|
金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力……
先看一下最终效果:
制作工具:Photoshop 制作过程:
1、新建一个文件。设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。
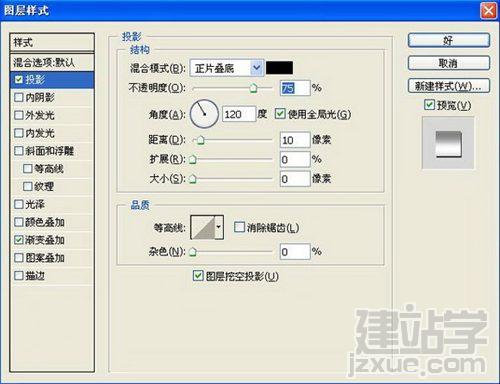
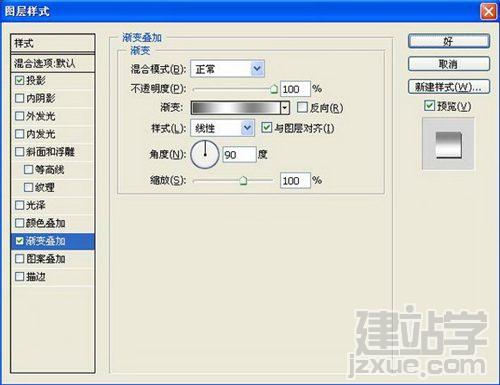
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
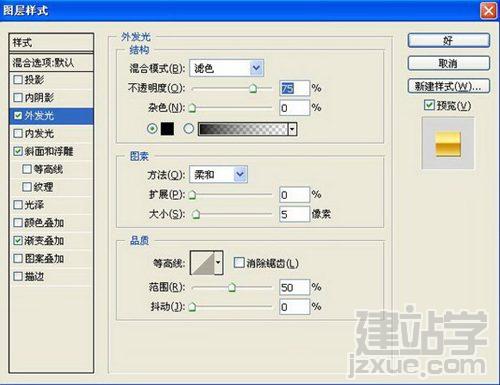
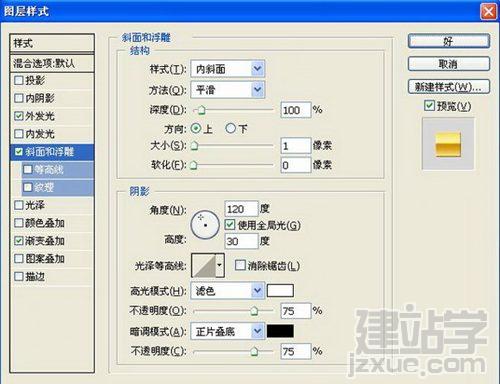
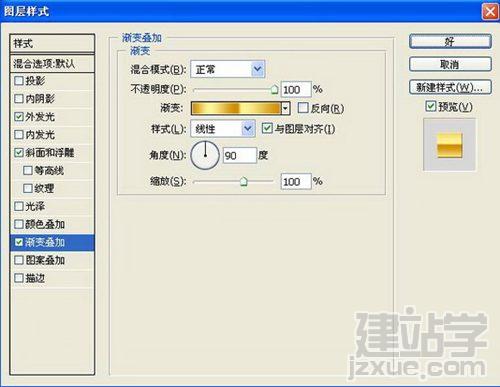
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
提示:试试"← →"键,翻页更方便哦!
(责任编辑:admin) |