Photoshop制作折叠建筑效果海报
时间:2011-11-18 18:52来源: 作者: 点击:
次
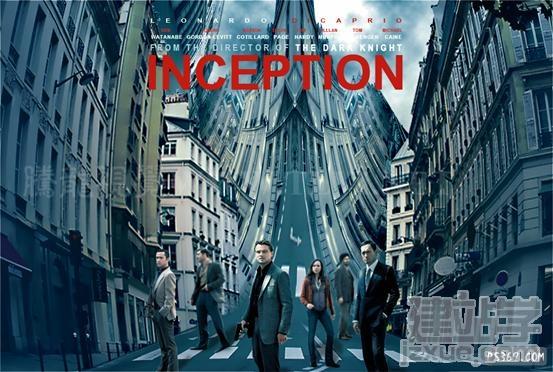
本教程将以电影《盗梦空间》为例,通过“镜头校正”以及“极坐标”等滤镜来打造出电影中巴黎街头翻滚折叠的奇妙建筑效果,非常具有视觉震撼力。开始实例的学习之前,可以先到论坛下载素材文件。
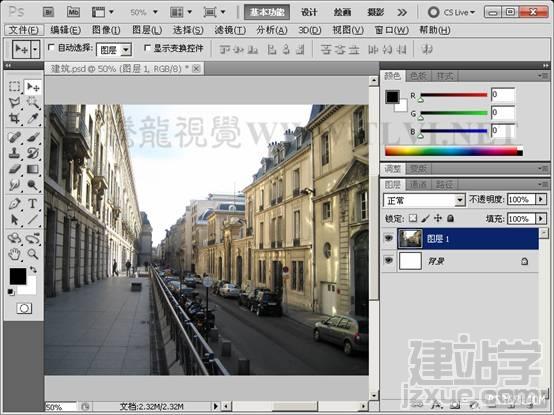
(1)运行Photoshop CS5,打开本实例配套素材“建筑.psd”文件。
(
本教程将以电影《盗梦空间》为例,通过“镜头校正”以及“极坐标”等滤镜来打造出电影中巴黎街头翻滚折叠的奇妙建筑效果,非常具有视觉震撼力。
开始实例的学习之前,可以先到论坛下载素材文件。

(1)运行Photoshop CS5,打开本实例配套素材“建筑.psd”文件。

(2)执行“图像”→“画布大小”命令,对画布进行扩展。


(3)复制“图层 1”图像,将其水平翻并调整位置。

(4)合并“图层 1”及其副本图层,将合并后的图像垂直翻转。

(5)执行“滤镜”→“扭曲”→“极坐标”命令,完毕后将其垂直翻转。



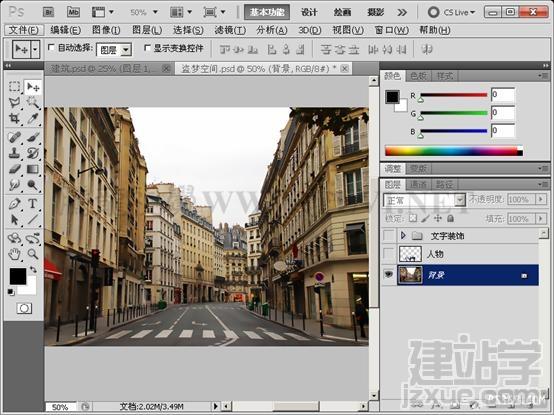
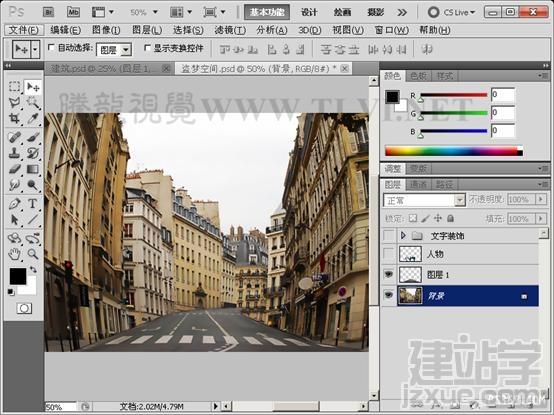
(6)打开本实例配套素材“盗梦空间.psd”文件。

(7)使用“多边形套索”工具沿路面图像创建选区。

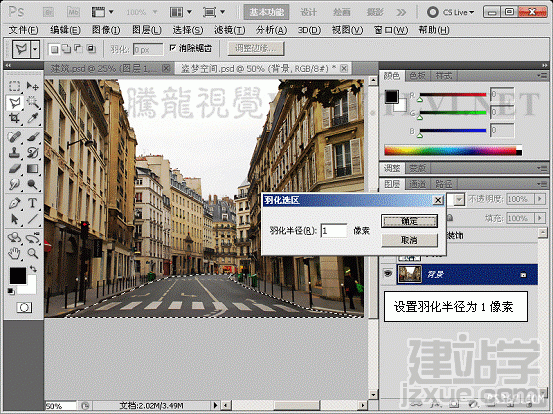
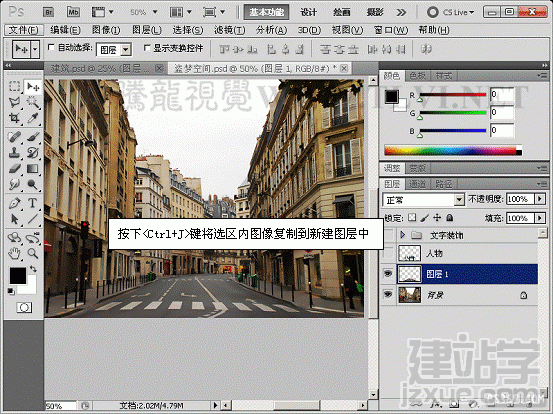
(8)羽化选区,并将选区内图像复制到新图层当中。


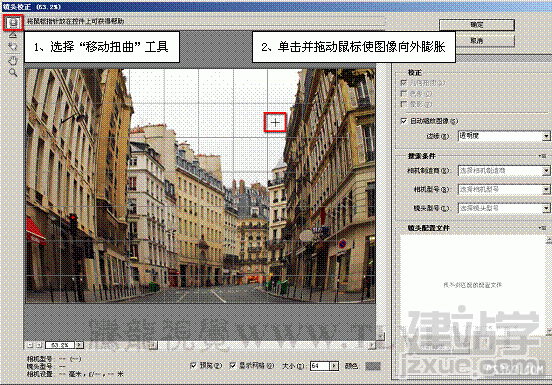
(9)选择“背景”图层,执行“滤镜”→“镜头校正”命令。


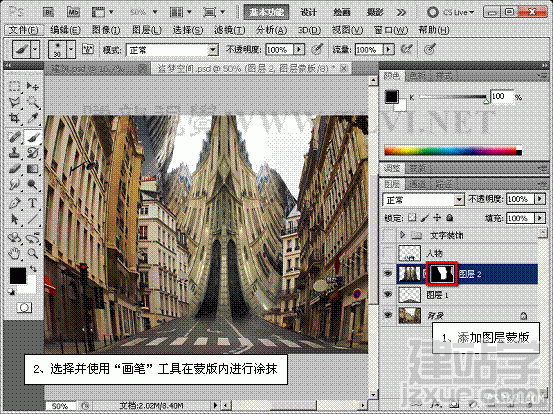
(10)切换至“建筑”文档,将“图层 1”图像移动至“盗梦空间”文档中,并调整其大小和位置。

(11)为“图层 2”添加图层蒙版,使用“画笔”工具对蒙版进行编辑。

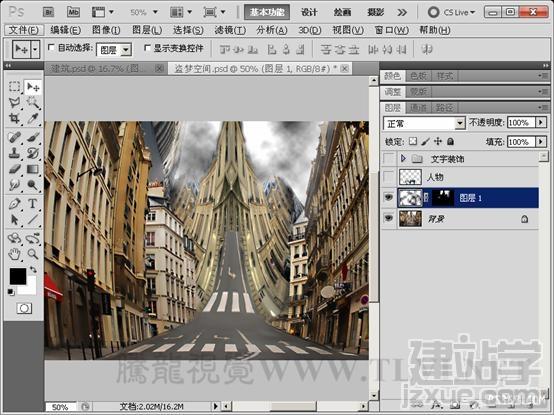
(12)在“图层”调板中调整图层顺序,并复制“图层 1”。

(13)对“图层 1 副本”图像进行修剪,并调整其形状。

(14)为其添加图层蒙版,使用“画笔”工具对蒙版进行编辑。

(15)使用“仿制图章”工具,对图像进行修整。

(16)将“图层”调板中所有可见图层合并,执行“滤镜”→“锐化”→“USM锐化”命令。


(17)新建图层,执行“滤镜”→“渲染”→“云彩”命令。

(18)接着为其添加图层蒙版,使用“画笔”工具对蒙版进行编辑。

(19)执行“图像”→“调整”→“色阶”命令。


(20)对云彩位置进行调整,并更改其图层混合模式。

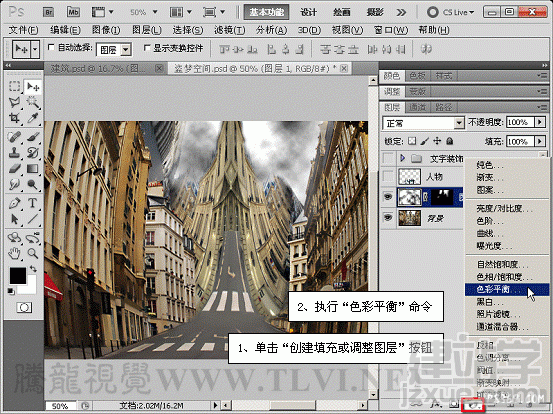
(21)在“图层”调板中创建“色彩平衡”调整图层。



(22)继续创建“色相/饱和度”调整图层。

(23)新建图层,使用“画笔”工具在视图中进行涂抹。


(24)最后将“人物”和“文字”图层显示,完成本实例的制作。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------