 [css教程] CSS3网页制作实例:CSS3网页页面效果 日期:2012-05-01 14:17:53 点击:37 好评:0
[css教程] CSS3网页制作实例:CSS3网页页面效果 日期:2012-05-01 14:17:53 点击:37 好评:0
CSS3网页制作实例:页面效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="...
 [css教程] CSS网页设计实例:纯CSS制作的网页的loading 日期:2012-04-30 14:50:02 点击:54 好评:0
[css教程] CSS网页设计实例:纯CSS制作的网页的loading 日期:2012-04-30 14:50:02 点击:54 好评:0
纯CSS制作的网页的loading。 <!doctype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <h...
 [css教程] CSS3网页制作实例:content属性的综合用法 日期:2012-04-30 14:49:20 点击:30 好评:0
[css教程] CSS3网页制作实例:content属性的综合用法 日期:2012-04-30 14:49:20 点击:30 好评:0
平时博客等经常会有文章摘要,将文字截断后直接使用省略号表示文章还没有结束,如下所示: 在人际关系中,良好的第一印象是非常重要的,人们愿意在彼此身上寻求信任与诚实,并期望在接下来的经历中重现和增强这些好感。同样的道理也体现在移动应用或互联网产品中。在打造...
 [css教程] CSS3实例教程:box-shadow阴影和表格阴影 日期:2012-04-30 14:48:26 点击:84 好评:0
[css教程] CSS3实例教程:box-shadow阴影和表格阴影 日期:2012-04-30 14:48:26 点击:84 好评:0
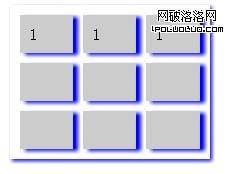
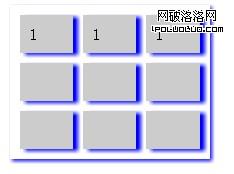
box-shadow-对表格及单元格使用阴影写法及两种浏览器效果的对比。 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>对表格及单元格使用阴影</title> <style type="text/css"> table{ border-...
 [css教程] CSS3网页制作教程:Action:hovert 日期:2012-04-30 14:45:19 点击:20 好评:0
[css教程] CSS3网页制作教程:Action:hovert 日期:2012-04-30 14:45:19 点击:20 好评:0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Co...
 [css教程] CSS3教程:使css3的属性在ie中正常显示 日期:2012-04-30 14:44:48 点击:34 好评:0
[css教程] CSS3教程:使css3的属性在ie中正常显示 日期:2012-04-30 14:44:48 点击:34 好评:0
pie使css3的属性在ie中正常显示(纯css3圆角兼容ie6) 今天在群里看到gucong说的,写一下笔记。 [成都]gucong(35803719) 15:07:19 PIE给我们带来了CSS3属性在IE中的支持 selectivizr给我们带来了CSS3选择器在IE中的支持 ---------------------------------...
 [css教程] CSS3实例教程:box-shadow阴影和表格阴影 日期:2012-04-30 14:44:22 点击:19 好评:0
[css教程] CSS3实例教程:box-shadow阴影和表格阴影 日期:2012-04-30 14:44:22 点击:19 好评:0
box-shadow-对表格及单元格使用阴影写法及两种浏览器效果的对比。 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>对表格及单元格使用阴影</title> <style type="text/css"> table{ border-...
 [css教程] CSS3教程:overflow属性超过一行显示省略号 日期:2012-04-30 14:43:47 点击:60 好评:0
[css教程] CSS3教程:overflow属性超过一行显示省略号 日期:2012-04-30 14:43:47 点击:60 好评:0
overflow属性-原本是ie浏览器独自开发的属性,由于在css3中被采用,得到了其他浏览器的支持。 指定对于盒内容纳不下的内容显示的方法。 Overflow:hidden 对于超出容纳范围的文字会被隐藏。 Overflow:scroll div元素出现固定的水平滚动条与垂直滚动条 Overflow:auto 当...
 [css教程] CSS3实例教程:盒模型添加阴影属性box-shadow 日期:2012-04-30 14:43:19 点击:20 好评:0
[css教程] CSS3实例教程:盒模型添加阴影属性box-shadow 日期:2012-04-30 14:43:19 点击:20 好评:0
我们要对盒模型添加阴影怎么办呢?其实它的用法与text-shadow用法一样,只不过属性名称是box-shadow。 box-shadow: 此属性与text-shadow一样有4个值,前两个值分别表示水平方向位移距离和垂直方向的位移距离,第三个值表示阴影的模糊半径(包含0及以下的值均表示无模...
 [css教程] 网页文字阴影属性text-shadow 日期:2012-04-30 14:42:54 点击:21 好评:0
[css教程] 网页文字阴影属性text-shadow 日期:2012-04-30 14:42:54 点击:21 好评:0
文字阴影在很多设计中都有应用,在过去我们只能通过图片来实现在Web上显示文字阴影,但是这样做对不太利于SEO,所以在CSS3中,text-shadow又恢复了其属性(text-shadow属性是CSS3中定义的,在CSS2.1中删除了)。 text-shadow: 此属性有4个值,前两个值分别表示水平方...