|
(2)定义链接文字的样式
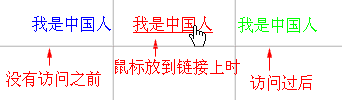
接下来我们再设计一个样式表,以控制超链接的形式、颜色变化。要达到的目标为:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色。

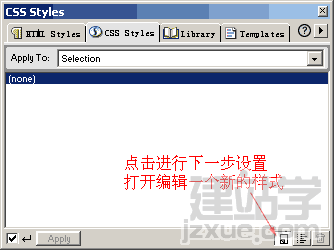
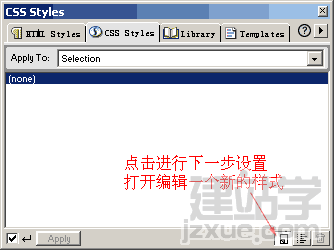
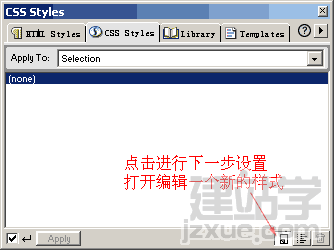
图1 按下F7显示“CSS styles”面板
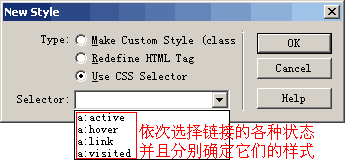
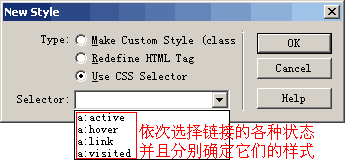
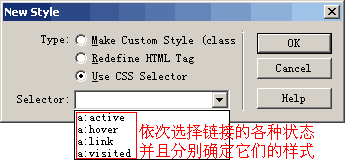
按下F7“CSS styles”面板(图1),点“New Style”按钮建立一个新样式。在对话框中选择“Use CSS Selector”,点下面的下拉列表框,可以看到里面有四个选项(图2):
a:link 指正常的未被访问过的链接;
a:active 指正在点的链接;
a:hover 指鼠标在链接上;
a:visited 指已经访问过的链接;

图2 “Use CSS Selector”下拉列表框
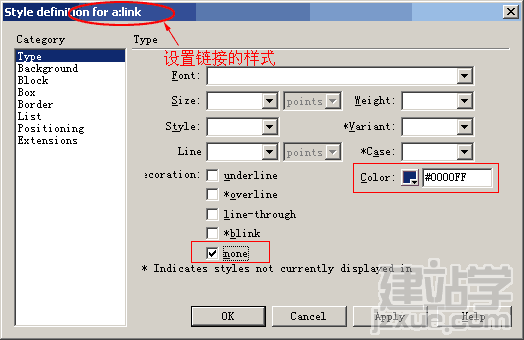
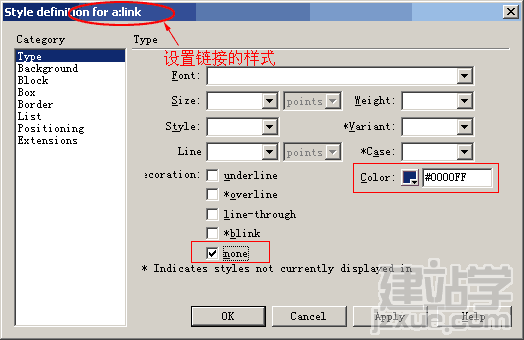
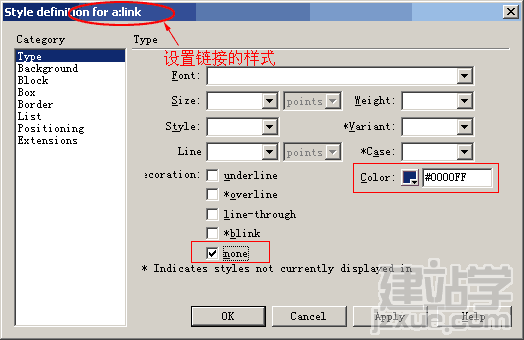
选“a:link”,弹出对话框,定义正常的未被访问过的链接形式。在Color框中选择蓝色,在“Decoration”(修饰效果)栏中,有五个选项:
underline参数表示超链接的文字有下划线;
*overline则给超链接文字加上划线;
line-through给超链接文字加上删除线;
*blink则使文字闪烁。
none参数表示超链接文字不显示下划线;

图3 设置a:link的样式
我们勾选“None”项,表示让超链接的下划线消失。单击“OK”,a:link设计完毕。用同样方法,我们可以设计a:hover、a:visited等的形式。

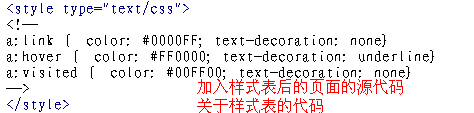
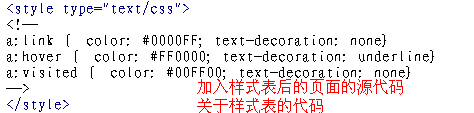
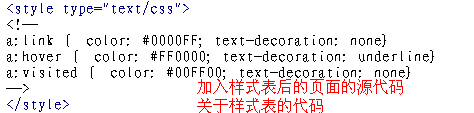
图4 加入样式表后的源代码
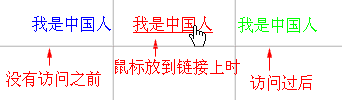
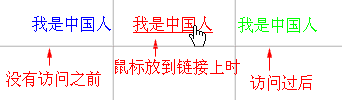
下面这行文字就是我们刚才做的效果。

图5 加入上面的样式表后的效果
关于样式表,我们这里就简单讲到这里,如果想看更详细的教程,请参考“CSS使用详解”。
(责任编辑:admin) |