|
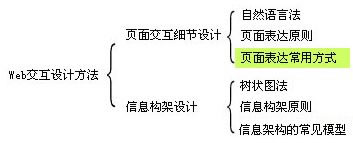
《页面表达常用方式》是整个“web交互设计方法”中的一部分:

设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。把用户的注意力吸引到最重要的元素上,然后才把视线引导到其他重要程度次要的信息上。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。这里介绍几种页面表达的常用方式。
一、页面的浏览顺序
对用户扫描页面的时候进行视线跟踪,这叫做“视觉流”。好的设计能够让人们按照顺畅的次序沿着它向前流动。人们一般的习惯是从左到右、从上到下。
从左至右,从上到下:长期以来,用户已经习惯了从左至右、从上到下的阅读习惯,所以页面设计的时候我们需要让浏览者从一个方向上看文字,用户的视线从左至右、从上到下的,这样做会更快更有效。不要让文字排列成这样:

这样的排列也可以,仍是从左至右、从上到下:

按钮要放在右边:

左上角优先:下图中,亮度越高、越集中的地方,说明被关注的越多:

从上到下,从左到右是默认的视觉流方向。强烈的焦点会首先吸引眼球,然后才是次要信息的。
所以,在浏览顺序上靠前、靠上的位置,即先被看到的位置,是容易被关注和记忆的地方,即“左上角优先”。因为日常中人们往往没有充足的时间浏览网页,或在很快地获取需要的资讯后即停止浏览或转连到其它网页,所以左上角常常成为视觉焦点。
(责任编辑:admin) |