|
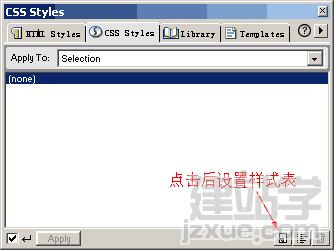
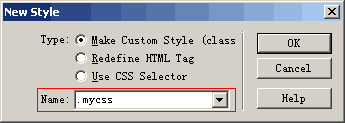
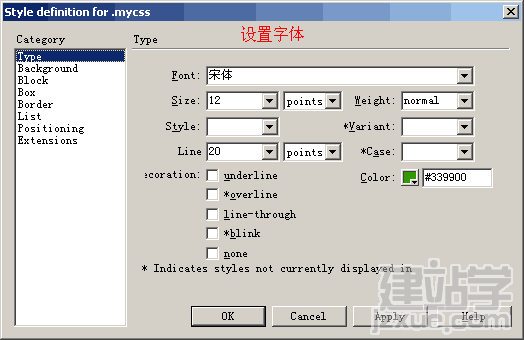
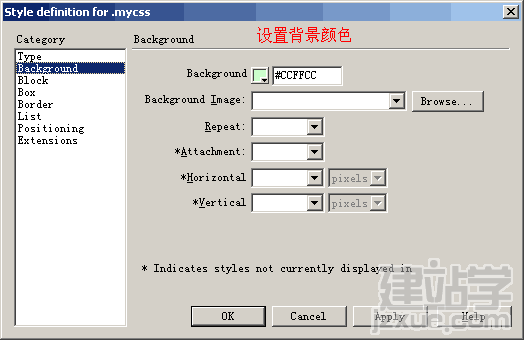
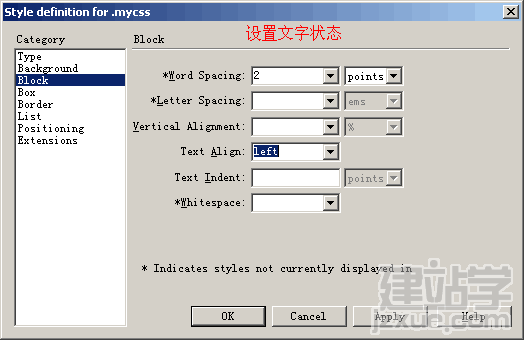
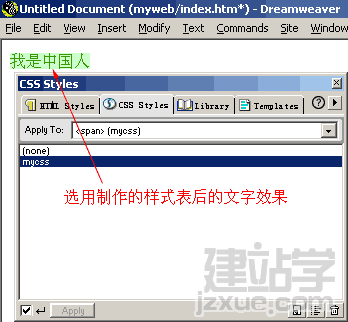
在DW3中,我们不需要熟悉CSS的语法,就可以很轻松地设计出很美妙的网页效果。 (1)建立简单的样式表 单击快速启动栏中的“CSS styles”按钮,因为是第一次编辑CSS,弹出“CSS styles”对话框,Apply To表示CSS样式表作用的区域,下面列表中显示显示已经定义的CSS样式,这里显示“none”,表示我们还没有定义样式表。让我们开始编辑第一个CSS标识符吧!单击最下面的“New Style”图标,就会弹出“New Style”对话框,里面有几个选项。 第一项表示制作一个新的样式表示符,可以任意命名,以.开头,如.title ,.h等等; 第二项表示重新定义一个HTML标签,如、 第三项表示使用CSS选择器,如a:hover、a:link等等。 我们选择第一项,并在下面的“Name”框中输入所要建立的CSS名字,“.mycss”,单击OK,进入此样式表定义窗口。我们先选择一种字体列表,设置字号,字体颜色,接下来设置行距,在“Line”框中输入“20”,后面单位为“Point”,表示行高为20 Point。接下来在“Category”列表中选择“Background”,设置一种背景颜色。再从“Category”列表中选择“Block”,设置字间距(Word Spacing)为2 Point,文字对齐方式(Text Align)为左对齐。单击“OK”,这种样式就定义好了。  图1 打开CSS styles  图2 建立新的样式  图3 设置字体  图4 设置背景颜色  图5 设置文字状态 接下来我们使用此样式。在网页中选中要使用样式的文字,单击鼠标右键,选择“CSS Styles”项,从子菜单中选择“mycss”,看,刚定义好的样式被应用到所选文字上了。  图6 使用后的效果 我们也可以在某一段落中应用此样式,先将光标定位在此段中,调出“CSS styles”对话框,在Apply To后面的列表中选择样式表的作用区域,这里选择
,表示在段落中应用此样式,再点击列表中的“mycss”,光标所在段落就应用了此样式。 |
