|
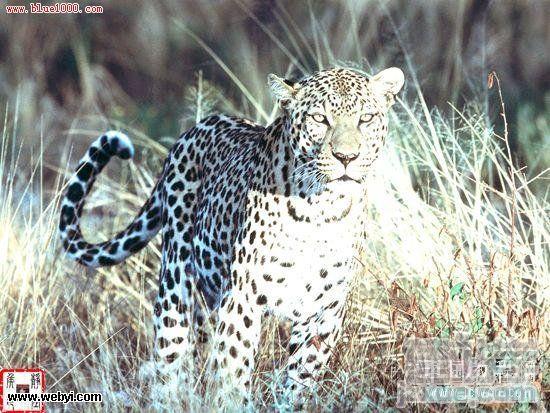
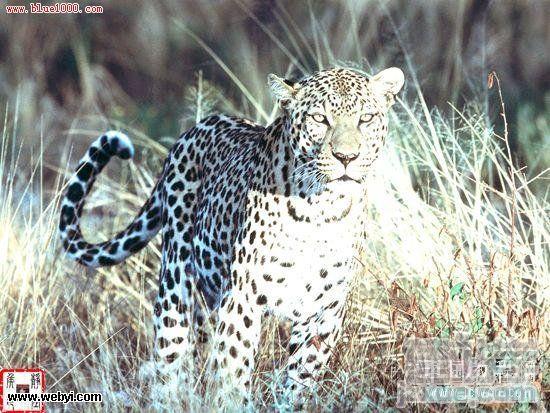
15、单击“确定”按钮,可以看到图像呈现出了冷色调的感觉。最终效果如图15所示:  
(2)将前景色设置为“黑色”,选择“图像”/“调整”/“替换颜色”菜单项弹出“替换颜色”对话框。在{颜色容差}文本框中输入“200”,然后选择“吸管”工具在预览框中单击设置替换的颜色范围。如图18所示:
(责任编辑:admin) |
|
15、单击“确定”按钮,可以看到图像呈现出了冷色调的感觉。最终效果如图15所示:  
(2)将前景色设置为“黑色”,选择“图像”/“调整”/“替换颜色”菜单项弹出“替换颜色”对话框。在{颜色容差}文本框中输入“200”,然后选择“吸管”工具在预览框中单击设置替换的颜色范围。如图18所示:
(责任编辑:admin) |