 [css教程] 关于前端开发div+css+javascript 管理思考,集多角色于 日期:2012-04-21 15:11:25 点击:66 好评:0
[css教程] 关于前端开发div+css+javascript 管理思考,集多角色于 日期:2012-04-21 15:11:25 点击:66 好评:0
WEB前端,指的是:交互-设计-制作(div css)三个角色的组合。 项目管理,指的是如何把需求分解成任务,分派给合适的人并正确的完成任务。需要把握的是以下四个方面。 1、需求分析 需求分析的目的是评审需求的可行性和优先级,这里就需要足够的项目经验了...
 [css教程] CSS Sprites图片合并技术减少请求优缺点 日期:2012-04-21 15:10:52 点击:51 好评:0
[css教程] CSS Sprites图片合并技术减少请求优缺点 日期:2012-04-21 15:10:52 点击:51 好评:0
关注本网站的同学应该都看过这篇文章了,减少请求最有效方法:CSS Sprites 图片合并技术,这节继续来研究一下CSS Sprites技术,这个曾为广大网站前端开发使用的技术,究竟他有什么魅力能让大家如何痴迷,以致各大网站,例如,腾讯,网易,淘宝,支付宝,盛大等等各大网站都普...
 [css教程] 深刻理解hasLayout属性,原理与使用方法 日期:2012-04-21 15:10:09 点击:20 好评:0
[css教程] 深刻理解hasLayout属性,原理与使用方法 日期:2012-04-21 15:10:09 点击:20 好评:0
解决IE兼容问题是比较头疼的问题,无论你是新入门的菜鸟还是久经考验的职业行家,兼容问题,特别是IE,IE6会让你非常头疼。很多时候,div CSS在IE下的解析十分奇怪,一个比较经典的bug就是设置border的时候,有时候border会断开,刷新页面或者滚动滚动条的时候,断掉的部分又...
 [css教程] 更简洁CSS清理浮动方式:clearfix 日期:2012-04-21 15:09:32 点击:47 好评:0
[css教程] 更简洁CSS清理浮动方式:clearfix 日期:2012-04-21 15:09:32 点击:47 好评:0
清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等。但考虑到兼容问题和语义化的问题,一般我们都会使用如下代码来清理浮动。 /* 清理浮动 */ .clearfix...
 [css教程] 简洁风格按钮及其CSS 3实现方法 日期:2012-04-15 16:36:22 点击:87 好评:0
[css教程] 简洁风格按钮及其CSS 3实现方法 日期:2012-04-15 16:36:22 点击:87 好评:0
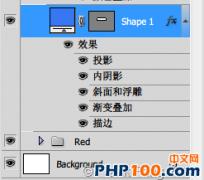
今天我又看到一个很好看的按钮。 设计师用一个图层实现了按钮,这个按钮有5个效果: 0. 本身是一个纯色填充图层。 1. 描边效果。 2. 高光效果(即PSD中的“内阴影”效果)。为什么能用内阴影做高光...
 [css教程] CSS实现渐变 兼容各主流浏览器 日期:2012-04-14 16:04:56 点击:78 好评:0
[css教程] CSS实现渐变 兼容各主流浏览器 日期:2012-04-14 16:04:56 点击:78 好评:0
某些情况下,渐变是不需要切图的,也许还有新手不知道。这篇文章来讲一下用CSS实现线性渐变,并且兼容IE6等等。 什么情况下需要CSS实现渐变? 用CSS代替背景图片就不用说了。比如这个表单下的背景,它是#ffffff 到#eeeeee 的线性渐变。如图: 某些时候用户可能会把...
 [css教程] CSS 必知的7个知识点 日期:2012-04-14 16:03:37 点击:96 好评:0
[css教程] CSS 必知的7个知识点 日期:2012-04-14 16:03:37 点击:96 好评:0
好记性不如烂笔头,遂在此一一总结。本人小菜,从最基础的内容开始。 1、width是个雷 很多页面要求宽度自适应,那么width设百分比吧,否则块元素很容易变成粘着不走的狗皮膏药 当没有定义元素宽度时,浏览器撑满整行,实际上执行的是width:auto,宽度自适应。 2...
 [css教程] divcss布局及Web标准对网站优化和SEO方面的益处 日期:2012-04-14 15:52:00 点击:31 好评:0
[css教程] divcss布局及Web标准对网站优化和SEO方面的益处 日期:2012-04-14 15:52:00 点击:31 好评:0
现在采用CSS+DIV建网站的朋友越来越多,我们今天就谈谈divcss布局及Web标准对网站优化和SEO方面的益处: 一、用css+div,就要放弃以前表格排版的一些习惯,包括页面格式的一些习惯:1.以前用表格排版,一般都是用不规则的背景图片,跨单元格来做一些不规则的效果.css+div的特点...
 [css教程] 利用CSS的@font-face属性 在网页中嵌入字体 日期:2012-04-14 15:49:25 点击:31 好评:0
[css教程] 利用CSS的@font-face属性 在网页中嵌入字体 日期:2012-04-14 15:49:25 点击:31 好评:0
字体使用是网页设计中不可或缺的一部分。网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计。 美工设计师最常做的办法是把想要的文字做成图片,这样做有几个明显缺陷: ...
 [css教程] 详谈CSS网页布局中容易发生的错误编码 日期:2012-04-14 15:48:58 点击:41 好评:0
[css教程] 详谈CSS网页布局中容易发生的错误编码 日期:2012-04-14 15:48:58 点击:41 好评:0
随着CSS网页布局越来越普及,国内大部分网站已经采用CSS网页布局的制作方法,现在52CSS.com也成为了CSS网页布局技术学习的先锋站点。在应用DIV+CSS编码时很容易犯一些错误,这里列举一些常见的错误,帮助新手朋友更好的学习与进步。 一、检查HTML元素是否有拼写错误 是...