|
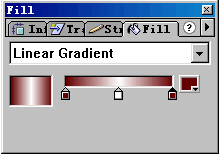
1,转轴的制作/conimages/web/2001-05/user-0525-image001.gif conimages/web/2001-05/user-0525-image001.gif (1) 调出填充(Fill)对话框,选择Window>Panels>Fill, (2) 在下拉菜单中选择Linear Gradient,在两个小游标的中间点击鼠标左键,大家会发现多了一个游标。大家会发现,后面的小框里的颜色和游标所指的地方的颜色是一样的,鼠标单击后面的小框,弹出颜色板,选取白色。单击前面的游标,单击后面的小框,弹出颜色板,选取深褐色。同样,将后面的游标所指的地方设为深褐色。完成后如图1所示。
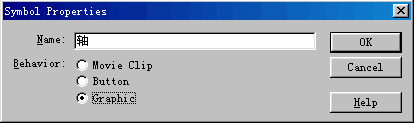
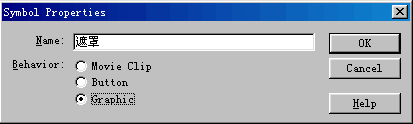
(3)选取工具栏浮动面板上的矩形工具(Rectangle Tool),在工作窗口的画布上画一如图2所示的矩形。用箭头工具(Arrow Tool)去掉边框(在边框处双击鼠标左键选中整个边框,按下Delete键,即可删除)。利用旋转工具(Rotate)旋转90度。如图3所示。 图 2 图 3 (4)选中图3中的矩形(点击鼠标左键),按F8键,在弹出的组件属性(Symbol Properties)的Name栏填入“轴”,在Behavior中选Graphic。完成后如图4所示。 点击“OK”。至此,我们创建了一个轴组件。
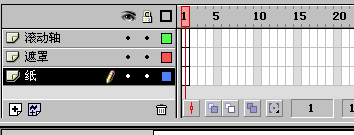
(5)添加两个层,双击第一层的层名,将其名称改为“纸”,其他的两层分别为“遮罩”和“滚动轴”。删除画布上的所有对象。完成后如图5所示:
注意:层的顺序千万不要弄错! 6)点击纸层的第一帧,选取矩形工具,选取填充颜色为深褐色,在画布上画一矩形。再选取填充颜色为白色,在画布上画一矩形,比上一矩形要小一些。完成后如图6所示。 (7)点击文字工具,激活文字对话框,选择好字体和字体的大小。字体建议采用华文行楷,字体的大小与你的纸张的大小和所要输入文字的多少有关。在画布的中间的白色区域单击鼠标左键,键入想写的文字(输入一个字就回车一次,以使得它们排成一列)。调整文字到合适大小。完成后如图7所示。 图 6 图 7 (8)按下Ctrl+L键,打开组件库。选中我们在上面建的轴。按住鼠标左键将它拖到画布上,放在纸的最上面。调整其长度(如果不方便调整,请用缩放工具将其放大到合适大小,再进行调整),以确保与纸同宽度。完成后如图8所示。
(9)点击遮罩层的第一帧。选取矩形工具,在画布上画一矩形,矩形与纸同宽度,但是比纸稍长。填充颜色不限,但是最好不要与纸同色。 (10)双击鼠标左键,选中该矩形。按下F8键,在弹出的组件属性(Symbol Properties)的Name栏填入“遮罩”,在Behavior中选Graphic。完成后如图9所示。
(11)将遮罩组件拖到纸的上方,使得遮罩的下边缘正好遮住纸层的上轴。完成后如图10所示。 (责任编辑:admin) |