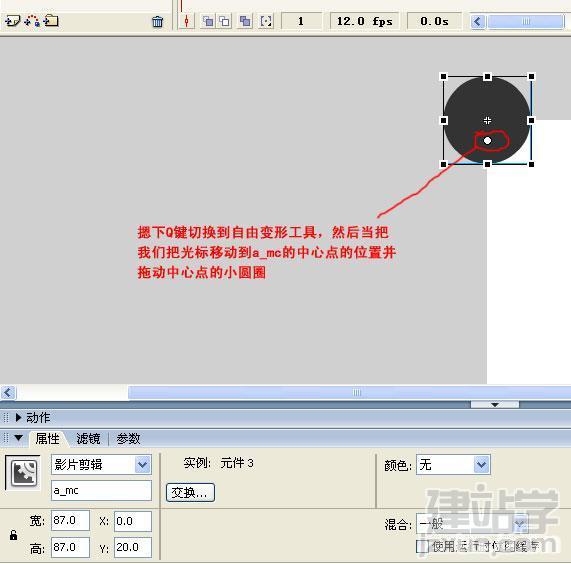
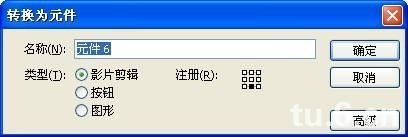
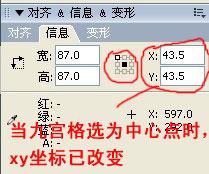
然后在属性面板中输入元件的坐标为(0,0),此时影片剪辑的位置如图所示: 此时再测试影片得到 a_mc._x=0 a_mc._y=0  同理,如果你建立的影片剪辑的十字注册点在元件的中心,那么信息面板的九宫格也点选中心点,那么AS计算的十字注册点和软件操作界面计算的元件的中心点为同一点,那么他们的结果就一样。 但是我们的操作并非一成不变的,我们转换元件的时候的注册点放在左上角和中心点不可能满足所有的情况。普通的Motion动画也许对注册点不敏感,但如果是比较常用的引导线动画,那么元件会把自己的十字注册点锁在引导线上。AS中的_xscale _yscale的缩放轴心也是基于十字注册点的,比如我们做FLASH播放器的时候波表效果就必须放在元件底部如图所示。  诸如一些钟摆的FLASH效果元件的十字注册点还要放在更无规则的地方。那么此类的物理效果对FLASH的坐标就比较敏感了。好,让我们接着进行试验。 我们摁下Q键切换到自由变形工具,然后当把我们把光标移动到a_mc的中心点的位置并拖动中心点的小圆圈,我们发现当我们的小圆圈改变位置的时候,软件操作界面下的X,Y坐标发生了变化:  而Ctrl+Enter测试AS,得到的结果还是: a_mc._x=0 a_mc._y=0  此时我们发现如果信息面板的九宫格中间的那个点选中,软件操作界面下的X,Y坐标计算实际上是以元件的小圆圈为准的,我们接着实验, 我们在绘制一个长方矩形,然后摁F8转化为元件,在对话框中设置注册点为中间最下面的那个点  然后打开信息面板,把信息面板的九宫格移到中间:  点击Q变形工具把元件上的圆圈标记移动在十字心上如图所示,  此时这个矩形在软件的操作界面下的坐标是:  把它的实例名称设置为b_mc,最后写下如下代码: trace("b_mc._x="+b_mc._x); trace("b_mc._y="+b_mc._y) 然后测试,你会发现得到和输出面板得到和属性面板完全一样的结果: b_mc._x=145.5 b_mc._y=352  由此可以得出结论: 当信息面板的九宫格上选择中心那个点为基准点,那么软件操作界面下的X,Y坐标显示会以舞台上元件的那个小圆球为准,而无论舞台上信息面板中九宫格怎么设置,AS始终会以元件的十字注册点为准。普通情况下如果我们习惯吧元件的十字注册点放在左上角,那么请你把信息面板的九宫格也点选为左上角。如果你习惯把元件放在十字注册点的中心点,那么请你把信息面板的九宫格也点选为中心点。如果你是做波表,或者钟摆等特殊效果需要元件的十字注册点处在不规则的位置,那么你可以点击Q用变形工具把元件上的圆圈标记移动在十字心上,信息面板的九宫格也点选为中心点。就能保证在任何情况下FLASH软件操作界面下的坐标和AS运算的坐标一样。 (责任编辑:admin) |
