PS制作闪动的绚丽抽象花朵
时间:2012-04-01 14:59来源: 作者: 点击:
次
本教程介绍非常有创意的抽象图形动画制作。教程前期的抽象图形制作较为关键,需要自己动手做出初始的抽象图形,然后按一定的规律复制多层,再把做好的图形放置在一个组里。然后再复制组,更改图形的颜色,混合模式及角度。顶部可以先加好渐变色。最后再按照一定的顺序设置动
|
本教程介绍非常有创意的抽象图形动画制作。教程前期的抽象图形制作较为关键,需要自己动手做出初始的抽象图形,然后按一定的规律复制多层,再把做好的图形放置在一个组里。然后再复制组,更改图形的颜色,混合模式及角度。顶部可以先加好渐变色。最后再按照一定的顺序设置动画即可。
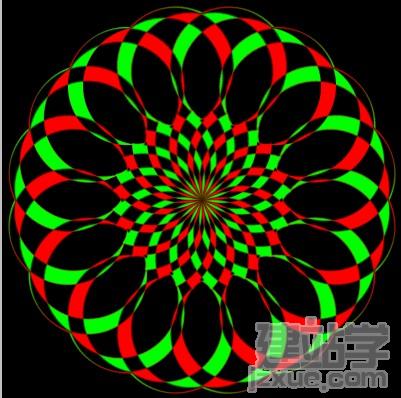
最终效果

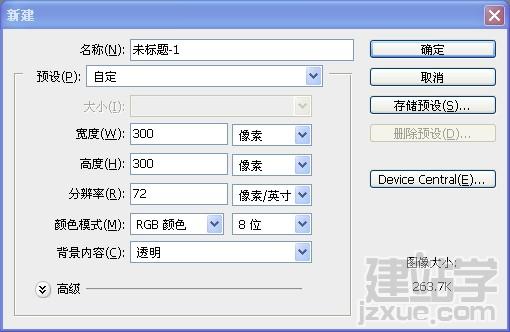
1、打开ps新建300*300像素的文件,文件名随便填,如图点确定。

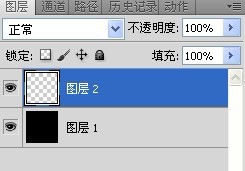
2、把图层1填充为黑色的背景,然后新建图层2,如图。

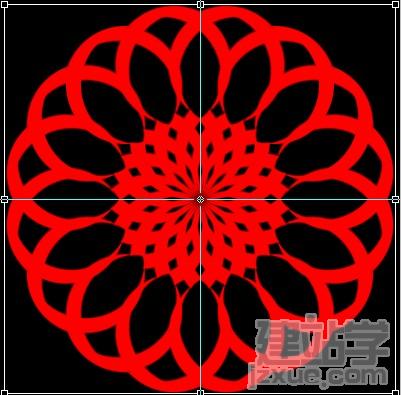
3、选中图层2,用椭圆工具拖一个正圆的选区,填充为红色,不要取消选区。

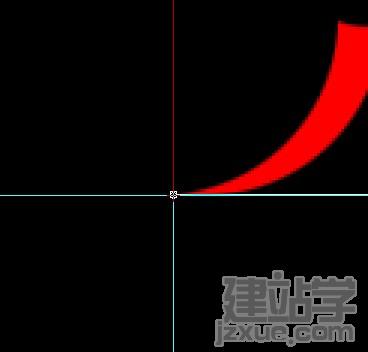
4、用左方向键移动适当的距离,然后删除选区内的内容,如图。

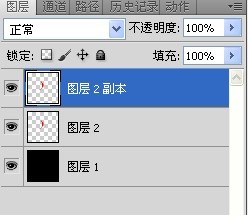
5、把图层2复制一层图层2副本,如图。

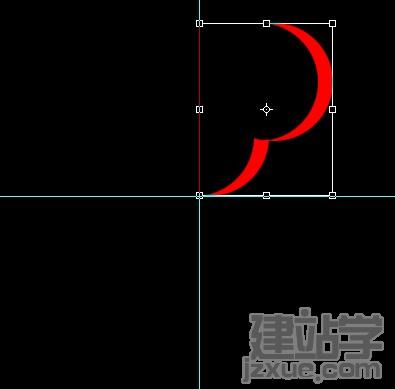
6、选中图层2副本,在画布上用移动工具把图层2副本移到如图所示。

7、选中图层2,用橡皮檫工具檫除掉不需要的部分,如图。

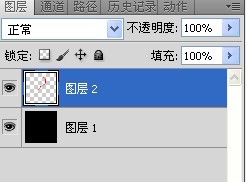
8、选中图层2副本向下合并如图。

9、中心位置建立水平,垂直参考线到,然后用移到工具把图像移到中心交叉点位置,如图所示。

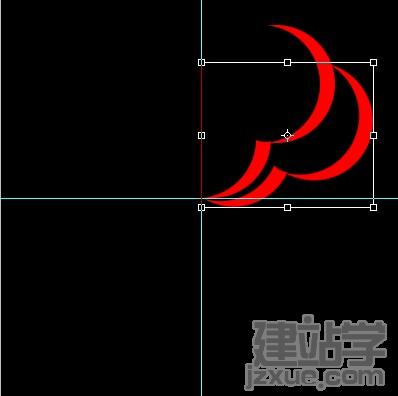
10、按快捷键ctrl+alt+t,然后把旋转控点移到参考线的中心点上,如图。

11、设置旋转角度为22.5度,然后双击确定。

12、按三键加T(SHIFT+CTRL+ALT+T)进行变换,按14下如图。

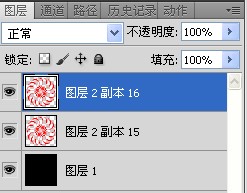
13、除背景层外其他层合并,并复制一层,如图。

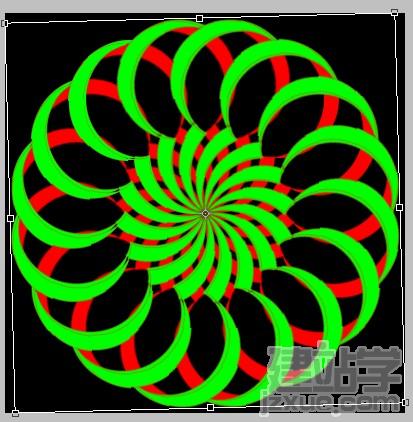
14、选中复制层,执行编辑-变换-水平翻转,如图。

15、载入复制图层的选区,填充绿色覆盖原有颜色,如图。

16、按ctrl+alt+t进行旋转复制,设置旋转角度为-1.5度(反方向),如图,然后双击确定。

17、然后按快捷键三键加T(Shif+ctrl+alt+T),包括复制出的图层共15层,如图。

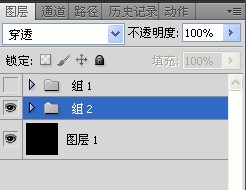
18、按ctrl+g把所有绿色图层为一个组,并关闭眼睛,如图。

19、红色图层操作、设置方法同绿色图层,只是旋转方向为正时针,如图。

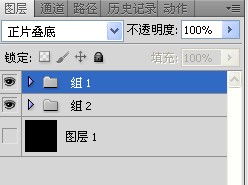
20、分别选中两组,设置图层混合模式为正片叠底,如图。

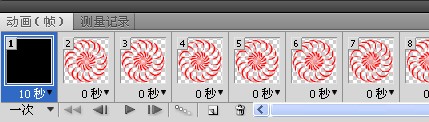
21、打开动画调板,执行从图层建立帧,如图,再删除黑色背景帧。

22、在动画调板上选蓝16-30帧,执行拷贝多帧。

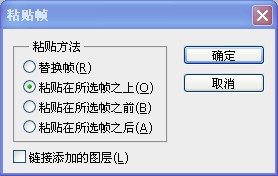
23、在动画调板上选蓝1-15帧,执行粘贴多帧,出现的对话框设置如图。然后删除多余的16-30帧。

24、在动画调板上选中所有帧,把时间调为0.1秒,循环改为永远,播放一下看效果怎么样,先不要打开背景层,如图。

25、在动画调板上,执行将帧拼合到图层,如图。

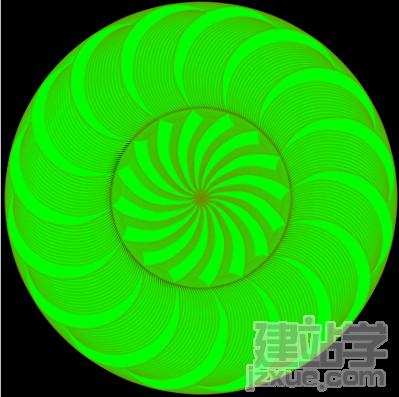
26、然后打开背景层,如图。

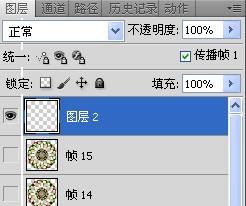
27、新建一图层在最顶层,并保持选中状态,如图。

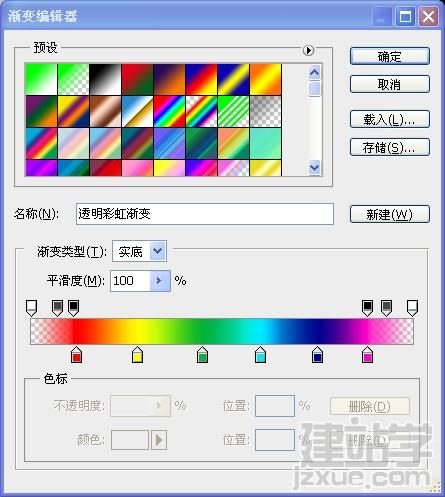
28、点渐变工具,选透明彩虹渐变如图所示。

29、从中心点拉出径向渐变,图层混合模式设为滤色,效果如图所示。

30、在动画调板上选中全部帧,点选刚做的渐变图层和背景图层使之作用在全部动画帧上。如图。这是可以播放一下看看效果,如果正常保存后输出网页格式gif动画。

最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------