|
CSS网页布局教程:绝对定位和相对定位。通过本文你绝对能理解绝对定位和相对定位了,如果你看完本篇文章还不理解绝对定位和相对定位的话,我看你就别学CSS了!哈哈!
概要:
本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。(本文的示例,请看这个附件demo。)
说明:
占位空间:元素在文档流中所占据的空间。
物理空间:元素本身所占据的空间。
下面分3种情况分别对相对定位和绝对定位进行讨论:
1.只使用css第一组属性布局定位元素的情况
2.只使用css第二组属性布局定位元素的情况
3.混合使用第一组和第二组属性的情况
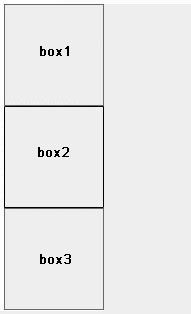
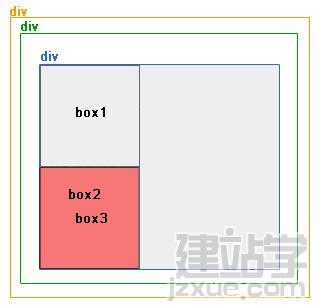
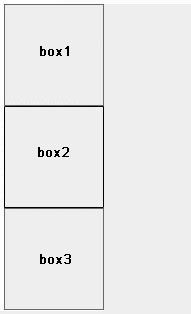
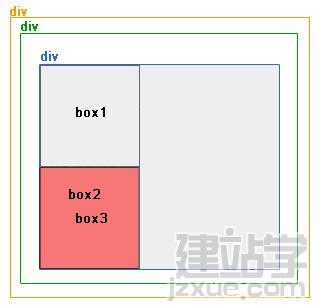
图1为未定位时的初始效果,
层级关系为:
<div
<div box1
<div box2
<div box3
效果图:

图1
一、用相对定位布局块级元素
元素设置position值: position:relative
此属性值的设置,元素没有脱离文档流,还是普通流定位模型的一部分,会对文档流中其它元素布局产生影响。(说明:蓝色代表占位空间,红色代表元素)
1.仅使用left、right、top和bottom属性布局相对定位元素的情况
元素原本所占的占位空间仍保留,物理空间偏移。
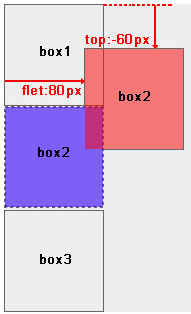
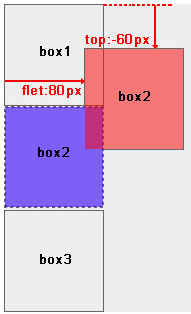
图2中,设置元素的left和top的值,对box2进行布局,可以发现除了box2偏移之外,其他块级元素的位置没有被影响,可见box2的占位空间还是存在的。
层级关系为:
<div
<div box1
<div box2 ——– position:relative ; top:-60px; left:80px;
<div box3
效果图:

图2
2.仅使用margin属性布局相对定位元素的情况
用margin-bottom属性和margin-top属性设置负值可以改变文档流中所占空间的高度,会影响文档流中的其它元素位置。例如:margin-top:负值; margin-bottom:负值
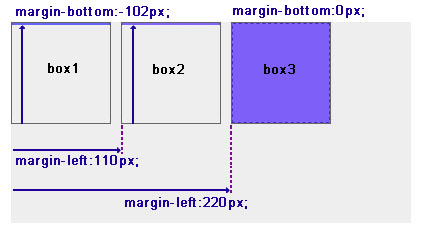
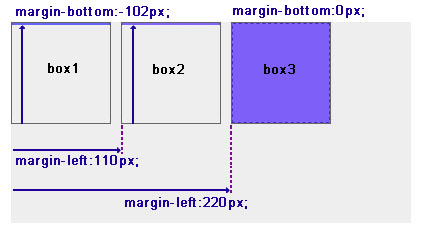
图3中,box1和box2都设置了元素margin-bottom的值,值等于它们高度的负值。box1和box2物理空间没有改变,占位空间高度为0。box3的margin-bottom值设置为0,物理空间没有改变,占位空间高度不变。再通过margin-left对box2和box3设置左偏移值。
层级关系为:
<div
<div box1 ——– position:relative ; margin-bottom:-102px;
<div box2 ——– position:relative ; margin-bottom:-102px; margin-left:110px;
<div box3 ——– position:relative ; margin-bottom:0px; margin-left:220px;
效果图:

图3
3.混合使用left、right、top和bottom属性与margin属性布局相对定位元素的情况
此情况,它们的值会产生累加的效果。在CSS2.1中所有的浏览器都使用外边距边界来完成 偏移计算。本文从数学的角度理解为偏移属性值和外边距属性值累加。
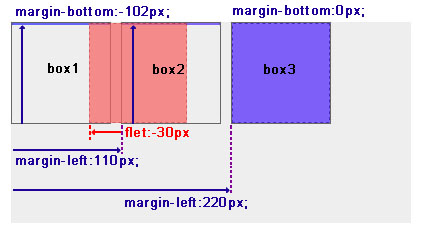
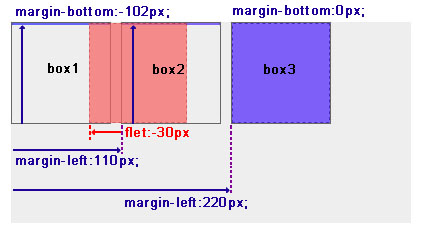
图4中,box2是在图3的基础上增加设置left的值产生的效果,可见margin-left的值和left的值产生了累加。(偏移量:80px = 110px - 30px)
层级关系为:
<div
<div box1 ——- position:relative ; margin-bottom:-102px;
<div box2 ——- position:relative ; margin-bottom:-102px;margin-left:110px; flet:-30px;
<div box3 ——- position:relative ; margin-bottom:0px; margin-left:220px;
效果图:

图4
二、用绝对定位布局块级元素
设置position值:position:absolute;
此属性值的设置,元素从文档流完全删除。
1.仅使用left、right、top和bottom属性布局绝对定位元素的情况
绝对定位的元素的偏移位置以最近的定位(包括相对定位和绝对定位)祖先元素作参照物。如果元素没有已定位(包括相对定位和绝对定位)的祖先元素,那么它的参照物为最顶级元素(由于浏览器的默认参照物不同,物可能是BODY或 HTML 元素)。
注意:IE下参照物需设置宽度或高度bottom和right属性才可以正确的定位。
设置元素为绝对定位元素后,元素的Left、 Right、Top和Bottom属性默认值不是0,只是将元素脱离文档流。以下例子说明这个问题。
在图5中,将橘黄色的祖先元素设置为定位元素(即参照物),box2设为绝对定位,文档流由box1-box2-box3变为box1-box3,可box2却没有移动到距离参照物0值的位置上,可见box2的Left、 Right、Top和Bottom属性默认值不等于0,它只是脱离了文档流而已。
层级关系为:
<div ———————————position:relative 参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–absolute
<div box3
效果图:

图5
以最近的祖先定位元素为参照物的情况
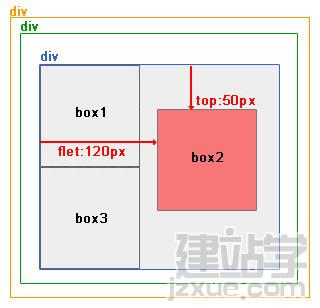
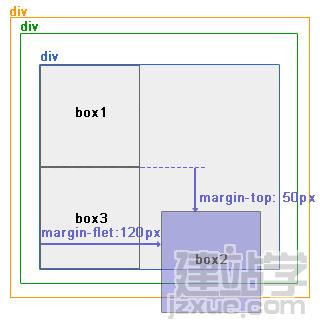
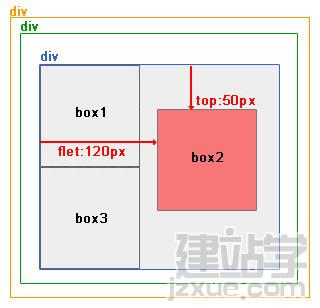
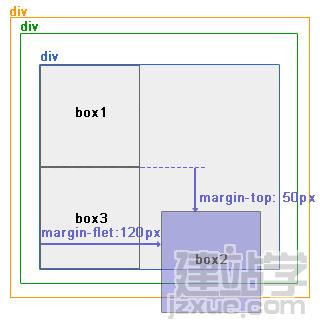
图6中,Box2设置成绝对定位元素,脱离了文档流,文档流由box1-box2-box3变为box1-box3,box2以最近的定位祖先(蓝色框)为参照物。
层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

图6
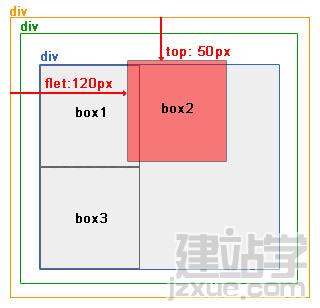
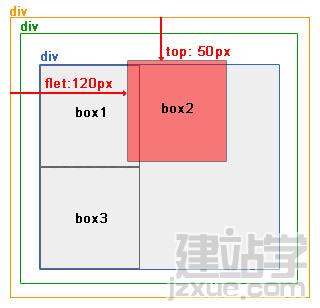
图7中,为改变参照物(橘色框)后的效果
层级关系为:
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

图7
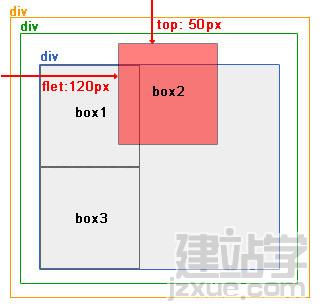
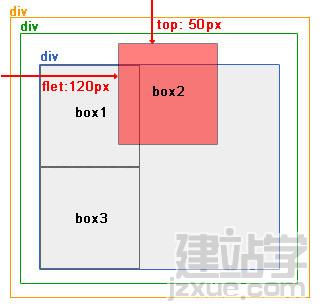
图8中,参照物为最顶级的元素情况。
层级关系为:
<div ———————————没有设置为定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

图8
2.仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

图9
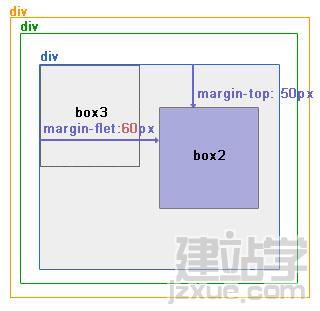
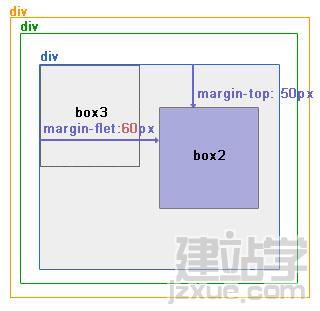
IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果图:

图10
3.混合使用left、right、top和bottom属性与margin属性布局相对定位元素的情况
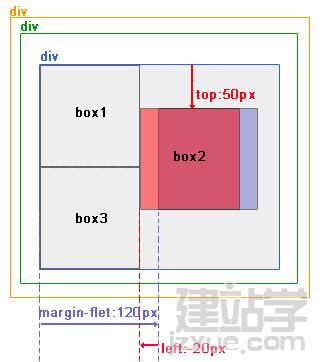
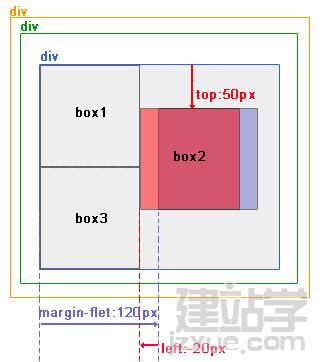
a.margin属性和top、bottom、left、right属性同时使用,如果同一方向偏移,它们的值会产生累加的效果,见图11。
例如:margin-left:120px; left:-20px; 那么box2的偏移值为120px-20px=100px;
层级关系为:
<div ———————————-不是参照物
<div—————————–不是参照物
<div———————–position:relative; 参照物
<div box1
<div box2 ———position:absolute; margin-left:120px; left:-20px; top:50px;
<div box3
效果图:

图11
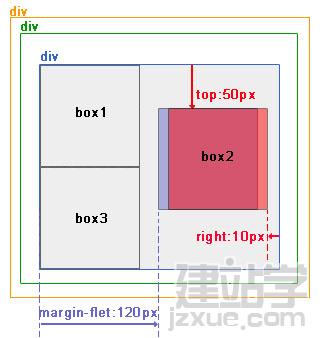
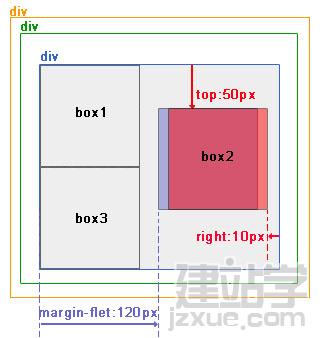
b.绝对定位和相对定位的累加加效果不同,如果top、bottom、left、right属性和margin属性偏移的方向相反,top、bottom、left、right属性值有效,反方向的margin属性值无效,见图12。
层级关系为:
<div ———————————-不是参照物
<div—————————–不是参照物
<div———————–position:relative; 参照物
<div box1
<div box2 ———position:absolute; margin-left:120px; right:10px; top:50px;
<div box3
效果图:

图12
总结:
- 相对定位的元素不会脱离文档流,占用文档流的空间,Left; Right; Top和Bottom属性与margin属性混合使用会产生累加效果。
- 绝对定位的元素脱离文档流,偏移不影响文档流中的其它元素,Left; Right; Top和Bottom属性与margin属性混合使用,偏移方向相同值累加,方向相反,margin属性值无效。
- 绝对定位的元素以最近的定位祖先元素为参照物。
(责任编辑:admin) |