|
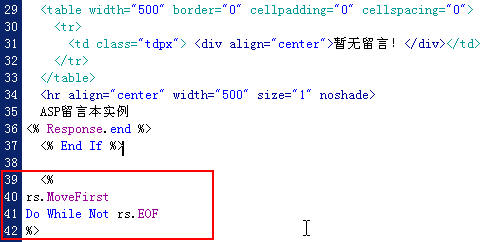
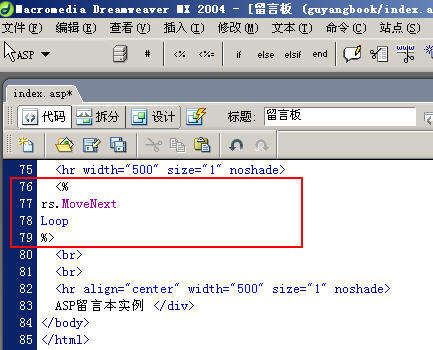
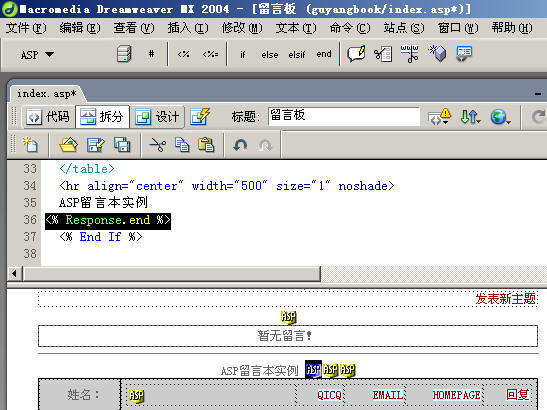
其次再做如果记录不为空的情况下输入留言的表格出来,分别定位在输出留言表格标签的前面和后面,插入ASP代码块如下图输入:
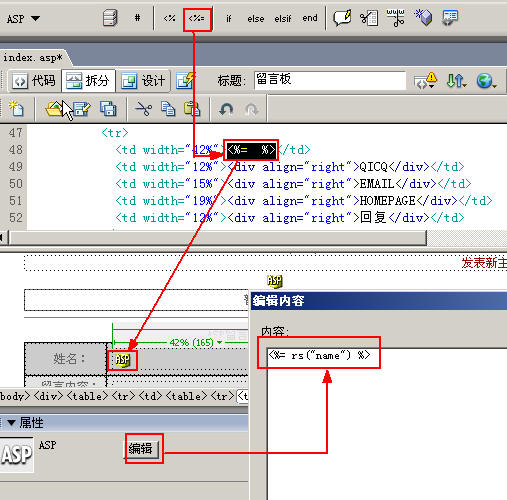
此代码块的意思为:将RS记录指针指向第一个记录,然后开始判断移动记录时,记录结尾是否为空,如果不为空接着移动指针,把所有数据都读取出来。直到结尾为空时,退出循环。 然后我们做最重要的也是最频繁使用的工作了,就是把数据表里各字段的记录分别读取出来放在表格的不两路位置上,例姓名,QQ,邮箱及留言等。先转换到设计视图和代码视图的环境下,如下图:
我们发现上图多了很多
然后选中姓名旁边的 同理按以上方法再插入ASP代码留言内容、发表者、发表时间及回复内容在不同位置,分别是: 留言内容:<%=server.htmlencode(rs("content"))%> 大家可能发现了,留言内容插入的代码和别的稍微不一样,多了server.htmlencode这个对象,这是为了安全问题设置的,是HTML编码对象,可以使带有HTML标签的文本不被解释为HTML标记,这样可以防止被恶意者来写入特殊执行代码,造成不必要的损失。 这样就写好了,如下图所示:
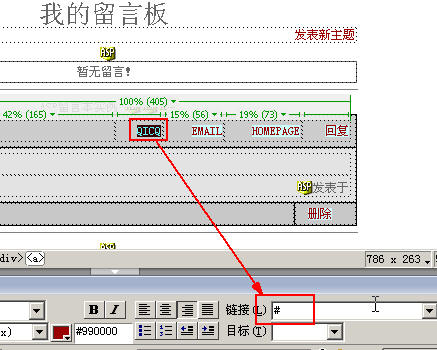
接着再做OICQ,EMAIL,HOMEPAGE的链接设置,这个和上述不太一样,它不是直接显示出记录即可,而是将鼠标移到QICQ上浮现留言者的QQ号码,点击EMAIL自动给留言者发信,点击HOMEPAGE直接到达留言者的网站。
大家都知道给图片加提示比较简单,直接在ALT里设置文字说明就可以了,但文字却没有ALT,没关系< (责任编辑:admin) |




 标记,这就是刚才在代码视图中输入的ASP代码,方便我们在设计视图中进行修改,输出预览是不影响排版的。我们把光标定位在姓名旁边的表格里,点击插入栏ASP里的
标记,这就是刚才在代码视图中输入的ASP代码,方便我们在设计视图中进行修改,输出预览是不影响排版的。我们把光标定位在姓名旁边的表格里,点击插入栏ASP里的 ,自动插入代码区里指定位置,比较方便,不容易搞错,如下图:
,自动插入代码区里指定位置,比较方便,不容易搞错,如下图: