|
Flash Cs4在界面上与其上一个版本cs3总体来说并没有特别大的区别,下面就让我们来介绍一下CS4中的工具吧.在工具菜单中
添加了 一、3d工具的使用以实例 cs4没有3dmax等3d软件强大的建模工具,但是在cs4中提供了一个z轴的概念,那么在flash这个开发环境下就从原来的2维环境拓展 到一个有限的3维环境.说到有限是有原因的,因为虽然有z轴但是所有的结构还是建立在图层这个基础之上的.那么就存在上下层的关系.而图层本身是基于2 维.这里就遇到一个问题.当一个3d模型转动的时候他原有的上下层关系发生变化,而cs4并没有建模工具.所谓的模型也是用几个面拼凑出来的.这样的话逻 辑关系就出现了问题.原本应该是在下的面却依然显示在最上一层(图层原因). 下面我们用6张同样尺寸的图片来构建一个正方体,首先从外部导入6张图片尺寸为100dpi:
将这6张图片放入一个mc当中命名为”box”.每一张图片都是这个”box” 立方体的一个面,将每张图片单独创建成一个mc,然后分别进行其坐标设置(x,y,z)轴. 将图片1的设置成(0,0,0),图片2为(0,0,100)如图:
图片3利用3d旋转工具将其Y轴旋转90度设置成(0,0,0),.如图:
同样图片4利用3d旋转工具将其Y轴旋转90度设置为(100,0,0) :
图片5利用3d旋转工具将其X轴旋转90度成(0,0,0), 图片6利用3d旋转工具将其X轴旋转90度成(0,100,0),如图
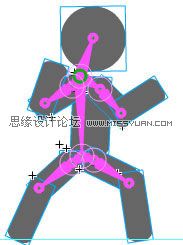
这样一个简单的立方体模型就算做好了 将”box”这个mc拖入主场景时间轴中第一桢在时间轴的第50桢插入桢并且创建补件动画,点选最后一桢也就是50桢在动画编辑器里面调整对应的属性就可以得到想要的效果,这里调整Y轴的旋转角度为360度即旋转一周得到下面的动画3d-box 二、骨骼工具 首先制作一个简单的火柴人 每个能够活动的关节要单独作成mc如图:
cs4立面的骨骼工具同3dmax一样是反向动力学 所以骨骼的绑定也要遵循这个原则 将头.四肢绑定到人的躯干上 使用骨骼工具点选头部这个mc直接连接到所对应的躯干上 所点选mc的重心是可以调节的 使用任意变形工具调整即可
同样的按照方向动力学的原理将身体的其他部分连接起来
这样骨骼的绑定就算完成了。 然后在时间轴上创建关键桢调整出你想要做的动作 因为骨骼已经绑定所以可以直接拖拉火柴人身体进行全身的动作调整 骨骼连接的中心点可以通过任意变形工具进行细节调整 最后得到这样的动画效果骨骼小人。 (责任编辑:admin) |