Photoshop制作变形金刚精美图标
时间:2011-11-18 18:53来源: 作者: 点击:
次
本教程中我们将制作电影海报中博派汽车人精致的重金属标志效果,在制作上主要利用了“添加杂色”、“浮雕效果”等滤镜来体现。 开始实例的学习之前,可以先到论坛中下载实例的配套素材。
(1)运行Photoshop CS5,执行“文件”→“新建”命令。
(2)执行“滤镜”
本教程中我们将制作电影海报中博派汽车人精致的重金属标志效果,在制作上主要利用了“添加杂色”、“浮雕效果”等滤镜来体现。
开始实例的学习之前,可以先到论坛中下载实例的配套素材。

(1)运行Photoshop CS5,执行“文件”→“新建”命令。

(2)执行“滤镜”→“渲染”→“分层云彩”命令,为“背景”图层添加云彩效果。

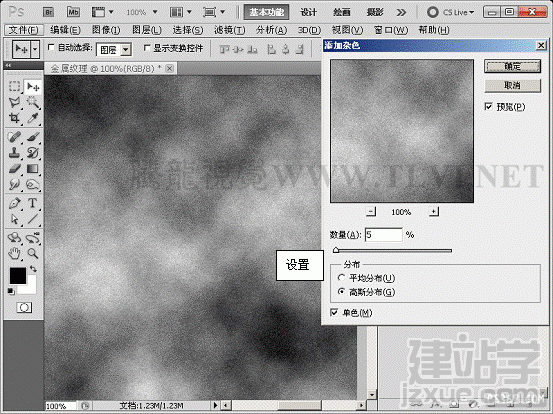
(3)执行“滤镜”→“杂色”→“添加杂色”命令。

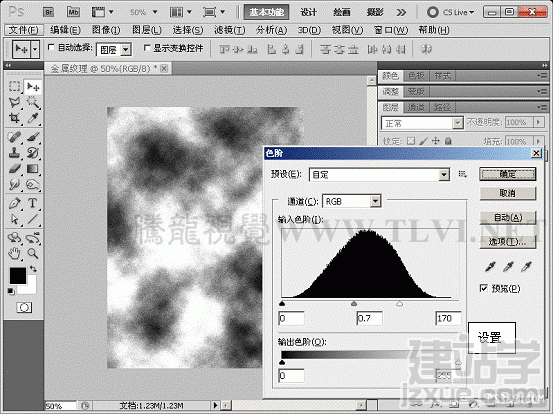
(4)执行“图像”→“调整”→“色阶”命令。

(5)执行“滤镜”→“风格化”→“浮雕效果”命令。

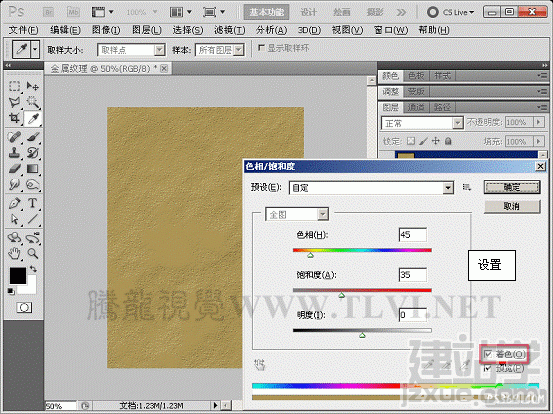
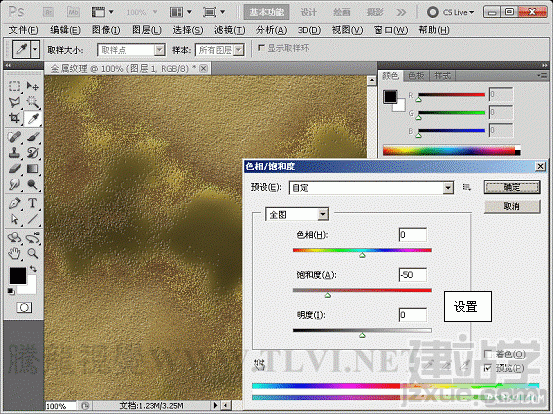
(6)执行“图像”→“调整”→“色相/饱和度”命令。

(7)切换至“通道”调板新建“Alpha 1”通道。

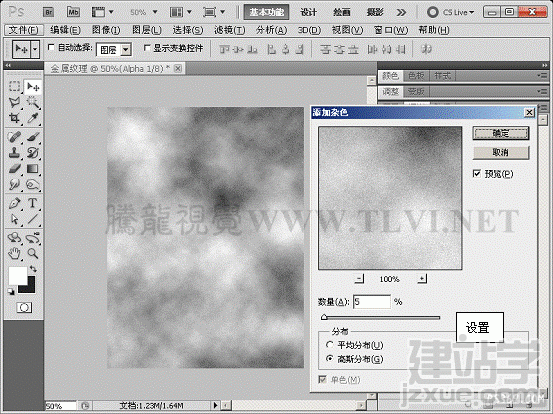
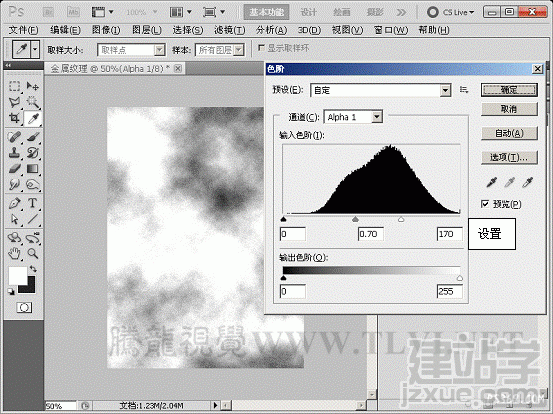
(8)对其依次执行“分层云彩”滤镜和“添加杂色”滤镜,完毕后打开“色阶”对话框对其进行调整。



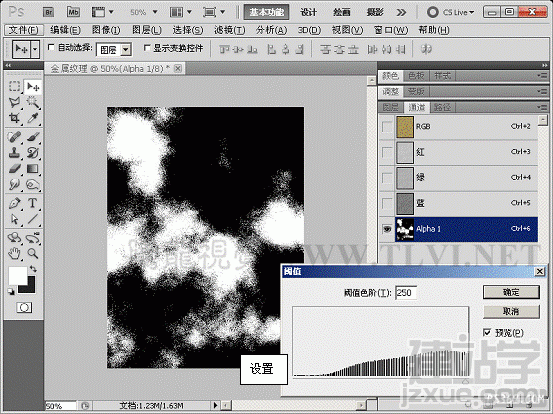
(9)执行“图像”→“调整”→“阈值”命令。

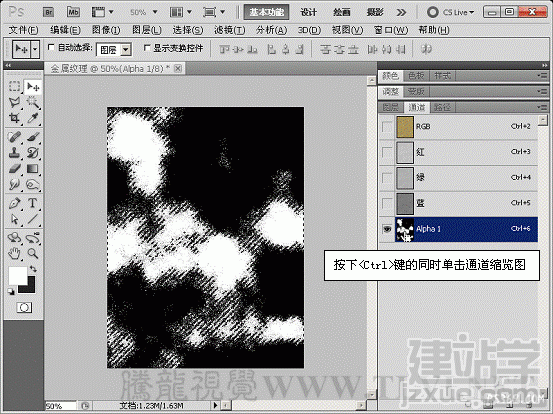
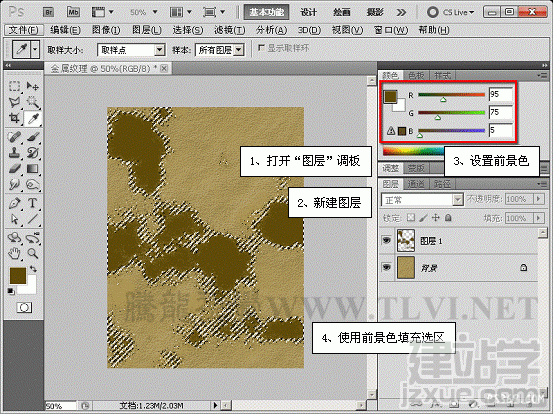
(10)载入“Alpha 1”通道选区,切换至“图层”调板新建“图层 1”并对选区进行填充。


(11)接着为“图层 1”添加“斜面和浮雕”和“外发光”图层样式效果。



(12)分别使用“减淡”和“加深”工具对图像进行修整。

(13)执行“图像”→“调整”→“色相/饱和度”命令,调整图像的饱和度。

(14)执行“图像”→“调整”→“色阶”命令。

(15)切换至“通道”调板新建“Alpha 2”通道,为其添加“分层云彩”滤镜效果。

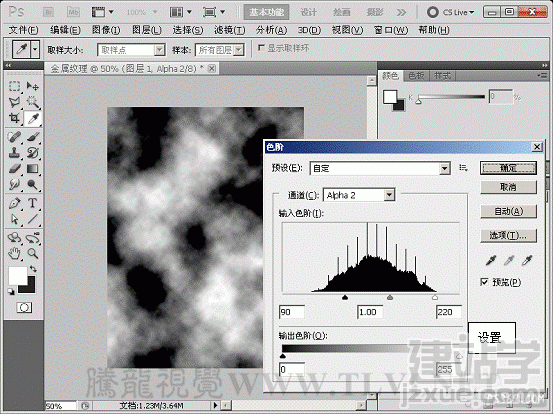
(16)打开“色阶”对话框进行设置,加强图像的对比。

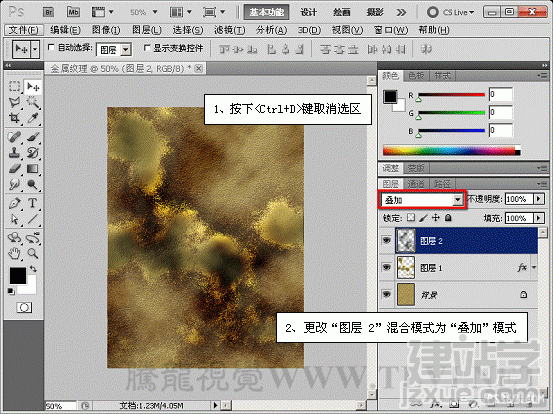
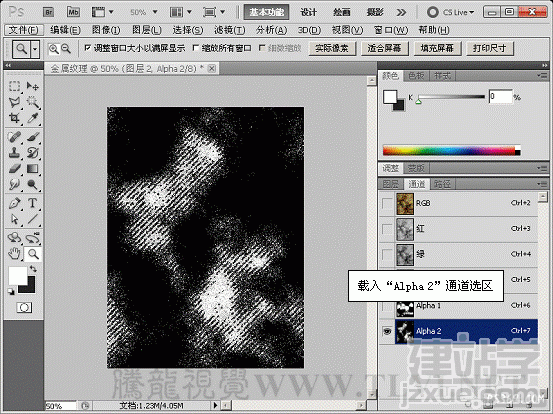
(17)载入“Alpha 2”通道选区,切换至“图层”调板新建“图层 2”并对选区填充黑色。


(18)取消选区,更改“图层 2”的图层混合模式。

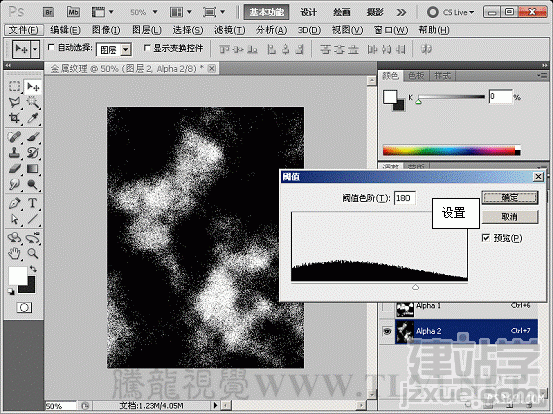
(19)切换至“通道”调板,继续为“Alpha 2”通道添加“添加杂色”滤镜效果。

(20)执行“图像”→“调整”→“阈值”命令。

(21)载入“Alpha 2”通道选区,切换至“图层”调板新建“图层 3”并对选区填充黑色。


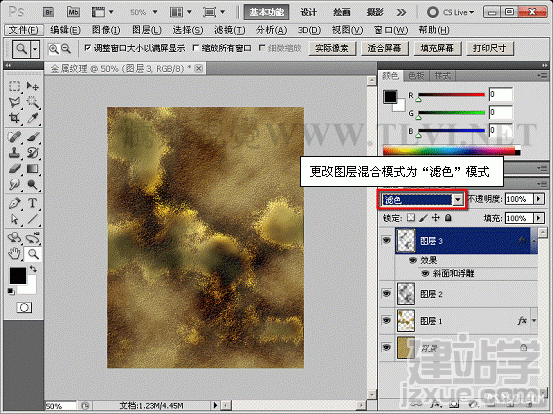
(22)接着为“图层 3”添加“斜面和浮雕”样式效果,并更改其图层混合模式。


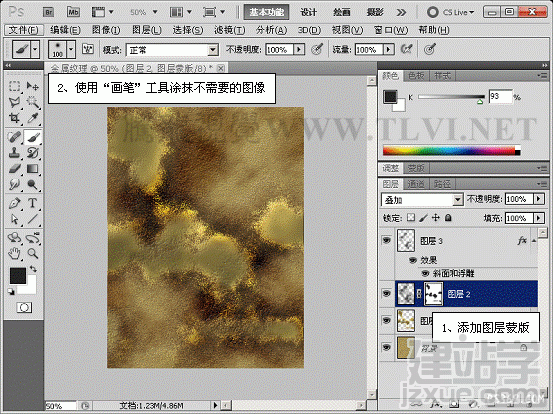
(23)为“图层 2”添加图层蒙版,使用“画笔”工具对蒙版进行编辑。

(24)将所有图层合并。

(25)打开本实例配套素材“变形金刚.psd”文件。

(26)打开“路径”调板将“路径 1”显示。

(27)根据路径绘制出带有立体效果的图像,由于该操作比较简单,在这里就不详细介绍了,读者也可自己在“文字”图层组中将“标志”图层显示。

①填充颜色 ②添加并设置“斜面和浮雕”样式效果 ③合并图层,复制并删除部分区域 ④为中间镂空区域添加“斜面和浮雕”样式效果 ⑤合并图层,删除不需要的图像 ⑥使用“减淡”和“加深”工具对图像进行修整。
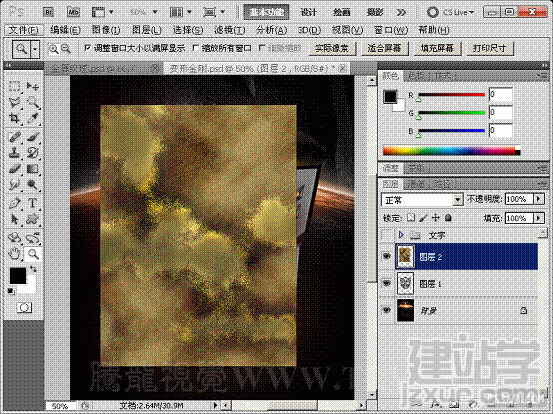
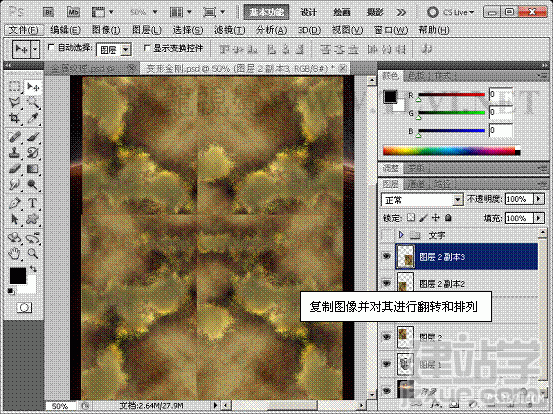
(28)将制作好的金属纹理移动至“变形金刚”文档中,调整其大小并复制排列。



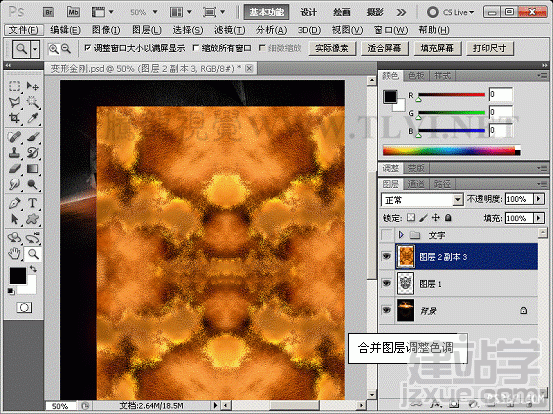
(29)将纹理图层合并并调整齐位置,读者可以打开“色阶”、“色彩平衡”对话框调整其色调。

(30)为其创建剪贴蒙版并更改其图层混合模式。

(31)将“图层 1”载入选区,新建“图层 3”,使用黑色画笔在图像周围进行涂抹并更改其图层混合模式。

(32)为“图层 1”添加“外发光”图层样式效果,使主体对象周围出现发光效果。

(33)最后将隐藏“文字”图层组显示,完成本实例的制作。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------