|
为了建立起网页之间的联系我们必须使用超级链接。称“超级链接”,是因为它什么都能链接,如:网页、下载文件、网站地址、邮件地址……等等。下边我们就来讨论怎样在网页中创建超级链接。
【页面之间的超级连接】
在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
1、在网页中选中要做超级链接的文字或者图片。
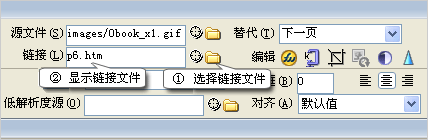
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的网页文件就完成了。做好超级链接属性面板出现链接文件显示。(如下图)
</FONT>
<FONT color=#000000>
</FONT>
<FONT color=#000000>
3、按F12预览网页。在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那么单击链接直接跳转到相应的地址。例如,在链接框里写上/那么,单击链接就可以跳转到小新技术网网站。
【邮件地址的超级连接】
在网页制作中,还经常看到这样的一些超级链接。单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。这也是一种超级链接。制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐教!),在插入栏点
</FONT>
<FONT color=#000000>
</FONT>
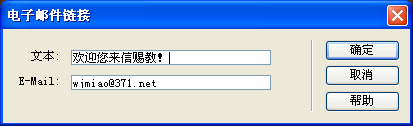
<FONT color=#000000>或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
</FONT>
<FONT color=#000000>
</FONT>
<FONT color=#000000>
提示:还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件地址”。
(如下图)
</FONT>
<FONT color=#000000>
</FONT>
<FONT color=#000000>创建完成后,保存页面,按F12预览网页效果。
【制作图片上的超级链接】
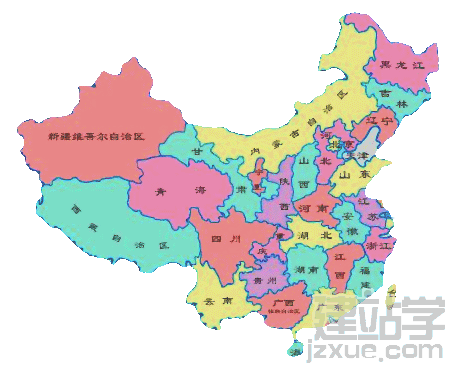
注意,我们这里所说的图片上的超级链接是指在一张图片上实现多个局部区域指向不同的网页链接。比如一张中国地图的图片,单击了不同的省跳转到不同的网页。可点的区域就是热区。为了演示制作效果下面的中国地图我加了一些链接,你可以用鼠标测试。鼠标移动到省份的热区,会显示提示,如果有预先设置的网站,点击会进入对方的网站。
</FONT>
<FONT color=#000000>
</FONT>
<FONT color=#000000>【制作方法】
1、首先插入图片。单击图片,用展开的属性面板上的绘图工具在画面上绘制热区。
</FONT>
<FONT color=#000000>

</FONT>
<FONT color=#000000>
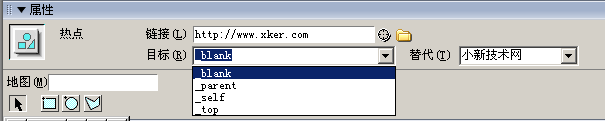
2、属性面板改换为热点面板如图:链接输入框:填入相应的链接。替代框:填入你的提示文字说明。目标框:不作选择则默认在新浏览器窗口打开。
</FONT>
<FONT color=#000000>

</FONT>
<FONT color=#000000>3、保存页面, 按F12预览,用鼠标在设置的热区检验效果。
提示:对于复杂的热区图形我们可以直接选择多边形工具来进行描画。替代框填写了说明文字以后,光标移上热区就会显示出相应的说明文字。
超级链接属性面板中的目标选项。
“目标”我们称它为目标区。也就是超级链接指向的页面出现在什么目标区域。默认的情况下域中总有四个选项。
①_blank :单击链接以后,指向页面出现在新窗口中。
②_parent:用指向页面替换他外面所在的框架结构。
③_self:将连接页面显示在当前框架中。
④_top: 跳出所有框架,页面直接出现在浏览器中。
【小结】本节教程主要探讨创建页面的链接。
1、内部链接:链接到本站点的其他文档。
2、外部链接:链接到本站点以外的其他文档。
3、E-Mail链接:单击该链接,可以打开浏览者的邮件系统。
4、图片热区链接:使你的链接更灵活更有个性。
本贴来自天极网群乐社区--http://q.yesky.com/group/review-17566954.html
(责任编辑:admin) |