|
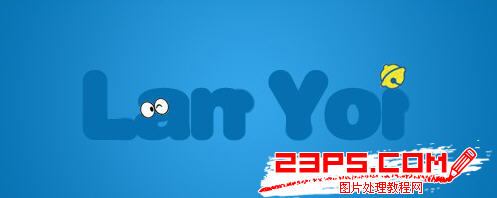
效果图:
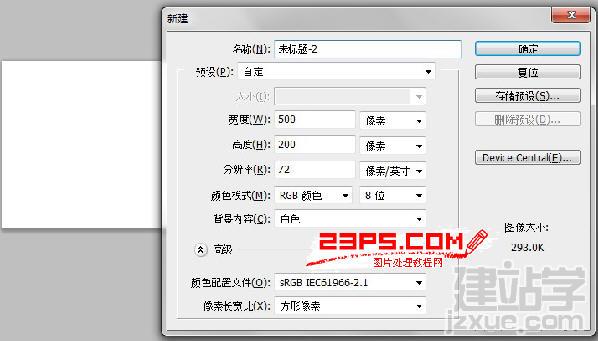
1.新建。我按照签名图大小设置的。
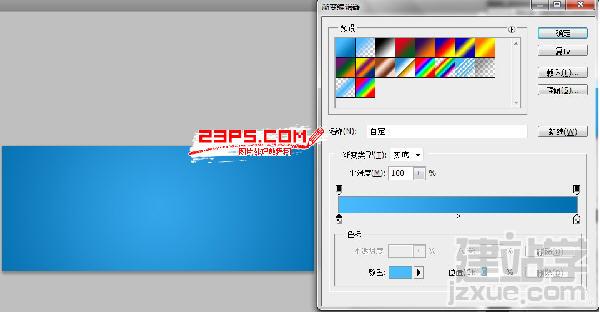
2.背景填充径向渐变。
3.输入文字。这里是用的迷你简琥珀。有调整字符间距的。(调整方法在字符面板。A←→V什么的)
4.新建图层。100%硬度笔刷点一个点。变换成椭圆型。
5.有几个字符就复制几层。然后分别拖到需要的位置。(这里我为了显示位置有选中的)
6.选区字+圆点。具体方法是先ctrl点击字体图层。然后ctrl+shift点击圆点图层
7.选择---修改---扩展。2像素
8.新建图层选区填充蓝色。
9.把素材添加到合适的位置。(素材最后给出。)
10.选取蓝色字+素材。方法同6。扩展3像素。
11.蓝色图层下新建图层。选区填充白色。
12.继续扩展1像素。
13.在白色图层下新建图层。选区填充黑色。
14.选取之前的圆点。方法同6。
15.最上方新建图层。填充粉红色。
最终效果!
下面这2个是用到的素材。
|