|
静静的夜空,繁星点点,天空中不断滑过耀眼的光芒,给人一种很强的视觉冲击力,这样的夜空也许只能出现在无限的幻想中,不过没关系,这次我们用强大的Flash模拟一个这样绚丽的夜空效果,可以在制作过程中充分发挥自己的想象力。
下面就请跟我一起制作此实例。 1.夜晚的天空没有星星是不行的,所以首先制作夜空中的星星,新建一个Movie clip 电影剪辑元件,命名为star,进入元件的编辑区后,按下shift键的时候使用椭圆工具绘制一个很小的正圆,并填充上适当的颜色,填充色暂时可以任意设置,在后面还要对每个星星设置不同的颜色,如图2所示为工作区放大为800%后的效果:
图2 然后在建立一个movie clip元件,命名为100stars,在这个元件中制作满天星星的效果。进入元件的编辑状态后,分别5此拖动元件star到编辑区中,并设置为不同的颜色,然后给5颗星星在属性面板中分别设置Instance name为s1,s2,s3,s4和s5,如图3所示:
在图层1的第1祯添加如下Action动作脚本,以便对星星进行复制,形成满天星星的效果: c = 1; //初始化变量c的值为1 while (Number(c)<100) { c = Number(c)+1; //c的值经过每次循环后增1 name = "ss" add c; //设置变量name的值为字符串aa和变量c的组合 sn = "s" add (1+Random (4)); //设置变量sn的值为字符s和1到5之间的随机数的组合 if (Number(random(4))<2) { sn = "s" add 4; } //如果取得的随机数小于2,变量sn的值为s4 duplicateMovieClip(sn, name, c); setProperty(name, _x, 150-random(300)); setProperty(name, _y, 150-random(300)); sc = 50*(1+Number(random(3))); setProperty(name, _alpha, 7500/sc); setProperty(name, _xscale, sc); setProperty(name, _yscale, sc); //对对象sn进行一系列的复制,并设置其各种属性 } //当变量c的值小于100时候执行上面的循环,也就是执行100此上面的程序 stop(); 2.在此例中,天空中会有一个光球不断发出耀眼的光芒,下面就来制作这个发光的光球。新建一Movie clip影片剪辑元件,命名为starblink,进入元件的编辑状态后,在第2祯插入一个关键祯,然后使用椭圆工具绘制一个正圆,按照图4所示的设置对其进行填充,如图5所示:
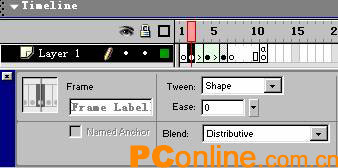
图5 然后分别在第4和第6祯插入关键祯,使用缩放工具调整第4关键祯中的圆球,将其适当放大,调整第6关键祯中的圆球,将其缩小为一个小圆点,然后分别选中第2祯和第4祯,从属性面板的Tween下拉列表中选取Shape形状渐变效果,建立两个形状渐变,如图6所示:
最后在第10祯插入关键祯,添加如下Action动作脚本: gotoAndPlay(1); 3.光球在发射光芒的时候将在其四周产生一圈冲击波,这样的效果就更逼真了。新建一个Movie clip影片剪辑元件,命名为sky1,来制作单个的冲击波,进入元件编辑状态后,使用绘图工具绘制如图7所示的图形,作为冲击波单元:
图7 绘制好后,将此图形转化为Movie clip影片剪辑,命名为sky,然后在元件sky1中设置其Instance name为s3. 然后给第1祯添加如下Action动作脚本: alp = 1; //初始化变量alp的值为1 while (Number(alp)<20) { name = "s" add alp; //设置变量name的值为字符s和变量alp的组合 duplicateMovieClip("s3", name, Number(alp)+1); setProperty(name, _rotation, alp*18); alp = Number(alp)+1; //复制对象s3,并设置其旋转 } //进行20次循环 stop(); 接下来制作冲击波的由远及进的运动效果,新建一个Movie clip影片剪辑元件,命名为Oval,进入元件的编辑状态后,将元件sky1拖到其编辑区中,然后在第50祯插入一个关键祯,将元件sky1放大并向下移动一段距离,最后建立Motion 运动过渡效果,第1祯和第50祯分别如图8和图9所示;
图9 (责任编辑:admin) |