|
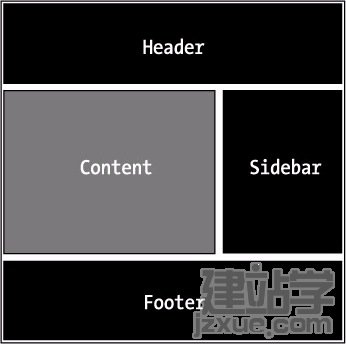
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 稍后在"技巧延伸"中,将会讨论Windows版Internet Explorer 5.0盒模型的问题,以及绕过它的方法.也将分享一个以CSS达成等宽栏位的简单秘密. 要如何以CSS作出两栏版面布局? 答案是有好几种方法,为了带领你起步,同时帮助你了解两种常见方法的差异(浮动与定位),因此先把焦点放在四种不同的方法上,在此每一种方法都能做出两栏布局,同时具备页首和页尾. 我的愿望是:你能以本章作为指引开始构建一个网站,并发挥本书其他章节之内的方法制作内容. 我们将讨论的四种方法都应用在文档的<body>与</body>标签之间,同时我会在开始讨论每种方法之前介绍将会使用的标记语法结构. 为了让你了解围绕着每种方法的页面结构,让我们大致看一下还需要加入些什么: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 为了让你可以了解要达成的版面配置,请看图12-1:这就是我们想要完成的分栏版面布局.
图12-1 两栏布局的框线图 方法A:浮动侧边栏 <div id="header"> 上面就是我们要以CSS的float属性制作成分栏布局的标记源代码,使用<div>标签把页面元素分成几个逻辑段落,每个都设定了唯一的id:
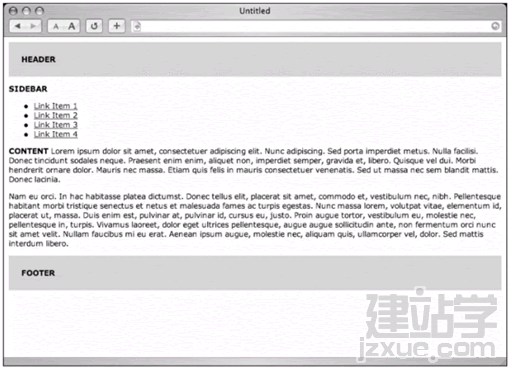
把这些页面段落拆开,能让我们能完全控制版面布局,只要指定几条CSS规则,就可以马上完成两栏布局. 为页首与页尾指定样式 要把内容结构转化成分栏布局的第一步,是为页首,页尾加上一点背景颜色以及一点内补丁,这样能使内容更容易凸显出来. #header { 为方法A的结构加上前面这段CSS会使它显示成图12-2这样,我为各个段落加了一些假象的内容.
图12-2 为页首,页尾指定样式 当然,在#header与#footer里,可以继续为这些段落指定适当的样式,像是font-family,color,链接色彩等等.现在让我们把两栏版面制造出来. 浮动侧边栏 方法A的精华,在于它以float属性把#sidebar放到主要内容<div>的任一边去.以这个例子来说,将它放到内容的右侧,但是放到另一侧当然也行. 浮动#sidebar的关键在于,在标记源代码中,必须出现在主内容<div>之前,这样一来,侧边栏的顶部就会与主内容的顶部排齐. 接着,为#sidebar加上float属性,同时把它的宽度设为30%,指定背景颜色: #header { |