|
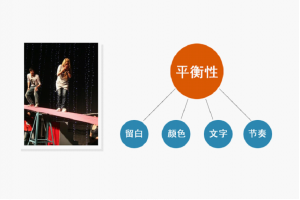
本教程主要就网页设计中页面布局的平衡性方面作了介绍,从而为设计师朋友在设计灵感的实现、风格的确定、发展策略等方面提供一点建议,希望能对大家有用。 网页版面与报纸版面设计 网站设计就象传统的报刊杂志一样,我们通常都是把网页看作一张报纸,或者一本杂志来进行排版布局。但是印刷和网络是不一样的。 传统的布局排版并不适于网络,因为传统的印刷布局,几乎想要什么样的平面效果都能很好的达到,但在网络上设计就很困难,尽管很多的效果都能通过一些Javascript或是高级的CSS技巧来实现,但结果是使用你的源代码很臃肿,网页载入很慢。 而同样的,网络上的很多排版布局也不同传统的印刷打印,毕竞这是两个相隔时间很长的事物。但是,在最近的几年中,我们发现越来越多的报纸开始使用网页设计布局排版,比如大量的页面留白和基于网络的设计。同时,我们也可以借鉴传统报纸的排版布局来获取新鲜的网页创意设计灵感。 el economista (madrid, spain)经济学家报 马德里,西班牙 el economista 使用一个很传统,含蓄,独特的报纸版面和公告,在印刷上面突出比较重要的文章。 图片信息支持的内容和标题,四周都是大量的空白,我们可以看到这个版面设计很有网页的风格。 下面我们通过几个简单的例子,从四个方面来看版面布局的平衡性,分别是留白、颜色、文字和节奏 留白 这是某房产广告设计,可以看到很好的运用了留白 颜色 色彩的平衡性 文字 文字排版的平衡 节奏 节奏表现手段从支配行为上可以概括为速度(快、慢),力量(轻、重),从排版上可归纳为集中与分散。节奏表现手段的运用所唤起的直接效果可以大致概括 为紧张、松弛、宁静、躁动。 如果在绘画实践中对一根线条或是一笔颜色在速度上的使用造成快慢差异,其画面结果可以直接导致视觉及心理上的紧张与松弛感。同 理,在网站设计中,针对点、线、面等元素,以集中或分散的排列差异变化将导致视觉及心理上的宁静与躁动。 |