为背景与人物图片融合自然,体现酷炫特效。
开始实例的学习之前,可以先下载实例的配套素材。

(1)运行Photoshop CS5,打开本实例配套素材“黑客帝国.psd”文件。

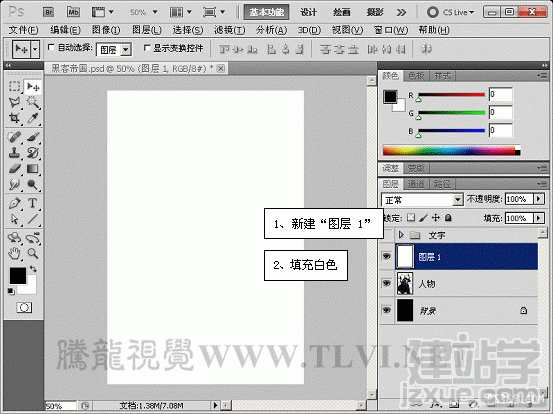
(2)使用默认前景色和背景色,新建“图层 1”并填充白色,执行“滤镜”→“纹理”→“颗粒”命令。


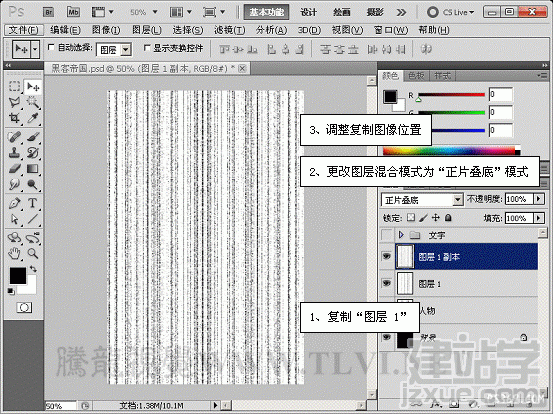
(3)复制“图层 1”,更改其图层混合模式并调整其位置,使黑色线条密集。

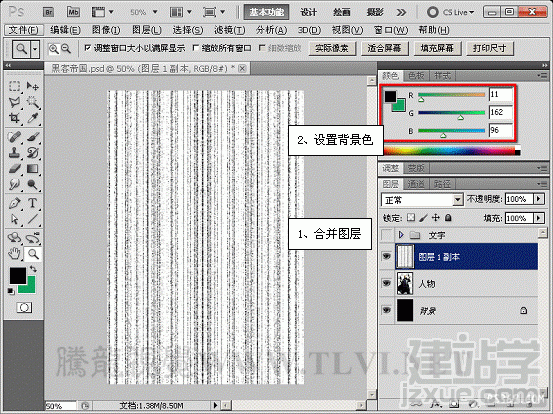
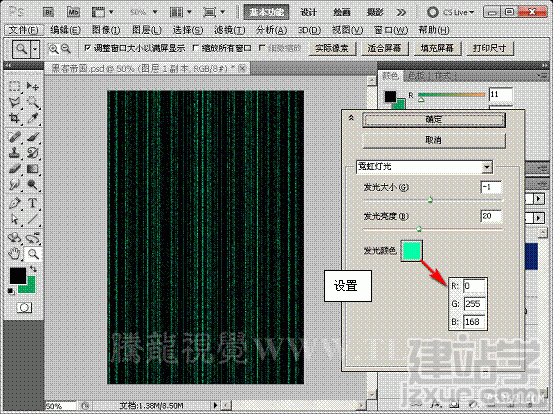
(4)将“图层 1”和“图层 1 副本”图层合并,设置背景色。执行“滤镜”→“艺术效果”→“霓虹灯光”命令。


(5)执行“图像”→“调整”→“色阶”命令,增加图像亮度。

(6)在“图层”调板中调整图层顺序,在“人物”图层的下方新建“代码”图层组。

(7)使用“文字”工具在图像上输入竖排数字。

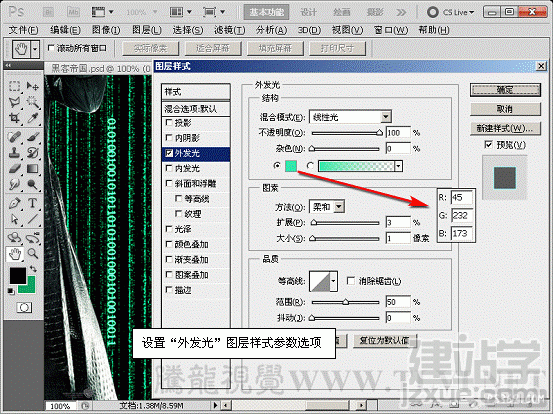
(8)为文字层添加“外发光”图层样式效果。

(9)为文字层添加图层蒙版,使用画笔工具对文字进行涂抹。

(10)参照上述制作代码方法,将其它代码图像制作出来。

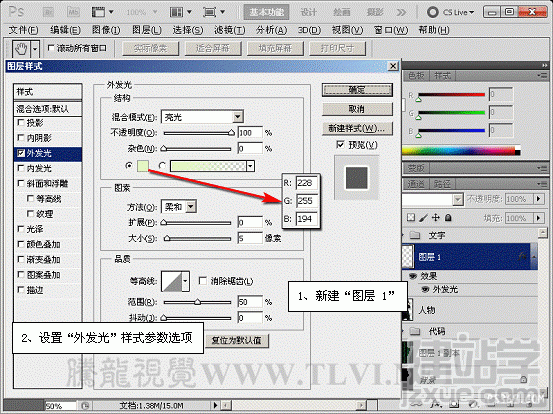
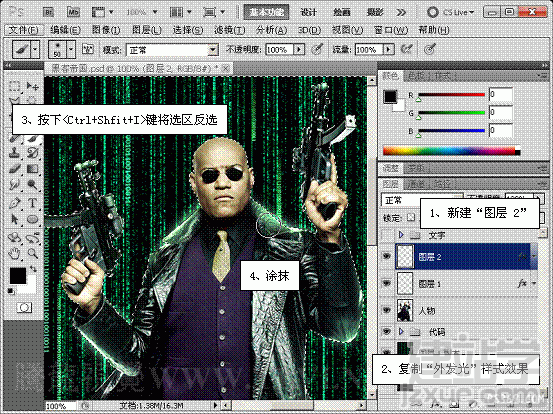
(11)在“人物”图层的上方新建“图层 1”,并为其添加“外发光”图层样式效果。

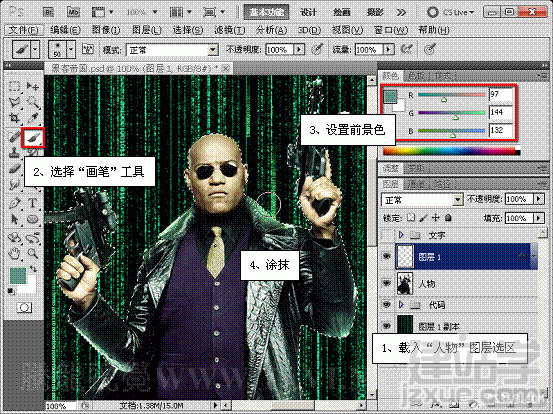
(12)将“人物”图层载入选区,设置前景色,沿选区边缘进行涂抹。


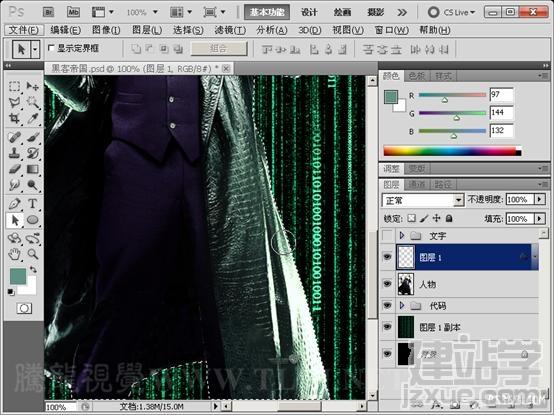
(13)新建“图层 2”并复制“图层 1”的“外发光”图层样式效果至“图层 2”上。将选区反选,继续沿选区边缘绘制。


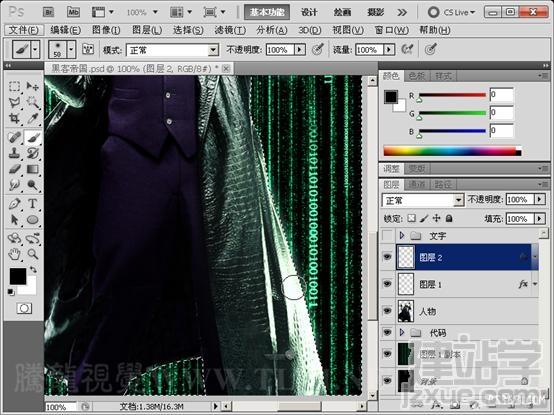
(14)为“人物”图层添加图层蒙版,对人物下半身进行编辑。

(15)最后将“文字”图层组显示,完成本实例的制作。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------