PS制作非常华丽的金边玉石字
时间:2012-04-06 13:46来源: 作者: 点击:
次
|
好的字体效果制作是非常复杂的。首先要合适的背景,可以自己做也可以直接使用素材。然后设计字体,字体不理想的还需要自己加工一下,做成自己想要的。然后再分步制作文字的纹理,质感和立体面,在使用图层样式的时候最好手工设置里面的一些等高线曲线,这样做出的质感更细腻。文字部分基本完成后还需要加入一些装饰元素,这些需要自己慢慢去发挥。
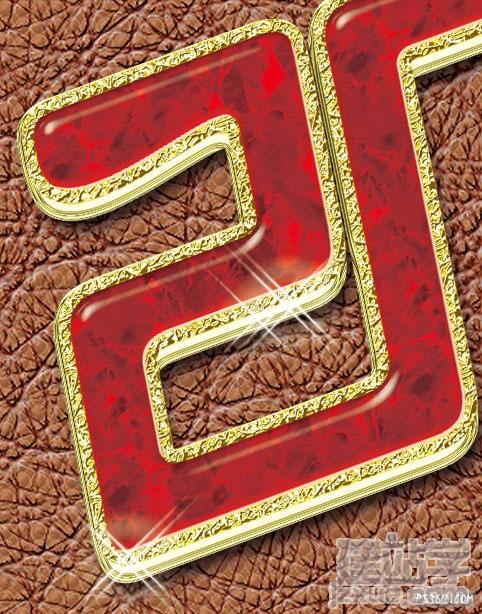
最终效果

局部放大

1、新建文件。

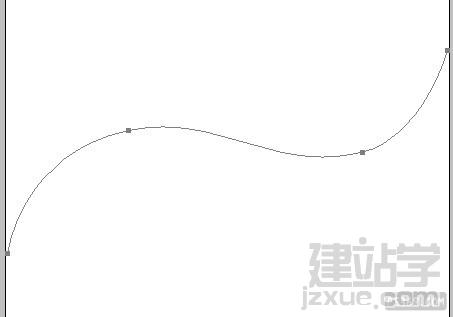
2、用钢笔工具画出如下路径。

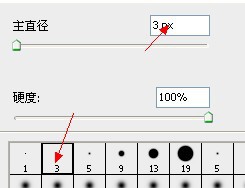
3、设置画笔参数如下:(注意不要使用柔边画笔)。

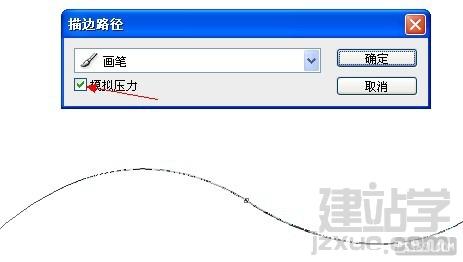
4、勾选画笔模拟压力:填充路径。

5、编辑 > 定义画笔笔刷。

6、再新建一个画布,参数如下。

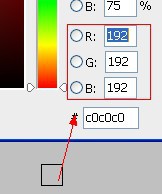
7、填充灰色(参数如下:)。

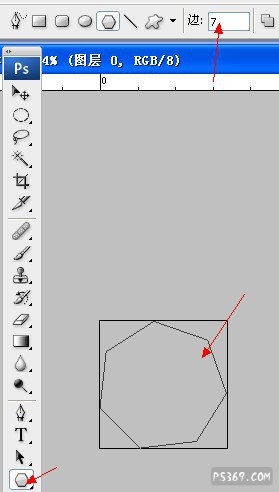
8、用7边形路径画出下面的形状,其实用圆形也可以的,只不过效果不太好。

9、对路径进行1个像素的描边。

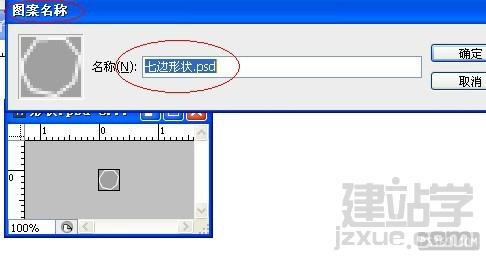
10、把刚才画的图案定义为图案:编辑 > 定义图案。

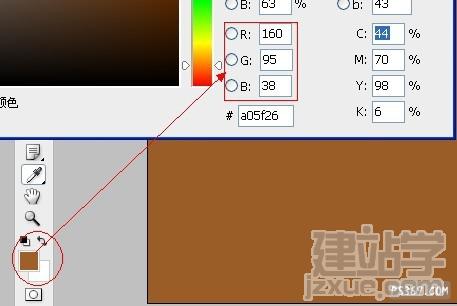
11、我们回到我们第一次新建的画布,填充以下颜色(那些路径和图案定义好了就可以关闭不用管了)。

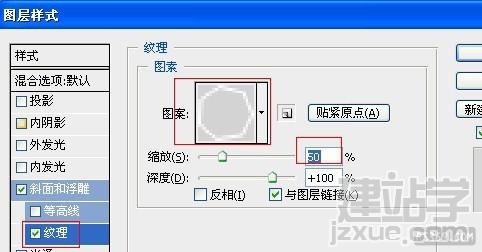
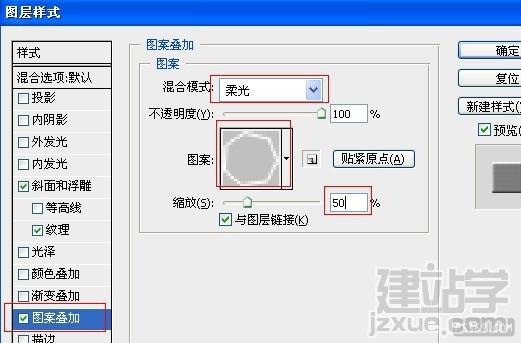
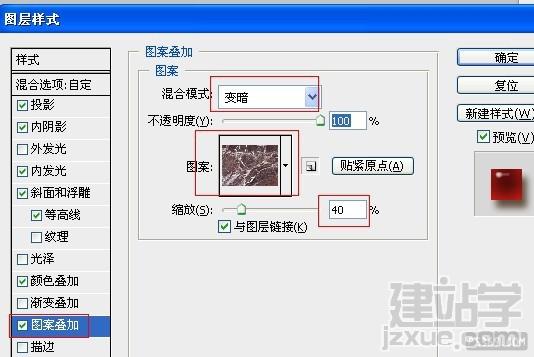
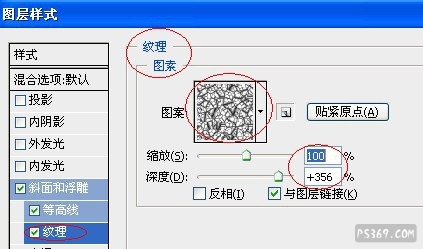
12、对此画布进行图案叠加设置。

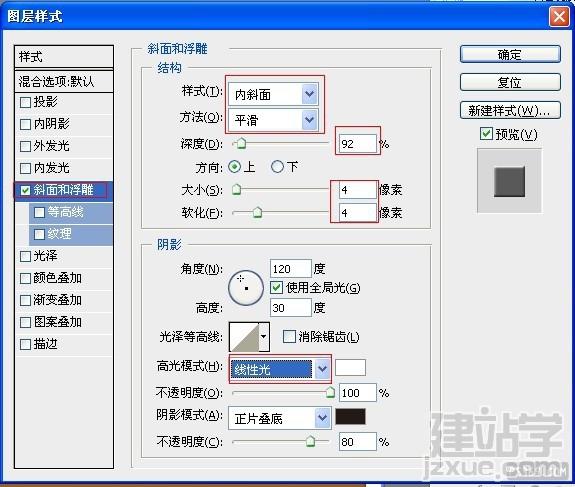
13、图层样式设置如下。




14、在ps窗口中打开画笔工具。

15、在不勾选任何任务的情况下选取,刚才我们定义的画笔笔刷,然后再勾选平滑选项,设置间距为1。

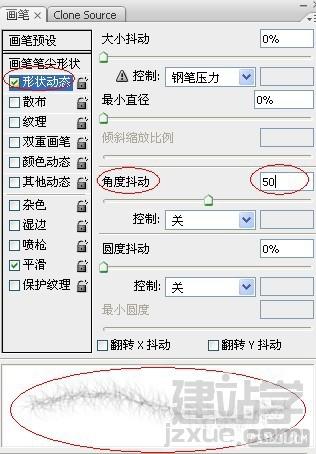
16、在形状动态栏设置如下。

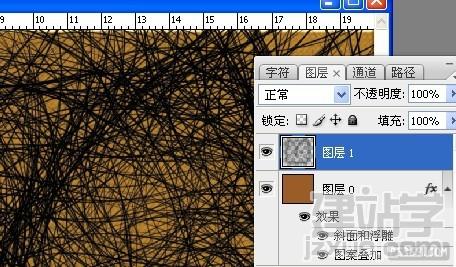
17、新建一个图层,用我们设置好的画笔在新建图层上随意涂抹。

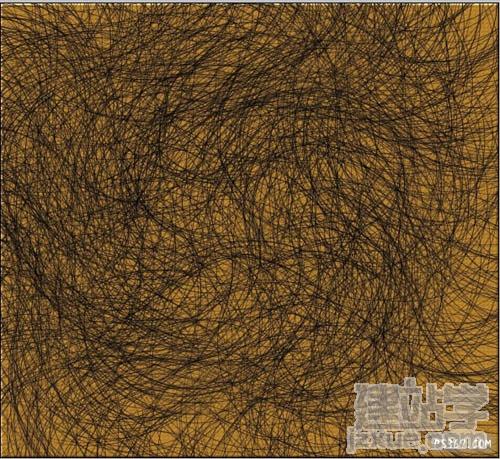
18、涂抹效果如下。

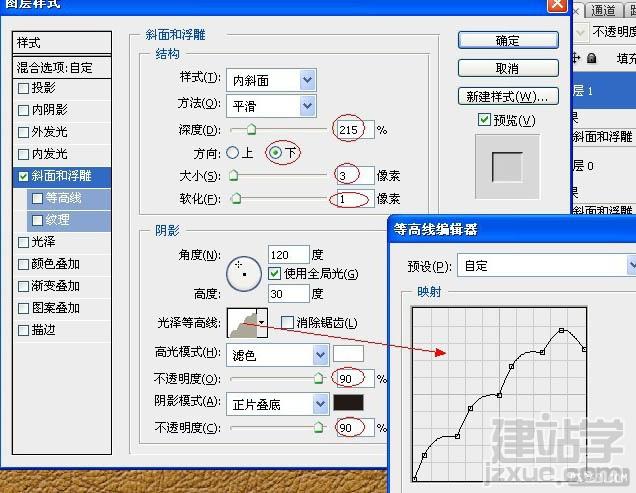
19、对那些乱七八糟的线条图层进行图层样式设置:参数如下。

20、完成效果如下:(切记!线条图层样式完成后请把混合模式改为“柔光”)。

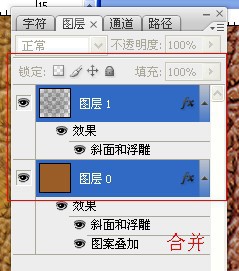
21、把线条和下面的背景合并起来。

22、在工具栏中使用:“锐化工具画笔”。

23、使用锐化工具进行涂抹(直径可以设置大一些)效果如下。

24、适当的改变下色相饱和度(根据自己的喜好调整颜色)。

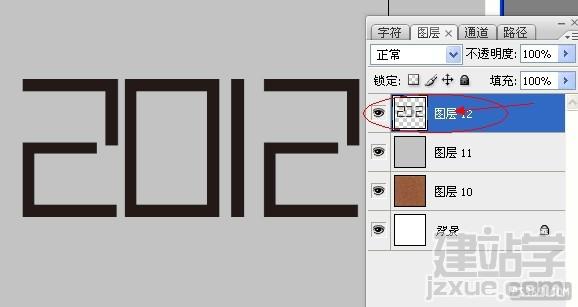
25、为了方便观察,我把皮革图层隐藏,用一个灰底来观察,输入字体进行参照(这里我选的是:“方正稚艺”)。

26、把笔画进行合并。

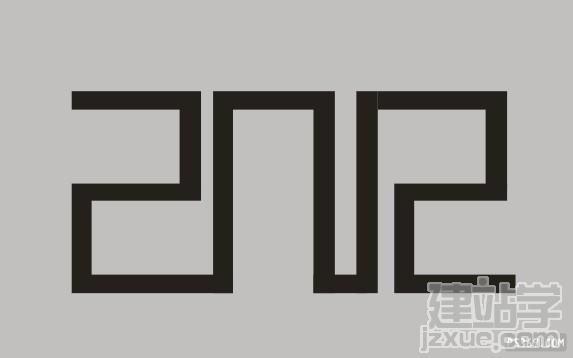
27、笔画加粗。

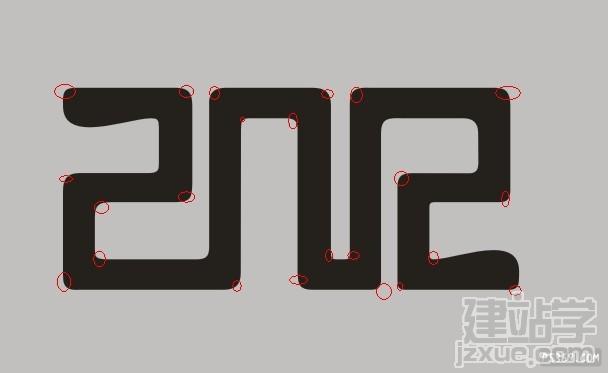
28、把边缘不够圆滑的地方修整圆滑。

29、描边。

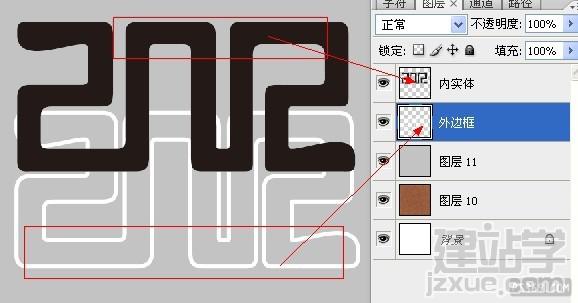
30、把边框和黑色字体分开。

31、我这里分为:“内实体”和“外边框”以便读者区分。

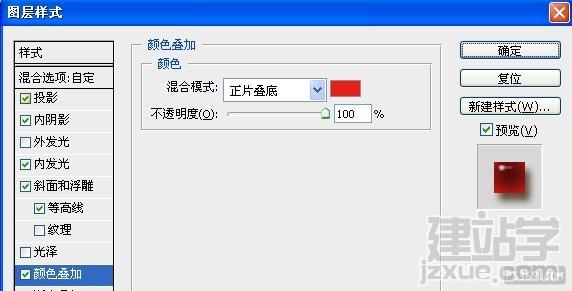
32、把刚才黑色字体的部分填充为“红色”。

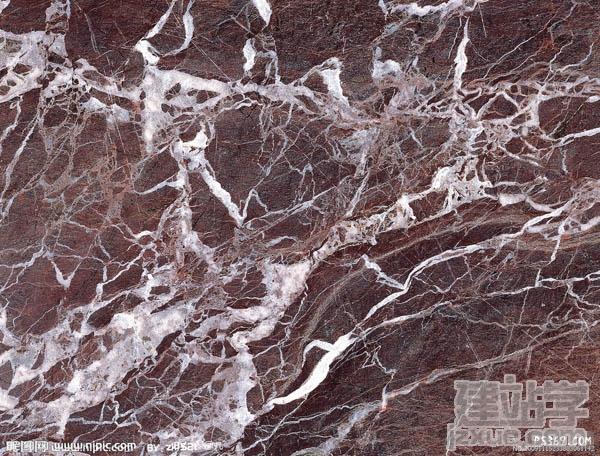
33、打开素材图片。

34、编辑 > 定义图案。

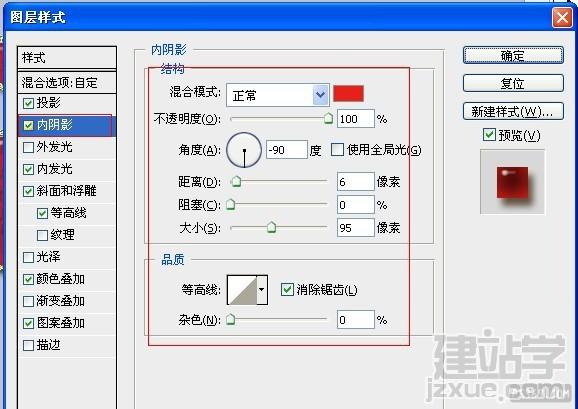
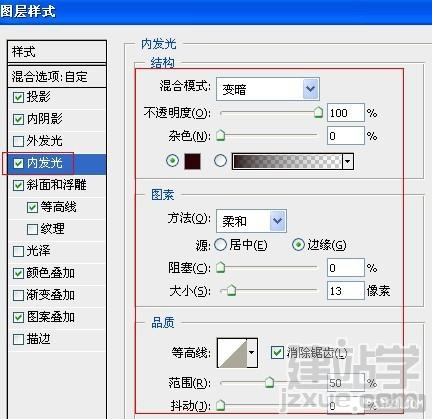
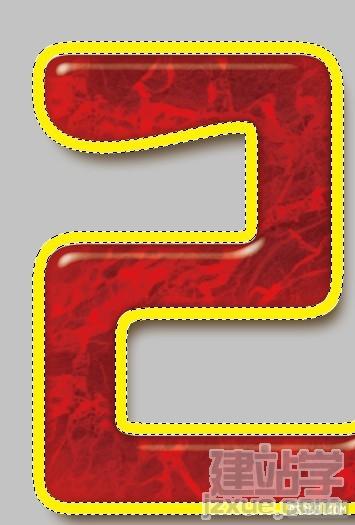
35、对刚才红色的字体进行图层样式设置,参数如下。








36、把外边框图层放到红色字体的上面。

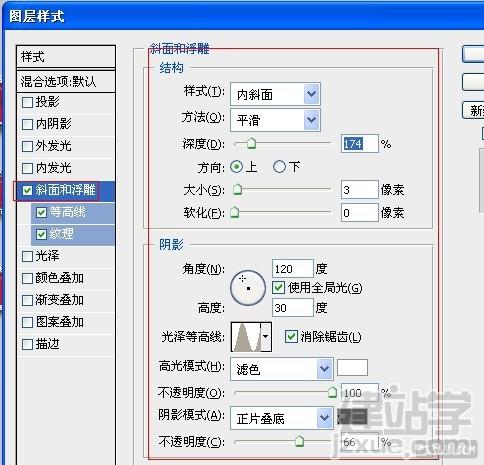
37、对外边框进行如下图层样式设置。




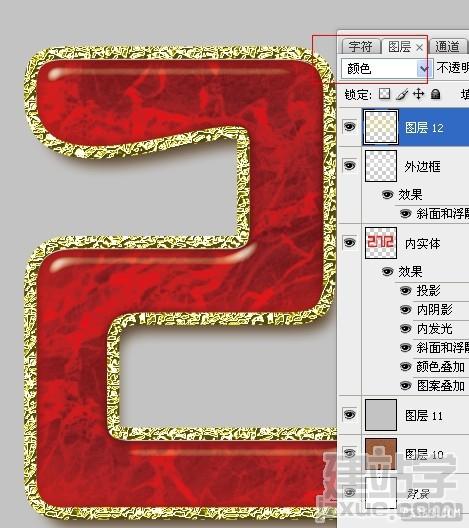
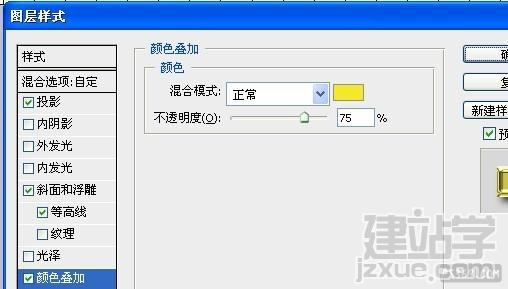
38、载入外边框的选区,新建一个图层,填充正黄。

39、把正黄图层混合模式改为:“颜色”。


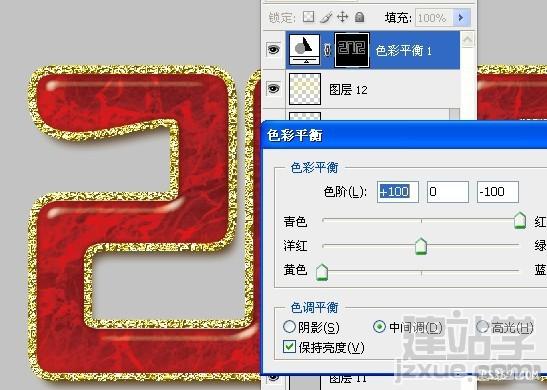
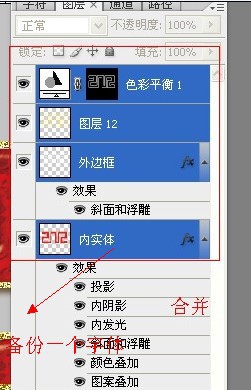
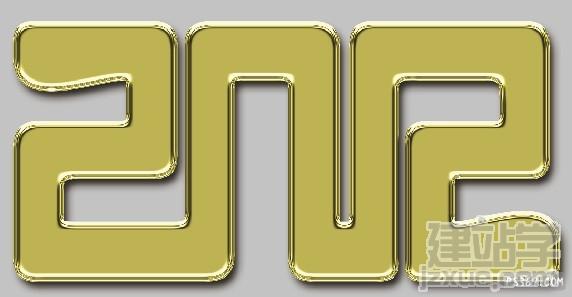
40、如果觉得金色不够明显,还可以再设置一下色彩平衡。


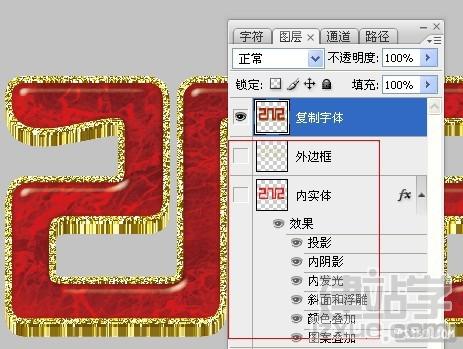
41、备份一个刚才我们做的所有效果图层后,把刚才做的所有效果图层全部合并。

42、载入合并图层的选区,按住:ctrl+alt+方向键上,直到立体效果满意为止。

43、千万不要合并全部啊,只合并拷贝出来的那一部分。

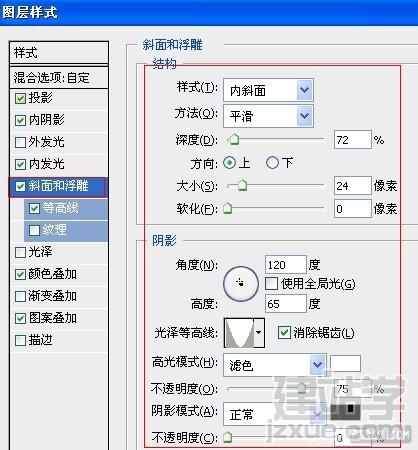
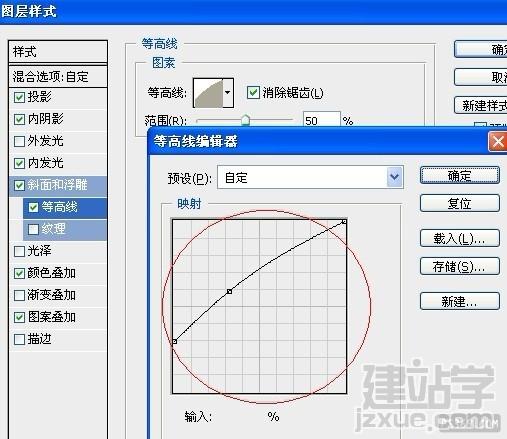
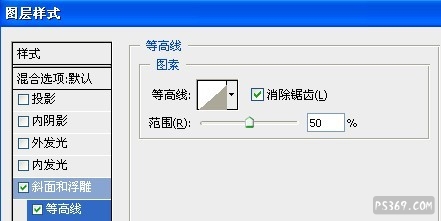
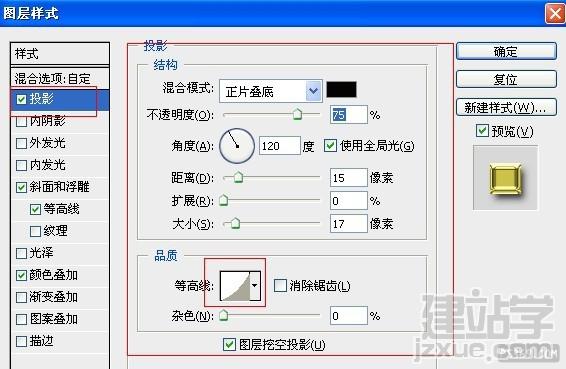
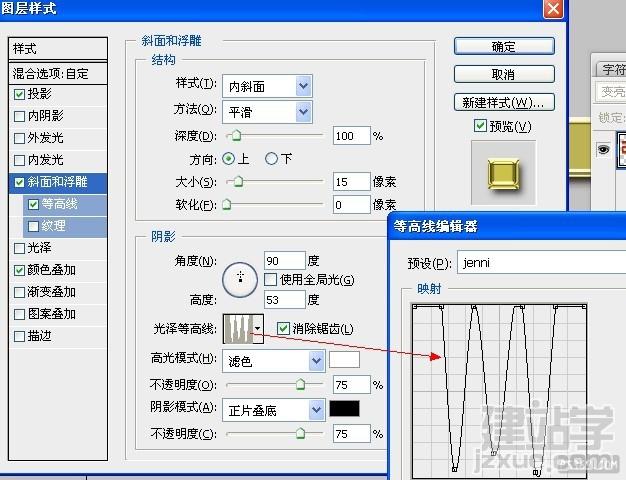
44、对有立体效果的那个图层进行图层样式设置,参数如下。





45、把外边框和刚才做的字体图层调整到最上面合适的位置。

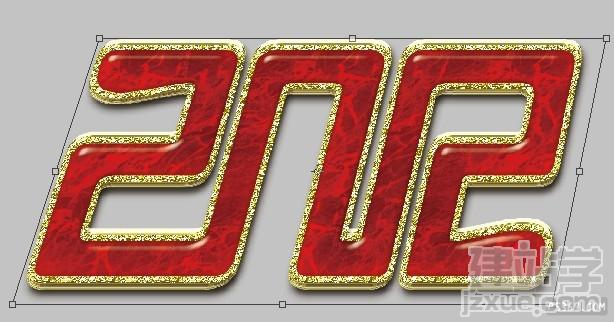
46、适当斜切变形一下。

47、旋转到一定的角度。

48、原本不想说链坠的做法的,但是我还是发上来了(大家不要嫌我啰嗦):画一个圆。

49、向中心缩放后,剪去不要的部分。

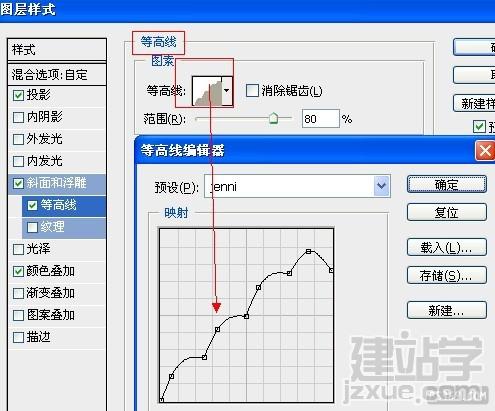
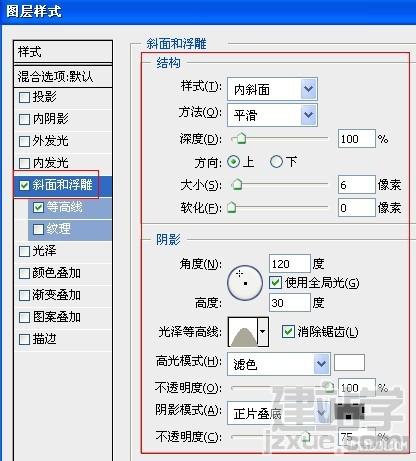
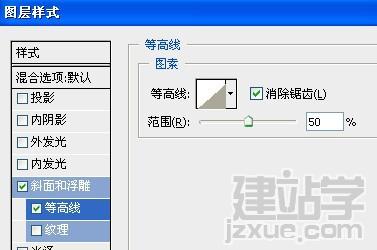
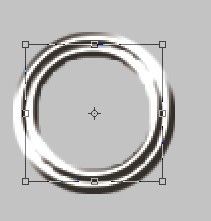
50、对圆环进行斜面浮雕设置:(注意等高线)。



51、再向中心复制一个刚才的圆环。

52、在圆环周围用钢笔工具画出以下图形。

53、填充白色。

54、把2012字体边框部分的那个样式拷贝到这个图层上。

55、黄金色渲染同上方法(边框的渲染方法)。

56、放到字体的斜上角。

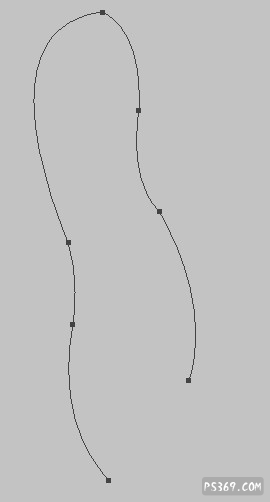
57、用钢笔画出以下路径:作为链坠的线条。

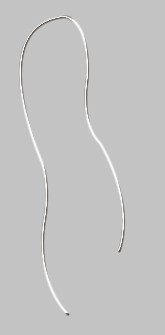
58、填充白色:(路径描边填充)。

59、设置图层样式(跟圆环的图层样式设置一样)。

60、画出一些渐变圆球(画一个圆,填充径向渐变,不用我多说了吧)。

61、黄金色渲染方法同上(圆球的高光部分用减淡工具加亮一下)。

62、放到文字合适的位置。

63、关闭灰色观察图层,此时完成效果如下。

加一些星星点缀一下,完成最终效果。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------