|
本例为Flash入门实例教程,图片不间断滚动是flash动画常用的效果,比如运动的背景等。这个效果的一个难点是可能产生的停顿,一些新手朋手总是处理不好这个问题,那么今天我们来做一个练习,让图片滚动起来,同时拒绝停顿。 下面是效果: 1. 首先准备要滚动的图片,将几张图片导入到flash库中,分别在库中右击它们,选择属性,将“使用导入的JPEG品质”前的钩去掉,这样文档的体积会小很多。 点击 插入>新建元件,新建一图形元件,将库的图片拖到舞台上,首尾相接拼好。
2. 回到主场景,将图片元件拖到舞台上,打开对齐面板,选择相对舞台,左对齐,垂直居中对齐。
3. 在第101帧插入关键帧,将图片水平移到左面刚好舞台之外,使图片元件的右边与舞台的左边对齐。
[next] 4. 创建补间动画。选择第一帧,在图片元件上点右键>复制。然后将图层上锁。
5. 新插入一层,图层2,在第1帧,点 编辑>粘贴到当前位置。在第101帧插入关键帧。
6. 回到图层2的第1帧,将图片水平右移,使它与第1层的图片对接。创建补间动画。
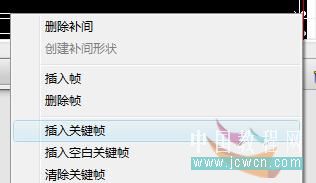
7. 按住shift键,同时选中图层1和图层2的第100帧,点击右键>插入关键帧。
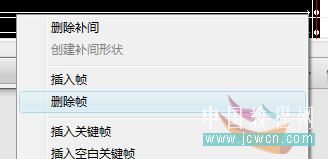
8. 按住shift键,同时选中图层1和图层2的第101帧,点右键>删除帧,将两层的第101帧删除。
OK,测试影片吧,现在图滚动起来了,而且没有停顿了。 图片不间断滚动的关键是第1帧和最后1帧位置完全相同,所以用复制第1层的第1帧,粘帖到第2层的最后一帧相同位置,达到了这个目的。但正因为第1帧和最后1帧位置完全相同,即在该位置会有两帧(最后1帧和第1帧),这样就会产生1帧的停顿,所以将最后1帧删除后,避免了这个停顿。 (责任编辑:admin) |