|
适合新手朋友们。
首先打开FLASH8软件,打开,新建文档。然后再新建4个图层,看下图。 建立4个图层之后分别修改这4个图层的名字,分别为AC、进度条、按钮、动画。看下图。 然后点图层AC第一帧,看下面图片。
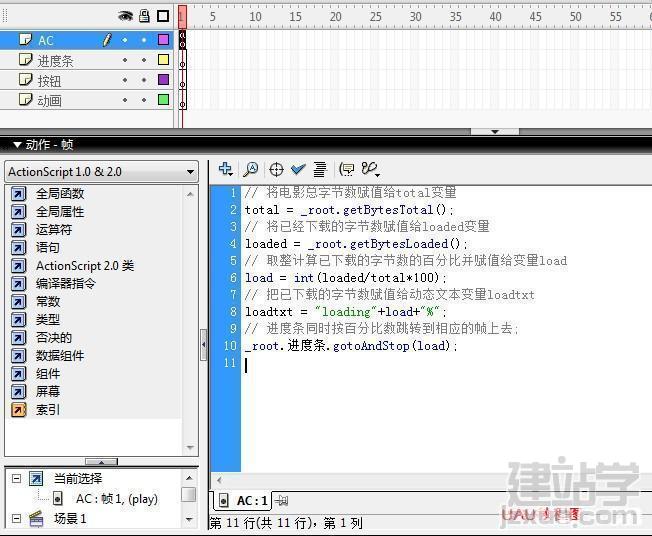
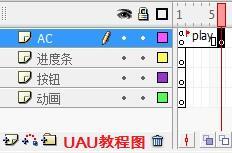
点了AC图层后接着往下看,在AC图层的属性里写上play。看下图: 在AC图层的属性里打完PLAY拼音后,再看AC图层的帧上会看见一面小红旗,说明你已经成功一小步了,呵呵。然后你再继续点AC图层的第一帧,也就是小红旗那里,看图: 现在你的图层AC是不是呈现蓝色被选中的颜色,小红旗也是被选中呈现出黑色的颜色,说明你现在应该要按下F9,然后把下面的代码复制你刚才按F9跳出来的框框里(不懂的可以看图片) 下面是代码: // 将电影总字节数赋值给total变量 total = _root.getBytesTotal(); // 将已经下载的字节数赋值给loaded变量 loaded = _root.getBytesLoaded(); // 取整计算已下载的字节数的百分比并赋值给变量load load = int(loaded/total*100); // 把已下载的字节数赋值给动态文本变量loadtxt loadtxt = "loading"+load+"%"; // 进度条同时按百分比数跳转到相应的帧上去; _root.进度条.gotoAndStop(load); (记住哦,不要少一个标点符号,因为那是很重要的。)把上面的代码复制到AC图层的第一帧,看下面图片。
还没复制进去代码的时候红旗是还在的,复制进去后,红旗就没了,变成a了,说明代码复制成功了。接下来你把这个动作窗口化小化。然后继续点AC图层,把帧数鼠标左键点到第6帧,然后按键盘F7。不会看下面的图片。 |