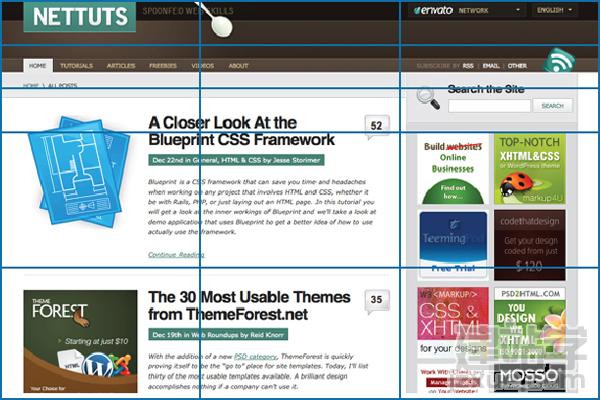
"Whitespace"你可能有强烈的愿望去填充这些页面上的空白,但是请不要这么做。“空白”也是相当重要的。你可以看看NetTuts网站是如何有效的使用空白区域的,创建了页面平衡给人一个好的感觉。 以上是web页面的骨架,现在我们来看如何黄金分割这些元素。 黄金分割和使用网格(Grids)还记得之前我说数学是美丽的吗?我们认为视觉的吸引力是基于比例的(比如,黄金分割)。几千年来,艺术家,设计师,建筑师等都有意无意的在使用了一个共同的比例来增加他们作品的美感。这个神奇的数字是什么呢? 1.62 (实际是 1.618...) 我不会说这个数字的起源,但是我会告诉你如何使用它。
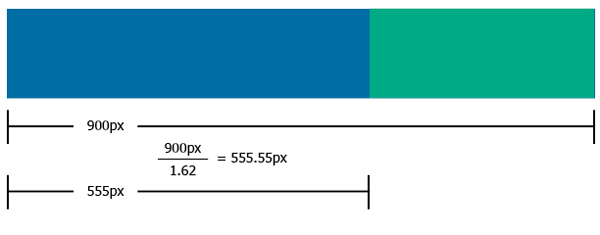
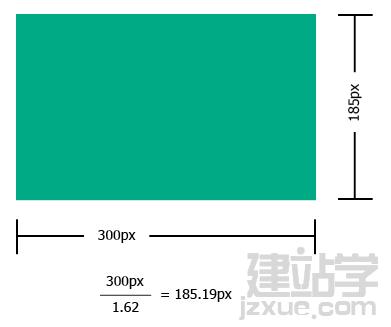
使用黄金分割是非常简单的。比如你像找到你主要内容和sidebar列表的宽度。你将使用你内容区域总的宽度除以 1.62. 然后得到555.55px. 我们不需要那么精确,所以我们就用555px。现在你就知道你的主要内容元素是555px的宽度,你的sidebar是345px。看看多么容易?! 但是等等先,乐趣不止于此!你也可以应用黄金分割到其他元素的宽度和高度。
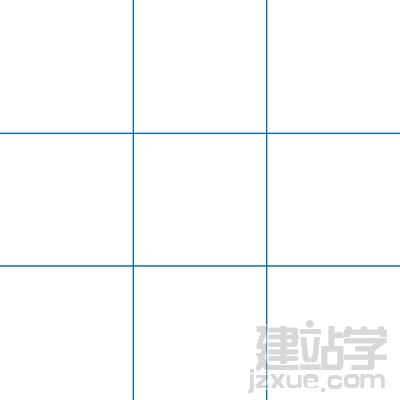
Using Grids如果你和大多数的人一样,不想每次都抱着个计算器来计算这个黄金比率。那么最简单的方法就是用grid。所以你需要做的就是把你的宽度或是高度分成三分。
要产生更详细的gird,只需要继续三等分就行。如果你读了前一篇文章“与Blueprint CSS框架的亲密接触”的话,你会看到Blueprint CSS框架用了一个详细的gird系统。 不仅仅是gird设计更容易更快,而且它也创建了一个美观的布局。如果你还没有使用gird设计,那么这是一个很好的尝试机会。你可以为fireworks,photoshops或者其他软件从 http://960.gs下载grid模板。
正如你看到的,NetTuts很好的遵循了黄金比率。顶端三分之一的网页再次分成了三分,非常接近黄金比率。难怪NetTuts的设计是如此吸引人! 如果你要做一个新的设计,我严重推荐你找一些流行的站点,评价他们的布局,以及如何应用黄金比率和gird。然后花一些时间去实践使用黄金分割,并在你的布局上面使用gird。 (责任编辑:admin) |