|
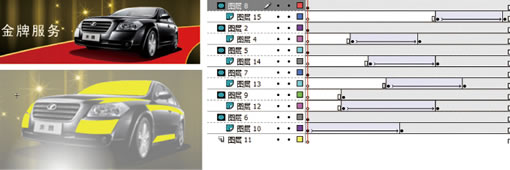
在flash的设计中我们为了突出展示的产品,经常要对对产品的受光反光效果的表现来表达。产品光的运动也可以反衬产品的相对运动,例如一辆车要在一个高度很有限的广告中表现急速奔驰,我们可以通过参照物的后移来反衬,同时车本身也要结合车轮的高速旋转以及车身受光的周期变化来体现。在三维软件中可以通过材质灯光和光能传递的渲染来实现光感实现质感的体现。视频拍摄也可以通过灯光,AE等特效软件更是可以利用丰富的滤镜实现美妙的光效。而工具简单的Flash在望而兴叹之余,其实也可以通过几种方法实现一些简单的光效。 简单的走光效果可以通过在几个较大的过光面上绘制遮罩来实现,尽量将每一个遮罩面独立放置在一个图层,添加独立的光斑运动动画,这样可以控制不同位置走光的时间和速度和强度,使视觉上更自然协调。 为了更多细节品质的表现我们可能要在产品的细节上添加光效,这是通常要动用遮罩、引导层和产品属性调节的结合来实现多重的过光效果,例如案例中高光部分就分别用了遮罩表现轮廓,用引导层制作闪耀的光点的划过效果,用产品属性调节实现伴随高光的划过车灯的亮起,以及车身线条的走光效果。(见后面细节步骤) 下面案例中的过光特效相比前两种效果要更加强烈,有了类似ae特效的效果。 车灯中和车身闪耀的细节以及宫殿富丽堂皇的金光闪耀都很好的衬托了产品的尊贵品质。这个案例设计的时间靠后一些,是在媒体将广告的投放版本提高到8.0以上的前提下才能实现的。思路就是在原有遮罩过光应用的技法上为影片剪辑添加发光滤镜和图层叠加效果。 其实同样的手法所能制作的效果很多,看到下面这个效果你可能以为这是出自视频特效软件,其实这正是flash利用过光效果的技法添加发光滤镜和图层叠加做出来的效果。 过光效果还被经常应用在文字特效上,手法也都是通过遮罩走过,添加发光、模糊和图层叠加效果,通过尝试可以得到一些不同的效果,具体操作方法在相应的广告中都有详细讲解。 |