|
结果如下(当鼠标指向第三条数据时,弹出该框, 并随鼠标移动):
做到这边,会员有了一个新的要求,就是不要弹出框随着鼠标的移动而移动,那样鼠标一旦离开焦点,就会移除该弹出框,操作起来不是很方便。他们要求弹出框固定,假设就在相应的数据行的右侧吧,而且打开和关闭由会员自己控制,于是Ben就进行改良了... 同样的,先设计一个id为tips的Div元素,样式如下:   代码 代码
脚本如下:
  代码 代码
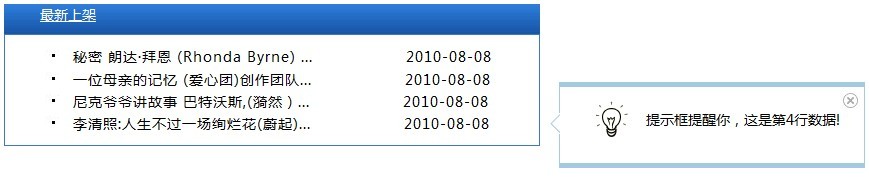
最终显示效果如下:
鼠标移动到相应的数据行上面,显示相应的提示框,右边的打叉小图标用以关闭整个弹出层...
设计小结: 这个设计过程的关键是position:absolute(绝对定位,作用是让层在页面上叠加),z-index(用以显示层的叠加次序),top、left(显示弹出页面坐标),(offset().left,offset().top)在页面上找到某个元素的坐标,位置找到了,就可以随意在它的周边定位弹出层了,其他的样式可以根据自己的美工需求随意调节... (责任编辑:admin) |