|
原理
其实诀窍很简单,让左边栏与右边padding,右边栏与左边padding,中间刚好剩下自适应的内容层.
让我们一步一步来演示这个过程
第一步:创建父级容器
包括header, footer, and container.
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
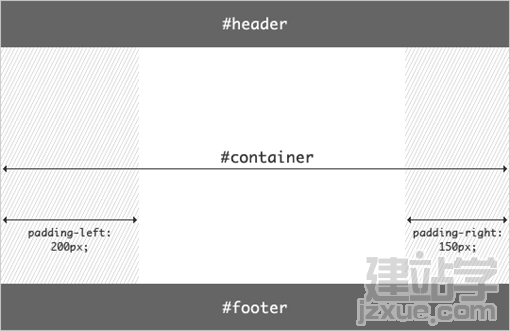
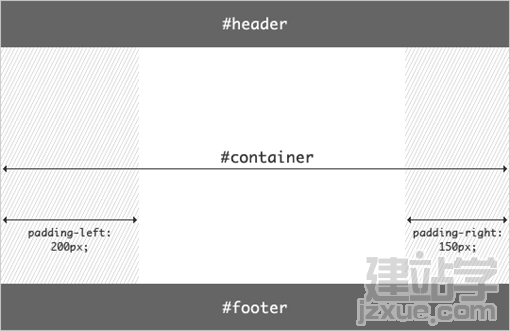
我们让container(包容的容器)padding-left,padding-right,padding的值分别是左边栏和右边栏的值.
#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
我们的布局大致是这样的:

第二步:添加栏
我们现在已经有了父级容器,现在来插入里面的三栏
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
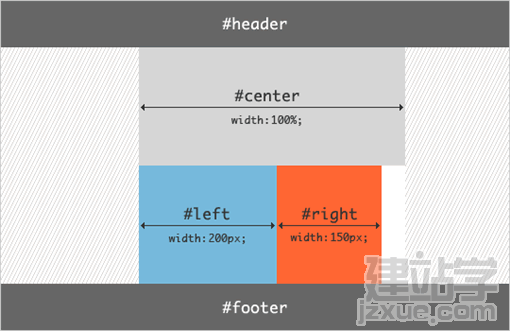
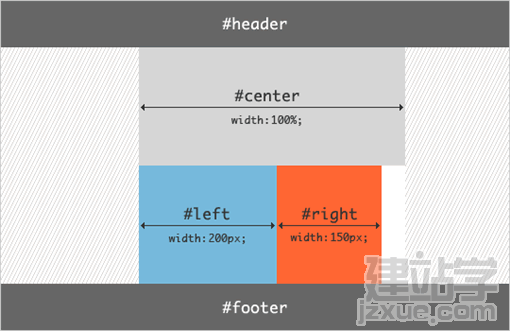
现在我们要添加宽度和浮动属性以使他们在一行,并且在footer清除浮动
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px; /* LC width */
}
#right {
width: 150px; /* RC width */
}
#footer {
clear: both;
}
你会留意到中间的层已经和外面的层一样宽了(除去padding值的情况下),一会我们就可以看见所有的层都在一起并且也是100%宽。现在,层的顺序就是我们想要的顺序了,但是因为中间的层占据了100%的宽度,所以左边和右边的层就掉了下来。

(责任编辑:admin) |