|
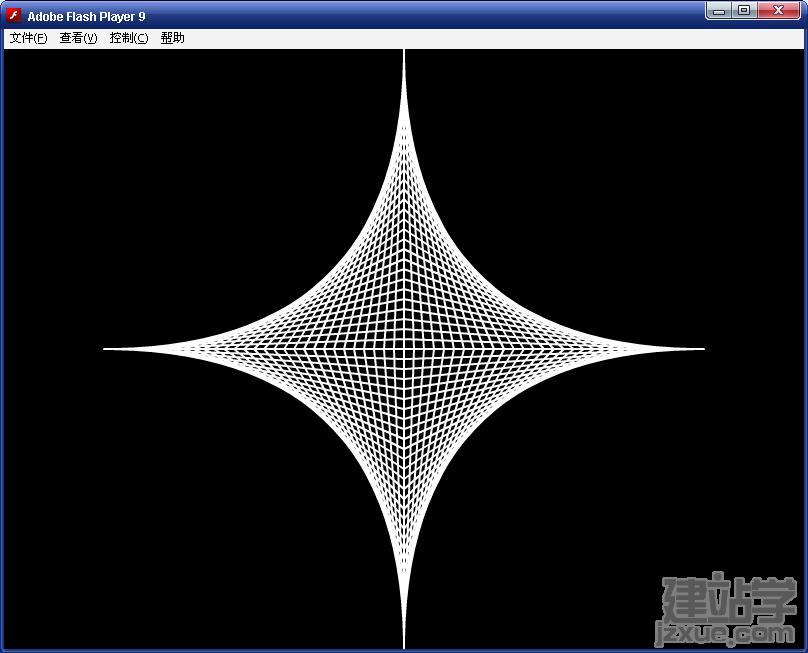
基础原理:从一个纵轴开始,划分一系列的点,然后从一点开始,左右进行连线绘制。同时也可以在自己的图案里面进行绘制,当然这种效果不只是一种的,你可以变化一下角度。效果会更加美丽。这种是90度角的效果。
1. package 2. { 3. //800x600 黑色背景 4. import <A href="http://tech.ddvip.com/mediamovice/flash/index.html" target=_blank>flash</A>.display.Sprite; 5. import flash.events.*; 6. 7. public class Main extends Sprite 8. { 9. private var pen:Sprite=new Sprite();//画笔 10. private var num:int=61; 11. private var startX:Number=400; 12. private var startY:Number=300; 13. public function Main() 14. { 15. addChild(pen); 16. creatSprite(); 17. } 18. //创建图形 19. private function creatSprite():void 20. { 21. pen.graphics.lineStyle(2,0xffffff);//定义画笔粗糙和颜色 22. for (var i:int=0; i<num; i++) 23. { 24. for (var j:int=0; j<2; j++) 25. { 26. pen.graphics.moveTo(startX,i*10); 27. if (i<30) 28. { 29. if (j==0) 30. { 31. pen.graphics.lineTo(startX-i*10,startY); 32. } else 33. { 34. pen.graphics.lineTo(startX+i*10,startY); 35. } 36. } else 37. { 38. if (j==0) 39. { 40. pen.graphics.lineTo(startX-(num-1-i)*10,startY); 41. } else 42. { 43. pen.graphics.lineTo(startX+(num-1-i)*10,startY); 44. } 45. } 46. } 47. } 48. } 49. } 50. }
修改一下程序:改变一下按角度程序看看效果如何 (责任编辑:admin) |