|
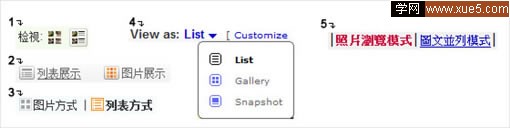
首先我们来看下windows下文件夹管理的查看模式选择(xp为例): 这个功能带给用户更多个性化和便捷的选择。比如我选择的是图片文件夹。系统这时候自动新增加了幻灯片查看模式,非常的人性化。除此之外经常用到word软件也提供多种视图选择。 示意图: 在互联网产品中,我们也可以看到有些网站的list中提供多种显示方式,虽然没有考证weblist的视图方式是否是从windows而来,但确实提供给了用户多样选择。满足用户在不同情况下查看页面的需要 如果是文本信息单元,一般都是目录式排列。 切换功能按钮
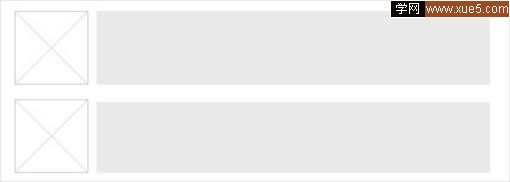
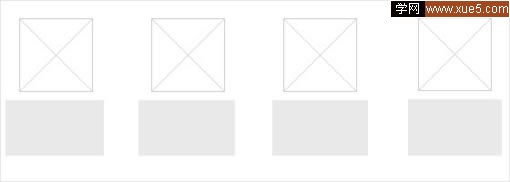
示意图: 切换前后的视图显示 默认状态 切换后状态 视图切换前和切换后对比,我们可以发现-图片的大小没有发生变化。仅仅是图文信息单元从纵向排列改成了横向排列。在单位高度增加信息单元显示的数量。目前绝大部分网站都是采用这样的方式。 我们需要一些不一样的。 亚马逊的book 和 Audio & Video类目 分析:从淘宝来看图片尺寸从80×80 变成了220×220.视图可互相切换,亚马逊书类目图片尺寸是115×115,而家电类为160×160,不过亚马逊不提供视图切换功能~囧。 这两个网站做了一件事情就是在有些类目把图片尺寸增大。增加了图片的可识别性(在淘宝的服饰类目体现的尤为明显)。这样使我不需要每次要点detail去看大图,在list就能完成对物品了解的过程,从而不至于使我失去耐心。增加图片尺寸是否增加了交易量不得而知。但我们可以明显的看到比较有图有真相,图越大离真相越近。这个细节我把它看做是一种专业化体现再加上商业诉求的满足。 对视图方式的几个建议:
我负责任的告诉大家。以上4条都是不负责任的建议。需要和欢迎大家补充。 (责任编辑:admin) |