|
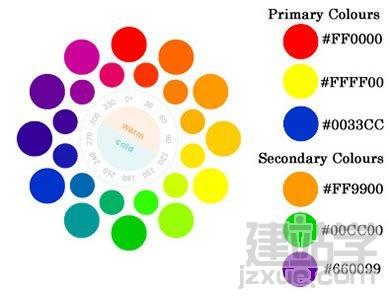
网页设计中配色非常重要,直接影响着用户的第一感觉,本文我将讲述色彩理论的基础知识以及3种简单的配色方案,以让你们在为 Web 站点选择色彩时能有把握。在后面的文章中,我将讲述如何简化这些色彩选择。听着别人对你设计的 Web 站点的赞扬,毕竟比苦心孤诣地去进行色彩选择更让你愉快。 颜色、亮色、暗色颜色,或色调,一般被划分为原色、间色、复色。原色包括红色、黄色和蓝色,它们被称为三原色,这是因为其它颜色不能调配出这三种颜色。在将三原色转换为 Web 颜色时,你可以将它们表示为十六进制的颜色代码,分别为 #ff0000,#ffff00 和 #0033cc,如图1所示:
图1:原色和间色,以及它们的十六进制颜色代码 间色指红、黄、蓝三原色中的某二种原色相互混合的颜色,包括:
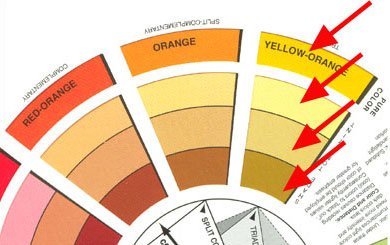
复色由间色混合调配而成,它们位于上图色环中所示的原色和间色之间。尽管 Web 颜色与“画家”通常使用的颜色并不相同,但手头有一个色轮(色轮如图2所示),还是有助于你学习各种配色方案。此外,色轮还显示所有的亮色(tint)、灰色调(tone)和暗色(shade),这样你就可以认识到各种可能的颜色组合和搭配。以下列出了需要学习的几个重要术语:
图2:色轮实样 下面为图2中箭头所指的色带的说明:
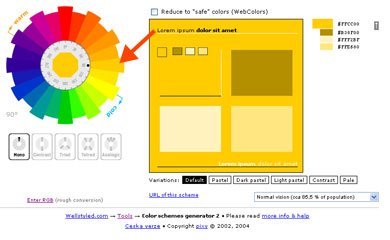
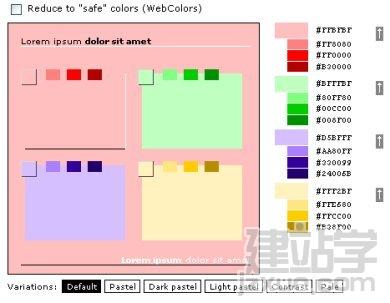
正如你们从以上的色轮中看到的那样,向一种颜色加入的白色、灰色和黑色的数量是很小的,够改变初始颜色和创建出所谓“单色方案”即已足够。 单色方案配色方案已通行很久了,因此没有必要再重新设计一个色轮。尽管 Web 颜色与印刷颜色并不相同,但概念是一样的。你只是把颜色名称转换为 16进制的颜色代码,并使它们尽可能地完全匹配。我建议你们使用一个在线工具,即 ColorScheme Generator II(配色方案生成器II,如图3所示),它不仅可以帮助你迅速和容易地确定配色方案,甚至还可以帮助你确定你选定的颜色是否为视力差或是色盲的用户提供了足够的对比度。
图3:配色方案生成器 II 如果你在确定你选定的颜色是否提供了足够的对比度时需要更多的帮助,可以使用我们 Paciello 小组提供的 Contrast Analyser(对比度分析器)。这个工具可检查前景颜色和背景颜色之间的对比度。 为了实现在颜色生成器中生成黄橙色的亮色、灰色调和暗色,您要首先选择上图中箭头所指的颜色,然后选择色轮下方面板上的 Mono(单色)和图右盒子下方面板上的 Default(默认),并在右底部的下拉式菜单中选择 Normal Vision(正常视觉)选项。除非你是一个纯粹主义者,不要在颜色盒上方的“reduce to ‘safe’ colours”(降至‘安全’颜色)方框中打勾。 备注:“Web 安全颜色”这个术语,产生于显示器刚可以显示 256色的那个时期,在 256色中,只有 216个颜色在 Windows/Mac/Unix 平台上都是一样的,因此就出现了“Web 安全颜色”这个名称。尽管一些纯粹主义者依然坚持使用“Web 安全调色板”,但现代的浏览器已经能够处理所谓“24位色”。每个通道有 10至 11位的 24位色,实际上已能生成 16,777,216 种不同的颜色。换言之,我们已经可以有把握地说已不再需要“Web 安全调色板”了。 让我们再回头来看单色方案。遵照以上所描述的步骤,生成的颜色结果如下:黄橙色(#FFCC00)、亮色(#FFF2BF)、灰色调(#FFE680)、暗色(#B38F00)。与试图通过将一个有形的色轮与一个 Web 浏览器的背光屏幕相匹配而做出的任何猜测相比,这些 16进制的数字的可靠度要高得多。同时,就像“Mono”(单色)所建议的,将这个方案转化为一个单色方案,如图4所示。
图4:一个单色方案 一个单色方案等同于一种颜色,及其所有的亮色、灰色调和暗色。尽管这个配色方案是最容易使用的,但很多网页设计师在进行网页设计时,都不是很喜欢这种配色方案。因此,你可能希望学习其它的配色方案,为网页中的链接、图像和横幅广告添姿增彩。 互补色方案下面我们学习互补色方案,即通过直接搭配色轮中相对的颜色,如图5所示。
图5:互补色方案的示例 当你选定一种颜色及其互补色时,你同时也选定了与这两种颜色相关的亮色、灰色调和暗色。这提供了更广的颜色选择范围,通过在线颜色工具可以很好地转化为互补色方案,如图6所示。
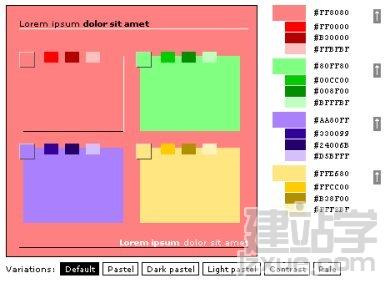
图6:在线颜色工具生成的一个互补色方案 在上图中,我选择了橙色及其互补色蓝色。为生成这个配色方案,我选择的设置包括:色轮左下的Contrast(对比色)设置,生成器下方菜单中的 default(默认)设置,以及 normal vision(正常视觉)设置。请注意,所选定的主色在色轮的内盘上以一个黑色圆点标示(在上图中和生成器站点上都是这样标示的),生成器自动为你选出该主色的互补色,以内轮缘上的一个空心圆标示。有了这些标示符号,你就可以更容易地分析你的配色方案。 这个颜色生成器让你可以容易地为链接、访问过的链接,甚至是图像选择颜色,因为它在右上角为你提供了颜色的十六进制代码。你可以混合和搭配任何纯色(顶部列出的颜色)及其亮色、灰色调或暗色,大大有助于你选择一个很好的配色方案。
图7:The Greenpeace site(绿色和平组织的网站)——使用互补色方案的一个模范实例 美国绿色和平组织的网站(见图7)是很多使用对比色配色方案的网站中的一个,在这个网站的截图上,你可以看到黄色和橙色,但主导颜色还是绿色和红色,这是两种在色轮中直接相对的颜色。使用这种互补色配色方法,你几乎从不会出错。实际上,使用“暖色”和“冷色”的搭配,可以使网站页面显得活泼,具有活力。 暖色 vs. 冷色在网站中使用互补色方案效果非常好,这是因为互补色方案同时包含暖色和冷色。使用暖色和冷色提供了一种对比的效果。同时,哪些颜色是暖色,哪些颜色是冷色,是很容易记住的,你在图8中就可以看到(在生成器网站上也可以看到)标出的暖色和冷色:
图8:暖色和冷色 暖色是那些可以让你联想起夏天、太阳或火的颜色,包括色轮中从紫色起到黄色止的多种颜色。而冷色则是那些可以让你联想起春天、冰或水的颜色,包括色轮中从黄绿色起到紫色止的多种颜色。如果你仔细观察一下色轮,就会很快发现你选择一种主色后,生成器自动选出的相对应的互补色在冷暖色方面与主色是相反的。因此,如果你选择“暖”红色,相对应的互补色就是“冷”绿色;或如果你选择“冷”绿蓝色,则相对应的互补色就是“暖”红橙色。 Ecolution 网站就是在网站中各页面都使用暖色和冷色搭配的一个实例,如图9所示。
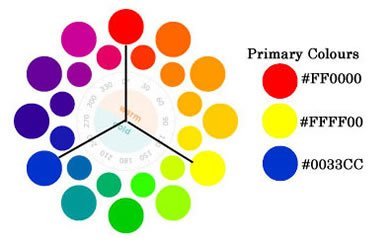
图9:Ecolution网站——使用暖色和冷色搭配的一个模范实例 Ecolution 网站在其主页上通常使用红色作为强调色,以和绿色的网站标识形成对比。他们接着将这两种对比色的亮色、灰色调和暗色在页面中各处混合搭配。某个图像中的“黑色”甚至都可以偏“暖”或偏“冷”,白色也同样如此。总体来看,这张网站截图的主色调是“暖色”,加上鲜明的纯绿色作为搭配,整体视觉效果非常好。尽管 Ecolution 网站使用的是和绿色和平组织网站一样的颜色,但由于 Ecolution 网站使用了很多灰色调和暗色,因此其外观就没有绿色和平组织网站的外观那样“耀眼”。 你从来没有想到色彩理论会如此简单易学,对吧?那好,下面我们就学习略微高深和复杂一些的内容。 三色方案三色方案是指在色彩圆环中选择一个等边三角形三个顶点上的颜色构成的配色方案,如图10所示:
图10:三色方案 我为这个配色方案选择了原色,原因是想显示在配色方案中可以包含这种可走向极端的配色方法。原色在色轮中所处的位置绝非偶然,因为在每个原色之间的颜色,都包含有相等数量的间色和复色。但由于原色三色方案已被过度使用,所以它看上去似乎有些过时了。你可以使用在线颜色生成器,选择其它颜色来生成一个三色方案,如图11所示:
图11:另外一种三色方案 以上所示的这个三色方案由橙黄色、蓝绿色、红紫色构建而成。我首先选择橙黄色(请注意上图中,色轮左边内圈上的那个黑色圆点),然后再选择色轮下方面板上的 Triad(三色)选项,生成器自动选定三色组合,包括所有的亮色、灰色调和暗色。在色轮上,伴随色以空心圆点标示,如同前面那个单色例子中互补色的标示一样。 现在,我们手上需要一个真正的色轮,因为在线生成器的结果与真正色轮的结果并不是很一致。不过当我将色轮下方的 Angle/Distance(角度/距离)工具拨到“max”(最大)时,在线生成器的结果与真正色轮的结果似乎就完全一致了。上图所示的结果是最接近真正的色轮生成的结果。 三色方案也包含有暖色和冷色,但以一种暖色或冷色为主导色。一般说来,那种可以让其它颜色显暗的暖色或冷色应是你最先选择的。在我的这个三色方案中,我最先选择的是橙黄色,它是一种暖色。因此,在这个三色方案中,暖色就是主导色,其它两种颜色中有一种是冷色,以产生对比。
图12:Puzzle Pirates 网站——三色方案的一个模范实例 Puzzle Pirates 网站(如图12所示),在其主页上使用了三色方案。该网站使用的是三原色(红-蓝-黄)方案,这个三原色方案非常适合一个少儿游戏网站。注意在该页面中,蓝色是主导色,红色和黄色被用作强调色,散布在页面各处。 四色方案你选择的颜色越多,则配色方案就越复杂。不过窍门是,选定一种亮色、灰色调或是暗色,并注意面板上那些,与选定颜色形成交叉的区域,而不是去混合调配纯色及它们的亮色、灰色调和暗色。这种方法很适用于四色方案这样的配色方案。这种四色方案(见图13)与互补色方案很相似,不同之处只在于使用了两组等距的互补色。
图13:四色方案 图14显示如何使用在线生成器生成一个四色方案:
图14:在线生成器生成的一个四色方案 注意色轮左边红色下面的那个黑色原点,红色是我选择的第一个颜色。然后我点击色轮下方面板上的Tetrad(四色)按钮,显示出来的四种颜色与我的手持式色轮显示出来的颜色又有点不同,不过当我将色轮下方的 Angle/Distance(角度/距离)工具拨到“max”(最大),在线生成器生成的结果与我的手持式色轮生成的结果似乎就完全一致了。以上所示的结果是最接近真正的色轮生成的结果。 这种配色方案可以变得相当复杂,因此你可能会从右栏中的颜色中挑选出所有4种亮色或灰色调或暗色,为此你可以点击右端的箭头。例如,图15就显示了一个用这个配色方案的亮色填充的方块:
图15:四种亮色 图16显示了一个中间色调的四色方案实例:
图16:四种中间色调 如果你仔细观察上面所示的两个方块,就会发现生成器还为你提供了四个单色方案。这些单色方案同时显示在右栏内和大方块内的每个小方块内。
图17:Jane Goodall 研究所的网站——四色方案的模范实例 Jane Goodall 研究所的网站(图17)是少数几个成功运用四色方案的网站之一。请注意网站截图中的紫色、黄色调、高亮红色(页面下部使用了更多的红色)、绿色。紫色与在线颜色工具生成的配色方案并不完全一致,它更偏于像红紫色。不过作为一个显示你如何能同时运用色轮和在线颜色生成器为你的网站确定配色方案的例子,它的效果已经很好了。 当你在网上搜索配色和设计的创意时,请将色轮放在手边,以更多地了解网页设计师是如何在你喜爱的 Web 站点上使用配色方案的。 总结尽管色彩组合可能看起来有些复杂,但其实所有的配色方案都是遵循一定的“规则”的。了解这些指导原则,可以使我们易于理解色彩的搭配是如何为 Web 站点增添趣味和对比度的。 色轮就是为我们所用的有用工具。有了色轮和其它工具如在线颜色生成器等,就是尚缺乏经验的设计师也能容易地挑选出颜色。 本文所讲述的四种配色方案分别为:单色方案、互补色方案、三色方案、四色方案。尽管还存在其它的配色方案,但这四种配色方案是最容易理解和运用的。 练习题备注:最后两个问题的答案不存在对错之分。
附答案:http://www.jzxue.com/wangyesheji/wangyepeise/201106/10-7768.html (责任编辑:admin) |