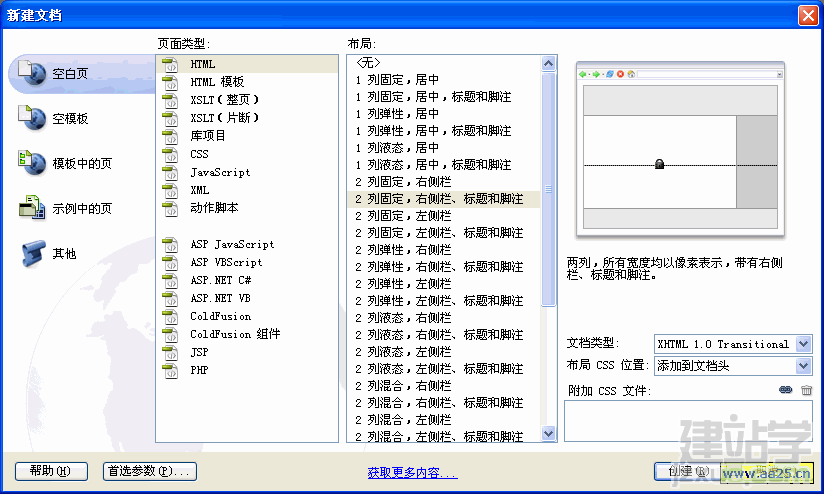
dreamweaver cs3在新建文件时比以前版本有了较大改变,分为了四列形,有点类似于golive的样式了。最大的改观就算它能自动创建div+css布局,基本上涵盖了所有的常用布局形式。可以为我们设计页面时节省很大一部分时间,值得表扬。 下面的是自动生成的页面,里边还带注释呢 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>二列固定、左侧栏、标题和脚注www.aa25.cn</title> <style type="text/css"> <!-- body { font: 100% Verdana, Arial, Helvetica, sans-serif; background: #666666; margin: 0; /* 最好将 body 元素的边距和填充设置为 0 以覆盖不同的浏览器默认值 */ padding: 0; text-align: center; /* 在 IE 5* 浏览器中,这会将容器居中。文本随后将在 #container 选择器中设置为默认左对齐 */ color: #000000; } .twoColFixRtHdr #container { width: 780px; /* 使用比最大宽度 (800px) 小 20px 的宽度可显示浏览器界面元素,并避免出现水平滚动条 */ background: #FFFFFF; margin: 0 auto; /* 自动边距(与宽度一起)会将页面居中 */ border: 1px solid #000000; text-align: left; /* 这将覆盖 body 元素上的“text-align: center”。 */ } .twoColFixRtHdr #header { background: #DDDDDD; padding: 0 10px 0 20px; /* 此填充会将出现在它后面的 div 中的元素左对齐。如果 #header 中使用的是图像(而不是文本),您最好删除填充。 */ } .twoColFixRtHdr #header h1 { margin: 0; /* 将 #header div 中最后一个元素的边距设置为零将避免边距重叠(即 div 之间出现的无法解释的空白)。如果 div 周围有边框,则不必将边距设置为零,因为边框也会避免边距重叠 */ padding: 10px 0; /* 使用填充而不使用边距将可以使元素远离 div 的边缘 */ } .twoColFixRtHdr #sidebar1 { float: right; /* 由于此元素是浮动的,因此必须指定宽度 */ width: 200px; /* 在符合标准的浏览器中或者在 Internet Explorer 中的标准模式下,此 div 的实际宽度除了包括宽度外,还包括填充和边框 */ background: #EBEBEB; /* 将显示背景色,其宽度等于栏中内容的长度,*/ padding: 15px 10px; } .twoColFixRtHdr #mainContent { margin: 0 250px 0 0; /* 此 div 元素的右边距会在页面的右下方创建栏 — 无论 sidebar1 div 中包含多少内容,都将保留栏空白。如果您希望在 #sidebar1 中的内容结束时,用 #mainContent div 的文本填充 #sidebar1 空白,则可以删除此边距。 */ padding: 0 20px; /* 请记住,填充是 div 方块内部的空间,边距则是 div 方块外部的空间 */ } .twoColFixRtHdr #footer { padding: 0 10px 0 20px; /* 此填充会将它上面 div 中的所有元素左对齐。 */ background:#DDDDDD; } .twoColFixRtHdr #footer p { margin: 0; /* 将脚注中第一个元素的边距设置为零将避免出现可能的边距重叠(即 div 之间出现的空白)*/ padding: 10px 0; /* 就像边距会产生空白一样,此元素上的填充也将产生空白,但不会出现边距重叠问题 */ } .fltrt { /* 此类可用来使页面中的元素向右浮动。浮动元素必须位于页面上要与之相邻的元素之前。 */ float: right; margin-left: 8px; } .fltlft { /* 此类可用来使页面上的元素向左浮动 */ float: left; margin-right: 8px; } .clearfloat { /* 此类应当放在 div 或 break 元素上,而且该元素应当是完全包含浮动的容器关闭之前的最后一个元素 */ clear:both; height:0; font-size: 1px; line-height: 0px; } --> </style><!--[if IE 5]> <style type="text/css"> /* 将 IE 5* 的 css 方块模型修正放在这个条件注释中 */ .twoColFixRtHdr #sidebar1 { width: 220px; } </style> <![endif]--><!--[if IE]> <style type="text/css"> /* 请将所有版本的 IE 的 css 修复放在这个条件注释中 */ .twoColFixRtHdr #sidebar1 { padding-top: 30px; } .twoColFixRtHdr #mainContent { zoom: 1; } /* 上面的专用 zoom 属性为 IE 提供避免错误所需的 hasLayout */ </style> <![endif]--></head></div> <div><body class="twoColFixRtHdr"></div> <div><div id="container"> <div id="header"> <h1>标题</h1> <!-- end #header --></div> <div id="sidebar1"> <h3>Sidebar1 内容</h3> <p>此 div 上所显示的背景色刚好与内容等宽。如果您喜欢改用分界线,而且 #mainContent div 将始终包含较多的内容,请在 #mainContent div 的右边缘放置一个边框。 </p> <p>Donec eu mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus et, fermentum ut, sapien. Fusce metus mi, eleifend sollicitudin, molestie id, varius et, nibh. Donec nec libero.</p> <!-- end #sidebar1 --></div> <div id="mainContent"> <h1> 主要内容 </h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio. Donec et ipsum et sapien vehicula nonummy. Suspendisse potenti. Fusce varius urna id quam. Sed neque mi, varius eget, tincidunt nec, suscipit id, libero. In eget purus. Vestibulum ut nisl. Donec eu mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus et, fermentum ut, sapien. Fusce metus mi, eleifend sollicitudin, molestie id, varius et, nibh. Donec nec libero.</p> <h2>H2 级别的标题 </h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p> <!-- end #mainContent --></div> <!-- 这个用于清除浮动的元素应当紧跟 #mainContent div 之后,以便强制 #container div 包含所有的子浮动 --><br class="clearfloat" /> <div id="footer"> <p>脚注</p> <!-- end #footer --></div> <!-- end #container --></div> </body> </html> (责任编辑:admin) |
