|
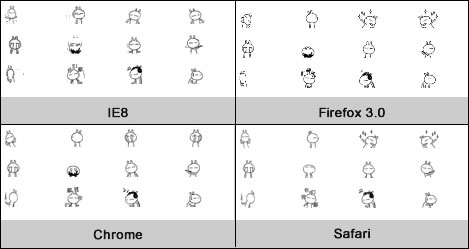
不多说,可以看出,多数浏览器都会对与实际尺寸不一致的Img进行锯齿处理,唯一没有做这项工作的就是Firefox 而Firefox在中英文字体的处理上大家也是有目共睹的。
对于字体的锯齿润色,最让人满意的应该是IE8了, Firefox依然是完全没有任何润色,突兀的锯齿。 Chrome也一样没有润色,估计是因为和火狐师出同门的关系。而苹果机上的Safari则似乎是过于追求美感了, 从而润色得有些过头了,用过Safari的人都知道,Safari从页面字体到工具栏字体,都像写在宣纸上一样。 但在测试中发现IE8(正式版)对于复杂的手绘字体的显示有严重的BUG,几个30像素的英文手绘字体在IE8上显示时大概要卡上1到2秒的时间。大家可以去下载 FFF Tusj 这个手绘字体测试一下。 (责任编辑:admin) |