|
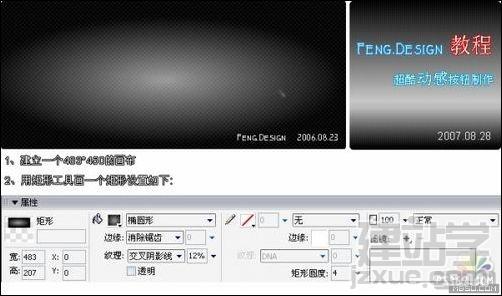
效果图:
1、建立一个483*450的画布; 2、用矩形工具画一个矩形设置如下:
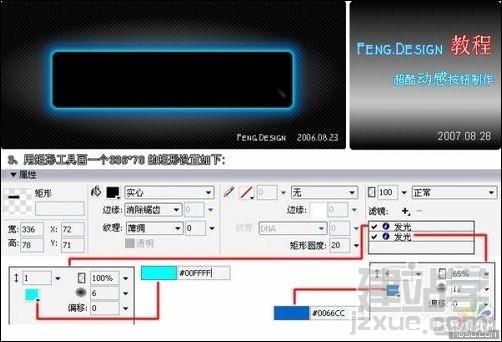
图1 3、用矩形工具画一个336*78的矩形设置如下:
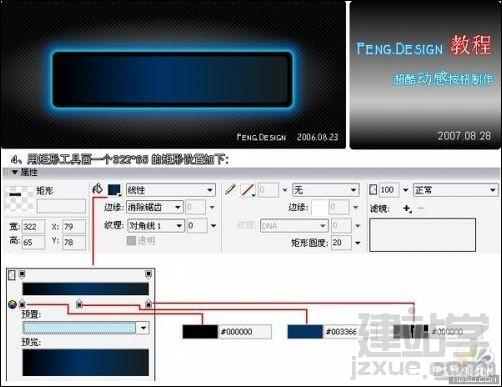
图2 4、用矩形工具画一个322*65的矩形设置如下:
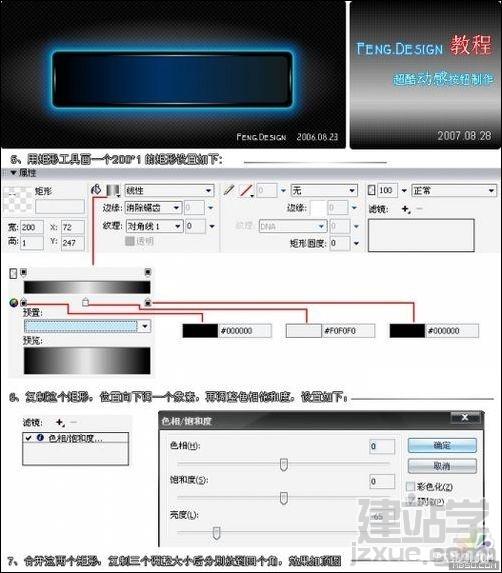
图3 5、用矩形工具画一个200*1的矩形设置如下: 6、复制这个矩形,位置向下调一个像素,再调整色相饱和度,设置如下: 7、合并这两个矩形,复制三个调整大小后分别放到四个角,效果如顶图:
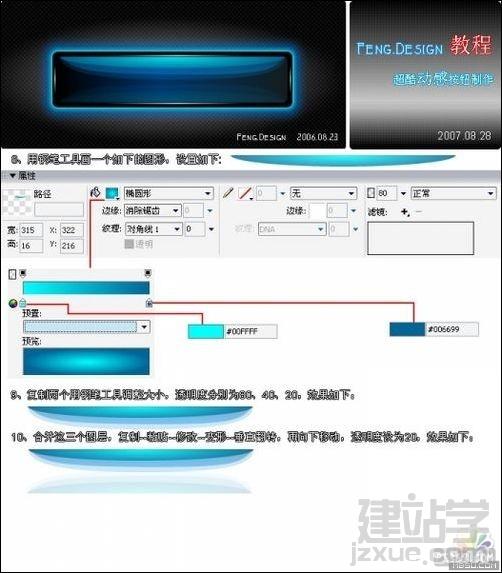
8、用钢笔工具画一个如下的图形,设置如下: 9、复制两个用钢笔工具调整大小,透明度分别为80、40、20,效果如下: 10、合并这三个图层,复制-粘帖-修改-变形-垂直翻转,再向下移动,透明度设为20,效果如下:
图5 11、用钢笔工具画一个如下的图形,设置如下: 12、复制三个分别调整角度并放到矩形的四个角,效果如顶图:
图6 13、用椭圆工具画一个如下的椭圆,设置如下:
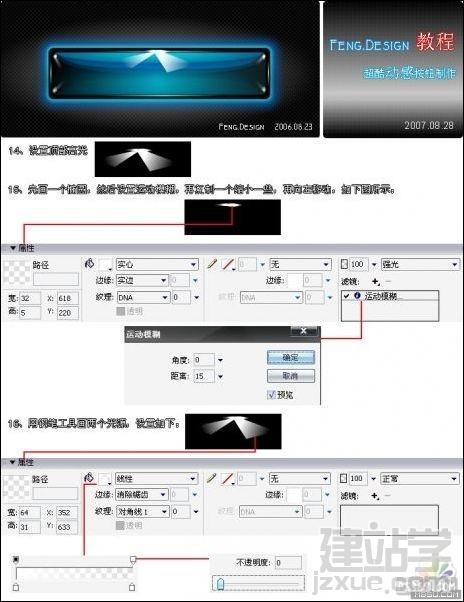
14、设置顶部高光 15、先画一个椭圆,然后设置运动模糊,再复制一个缩小一些,再向左 移动,如下图所示: 16、用钢笔工具画两个光源,设置如下:
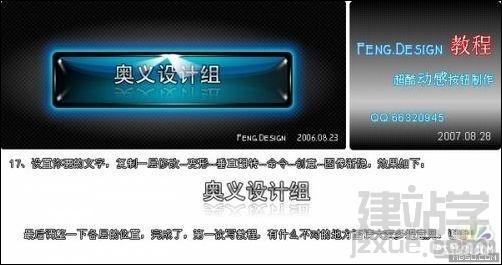
图8 17、设置你要的文字,复制一层修改-变形-垂直翻转-命令-创意-图象渐隐,效果如下:
(责任编辑:admin) |