|
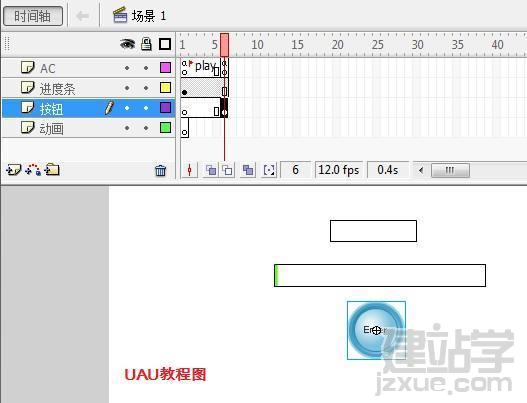
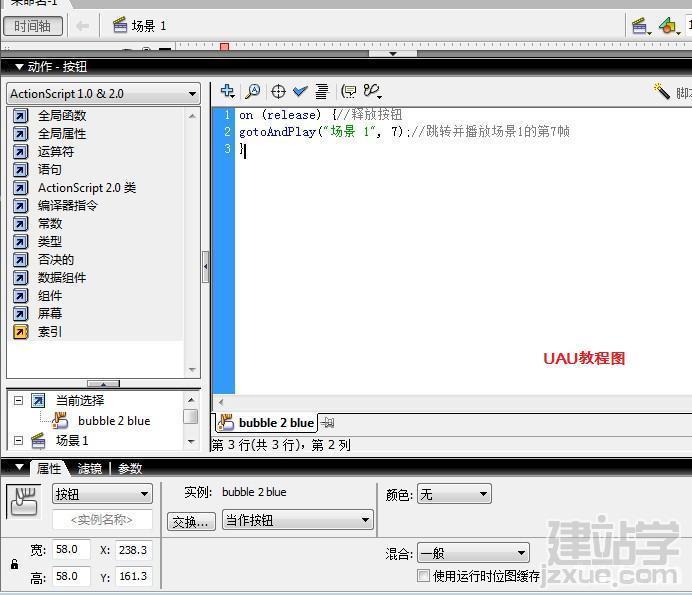
然后文字代码部分也弄好了,现在就是按钮和动画部分了。 现在开始讲按钮部分,在“按钮层”第6帧按(F7)插入一个空白关键帧,然后你再点窗口-公用库-按钮中找到适合自己的按钮,然后拖到按钮图层的第一帧的舞台上。看图片: 选中舞台上的按钮元件:窗口--动作(F9)打开动作面板,给按钮加上下面的代码: on (release) {//释放按钮
gotoAndPlay("场景 1", 7);//跳转并播放场景1的第7帧 } 选中舞台上的按扭元件,按F9,打开动作栏,复制代码就OK了。 然后动画的我就不做演示了,如果你要做动画部分的话,你要在第6帧插入空白关键帧,只要不是在第6帧前面做动画就好。 哎。。。累死了,边打字边截图,还要重复做相同的作品,花了我1小时45分钟啊。。。。呵呵,没事,我的这点辛苦算什么。这次的作品绝对比上次还要详细。不会做进度条的朋友们值得一看哦。本人原本博客是时尚,现在的博客是UAU,意思是:“哇唔!”希望你们看了后也“哇唔”下,呵呵。我的QQ还是老样子,330717849,群:41715476,因为新的工作,就换了个新的博客,希望各位多多捧场,写的很辛苦,不懂的可以进群聊哦,我会一字不拉的告诉你。 注:要是不想这么麻烦的做进度条,可以进我博客里的UAU下载分享区下载次原文件。 PS:转载请注明原创作者,谢谢合作! (责任编辑:admin) |