|
这是一篇关于网站设计中用色的文章。文章不仅介绍了色彩理论,也介绍了实践方法。然则太短。
造就常新的用户色彩体验: 第一部分 理论

这张照片的颜色感觉如何?这些烟花感觉喜庆吗?
照片 来自 expressmonorail 。
色彩是您的网站的最重要的一个部分。 然而,颜色往往只是通盘决定之后的马后炮,甚至有时候被不管不顾。这样可不行。色彩帮助用户解读信息。说得复杂一点,大多数人对网站用色的评判是在下意识里完成的。他们可能不会说出对色彩的意见,但他们潜意识里对此很介意。
有时候,你会因为颜色记住网站。我告诉你有一个网站,紫色用的很棒,我问你这是哪一个网站,你首先想到什么?大概是 Yahoo!吧。雅虎的品牌标识系统有好几大特征 ,其一就是紫色。 您可能会问:色彩理论和紫色有什么关系?
在这一系列文章中,我们将(或多或少地)讲解对色彩以及其在网页设计中的起的作用。在这一篇文章中,我们将解释色彩基本知识:色彩的原理?艺术家如何使用色彩?色彩如何影响我们的情绪?在第二篇文章中,我们将研究如何在网页上渲染色彩,样式表中的色彩编码方式,和CSS3中关于颜色的新特征。在第三篇,也是最后一篇文章中,我们会讲解如何在您的布局中拾取和应用颜色,和颜色灵感存在与大千世界中的颜色。
首先,我们会简单介绍一下物理学中的颜色理论。然后,我们将讨论心理学色彩理论:网站的中颜色传递何种情绪,以及我们如何用此优化用户体验。最后,我们将讨论如何将理论应用于网页设计的实践中。
物理学颜色理论
反射颜色
我们周围的世界五颜六色。一个物体,受到光线照射(可以看得到的物体,见 电磁辐射 ) ,将会把某些波长的光反射到你的眼睛里。举例来说,纯粹的白光照射苹果,除红色外( 波长700-630纳米)所有的颜色(所有波长)的光都会被吸收 。红色是唯一反射出来让你看到的光,因此,你认为苹果的颜色是红色的。搞笑吧——红是唯一苹果不吸收的颜色。所以说,我们所认定的颜色,实质上是:特定波长的光在被物体反射回来的时候被削减。
加法颜色
显示器用另一种相当不同的方式显示颜色。因为 它自己产生光,就是说它自己产生颜色。一般来说,产生丰富色彩的三原色是红,绿,蓝。因为电脑显示器有着非常高的像素分辨率,它并不是逐点使用“加法”颜色的。比如计算机显示器在某一点上显示青色,它实际上会在一个特定区域上都亮起蓝色和绿色像素。因此认为,计算机显示器以一种抖动的形式显示颜色。
设计涉及到的颜色理论
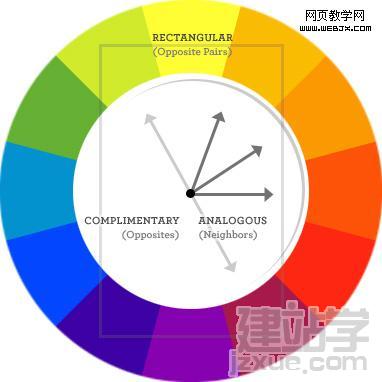
 标准色相环 标准色相环
互补色
做下面这个实验:盯住某种颜色大约一分钟,然后闭上你的眼睛。你会看到什么颜色?不出意外,您会看到被称之为“对比色”的颜色。这种颜色通常是在“色相环”中方向“相对”的颜色。但这种奇奇怪怪的实验有什么现实意义?
如果一个医生整天盯着血液(暗红色),当他闭上眼睛,他就会看到“互补色”。这种情况下,他看到的是浅绿色。因此,医院的一般都被刷成一尘不染的淡绿色。虽说可能算不上什么高深科技,但这种“互补性”的色彩系统确实能镇静我们的视觉系统。如果人们在建造医院时都可以受益于色彩理论,那我们网页设计师在制作网页时一样也可以!
使用互补色是美观的艺术设计和平面设计的重要方面。放到其他领域也一样适用,比如一些对比鲜明的标志和零售展示。把互补色放在一起,它们会互相凸显。
因为 艺术/禅/生活 都关乎平衡,网站具有良好的色彩基础是很重要的。绝不要过度刺激你的受众,除非……小子,你跟自己的钱包过不去。
近似色
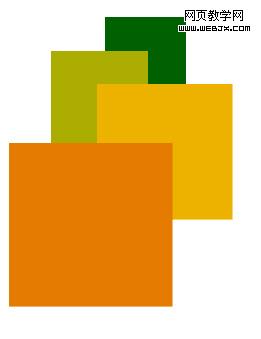
 简单的色彩“三角”,与第四种颜色。 简单的色彩“三角”,与第四种颜色。
在为您的设计选择色彩时,近似色是最安全的选择。最简单的挑选方法就是从基础色开始:在这里,我选择绿色,色相为120 ;下面得颜色我会挑选 相关的颜色。 开始啦,挑选色相和120相关的颜色——都是可以如数学般精确。我选择 60 , 45 , 和 33 。 您会发现我每一次都会降低一些色调,这是有意的,而且不是随意的。通常情况下,设计者会选择这样的一组三个颜色:这种组合被称为颜色三角。
矩形选色法
矩形选色法不仅是最复杂的,而且是最难搞懂的。但它的挑颜色却相当简单,只需画一个一个长方形的撑住色相环;这样,矩形的四个角就会各压住一个色相。然而,重点是变化。一不小心,你的方案会花得堪比彩虹。尽量让一种颜色压住别的,并且让您的用色方案尽可能简明。我发现如果多种颜色相对不饱和,那么处理起来就会容易许多。
(责任编辑:admin) |