|
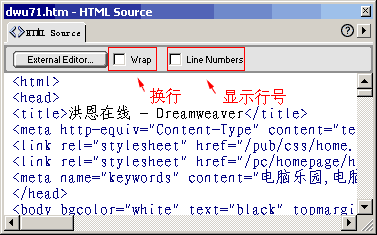
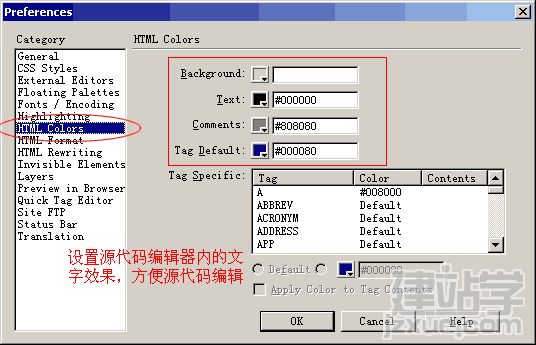
所谓HTML源代码编辑器,在网页制作过程中,我们可能通过它直接与代码打交道,比如拷贝一段JavaScript、Java Applet代码到网页中,或是修改、查看代码,甚至徒手编写网页代码。 (1)编辑源代码 在Dreamweaver中,单击快速启动面板上的“HTML Source”图标打开HTML源代码编辑窗口,当然用F10快捷键可能更方便。在HTML Source窗口中你可以对网页代码进行编辑。 启动HTML源代码编辑器后,可以看到当前编辑文档的源代码。中HTML源代码编辑窗口中可以直接编辑文本,和其他文本编辑器使用方法差不多。 我们可以在源代码编辑窗口中添加、删除内容,也可以进行复制、粘贴等操作。 如果一行代码过长,可以通过拖动水平滚动条来显示后面的代码。代码也可以自动换行。选中窗口上部的 “Warp”复选框,文本就会自动换行,拖动垂直滚动条可以查看下面的代码。 选中“Line Numbers”复选框,会在源代码编辑窗口中显示出每条HTML语句的行号,便于定位。注意:一条语句显示为一行,如果设置了自动换行,则显示的行号并不是真实的行数。比如,我们设置自动换行后,其中的第4条和第7条HTML语句有换行效果,只显示一个行号。  图1 源代码编辑窗口 你可能会问,为什么窗口中的代码有黑的,有蓝的,还有紫的呢?这是因为HTML源代码编辑器采用不同的颜色方案来标记源代码中不同的语法部分。比如,蓝色字体表示默认的HTML语言代码,黑色字表示我们输入的文档文字,黄色高亮文字表示错误代码。 (2)设置代码颜色 如果你想自己定义各类文字的颜色,可以选择“Edit”菜单下的“Preferences”命令,在左侧列表中选择“HTML Color”,右侧区域中可以设定背景、文本、标记等元素的颜色,还可以定义标签的颜色。符合自己习惯的颜色方案便于对源代码的阅读和理解。  图1 设置源代码编辑器内的文字颜色 |
