序言
在本篇文章中,我们将考察The Dung Beatles乐队网站的内容,以了解好的Web站点和网页需要包含些什么要素。
你们尚不需要去研究网站和网页的基础代码,而只需考察不同的网页,思考其中应该包括哪些要素,并思考一些关键性的问题,如一致性、可用性和可访问性。本篇文章的目录如下:
主页
很多人倾向于认为“让我们从多数用户首先访问的页面-主页开始,这符合逻辑吧?”
这听起来符合逻辑,但其实并不是这样的。过分着重于主页,是一个人们常犯的错误。网站的主页常成为一个大杂烩,试图概括网站的所有内容,无所不包。
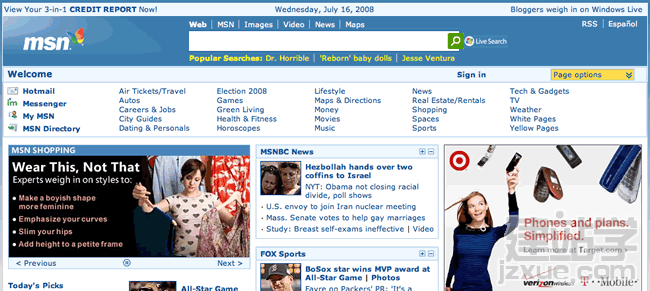
让我们看一个此类主页的实例吧,那就是 MSN 网站的主页(见图1)。这个主页罗列了过多的内容和链接,从旅游到电视,从交友约会到指导,从小配件到绿化产品的信息,十分庞杂,都试图引起你的注意。

图1:MSN网站的主页—罗列的链接太多!
这种“将一切想得到的东西都放在上面”的主页,可能适合那些大型网站,但如果我们这个乐队网站的主页也这样的话,无疑是不恰当的,会流失很多本来可以吸引到的用户。
还有一个普遍的误解就是,主页一定是访问网站的人所看到的第一个页面。如果这些网站访问者已了解到乐队的网址,或是从广告传单、招贴画或是乐队徽章上看到乐队的网址,然后在浏览器中键入乐队的网址,确实有可能首先看到的就是网站的首页。
但是更可能出现的情况是,网站访问者是基于搜索结果来访问网站的。如果他们搜索乐队的名称,很可能(但不一定)看到的最靠前的搜索结果是乐队网站的 主页。不过在其他情况下,例如他们搜索“模仿Beatles乐队的音乐会”,看到的第一个搜索结果可能是“巡演日期”网页;再比如他们搜索“摩斯乔市的乐 队”,看到的第一个搜索结果就可能是“关于TDB乐队”网页,这是因为该网页提到了乐队是来自摩斯乔市的,而主页里就没有提到这一点。
《纽约时报》的网站在一篇关于决定停止向访问旧内容的用户收费的文章中提到,他们网站的访问者的行为已近发生改变,到底是什么样的改变呢,文中写道:
…越来越多的读者都是通过搜索引擎和其他网站上的链接来访问我们网站的,而不再是直接访问NYTimes.com。以这种间接方式访问网站的读者, 就无法访问那些需要付费才能看到的文章,他们与那些直接访问网站的忠实用户相比,愿意支付订阅费的可能性就要小一些。取消对访问旧内容的收费,是一个让用 户可以访问更多的网页并提高网站广告收入的机会。
对我们的网站来说,这意味着什么?
这意味着你需要将内容进行分割,放在单个的网页内。你应该思考网站的访问者将如何找到他们真正在寻找的内容和信息,或者说,一旦他们开始在网站漫游,他们想访问的下一个网页是什么。
尽管很多人都试图在主页上放置过多的内容,但实际上更好的做法是把主页用作突出显示网站其他网页的内容及导向访问这些网页的一个页面。将主页和网站 其他页面一样处理,并赋予它一个确定的目的(即显示更新,提供一个网站概观,仅简要介绍乐队,让访问者继续访问其他页面,等等)。主页还需要有指向其他页 面的导航栏,并显示网站的品牌。
下面我们将更深入地学习这些内容。
导航
如何对一个网站进行导航,是网站设计中最关键的因素之一(甚至可能是最关键的)。你应当确定网站的主要栏目页,并在主导航栏中显示。
关于网站导航同样存在一个普遍的错误观念(你们可能已听说过),那就是让访问者在获取信息时不要超过三次点击。正是这种错误观念的广泛传播,使得一 些网站上出现最糟糕和最复杂的导航。作为实例,你们可以去看看很多购物或价格比较网站,他们总是倾向于在页面上放置尽可能多的链接,试图使用户在购买什么 之前,尽量减少点击次数,以免他们离开并去访问竞争对手的网站。但这种做法导致的结果很可能就是:罗列的信息过多,反倒使用户不能有效地获取和使用这些信 息。太多的选择和太少的选择一样都会让人无所适从。
其实只要有从一个链接通向下一个页面的明确路径,显示用户正在通向最终要访问的页面的正常过程之中,用户是会继续深入访问网站的。
基于上一篇文章中讲述的信息架构,TDB乐队网站的主导航栏应当包括指向以下部分/页面的链接,“Store(商店)”页面、“About(关于我 们)”页面、“Contact(与我们联系)”页面、“The Music(音乐)”页面、“Band News(乐队新闻)”页面,以及一个“返回主页”的链接,并不需要包含指向如“Tour Dates(巡演日期)”、“Lyrics(歌词)”等页面的链接。指向这些页面的链接应当仅放在相应的网页内,也就是说,任何需要从某一个歌词页面直接 跳转到“Tour Dates(巡演日期)”页面的访问者,都将可以被导航到“Band News(乐队新闻)”页面,然后再链接到“Tour Dates(巡演日期)”页面。
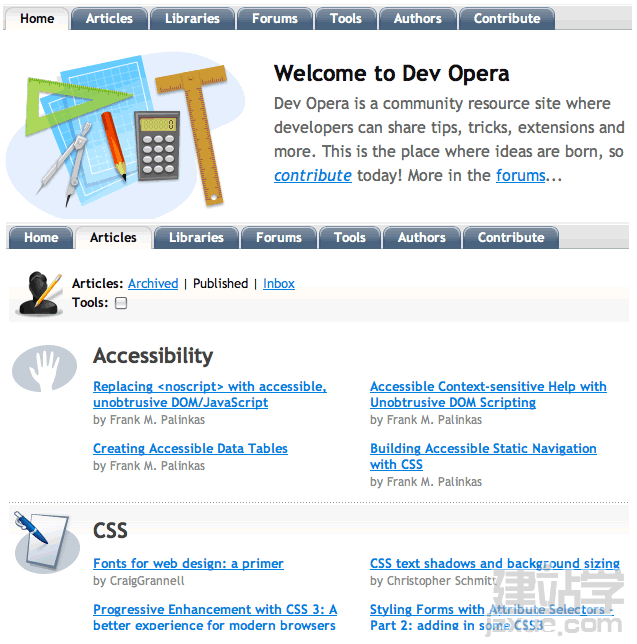
要想创建出成功的网站导航栏,一个最关键的方面是“一致性”。看下面图2所示的页面,在页面上方的导航栏中显示了一些链接如指向“Home(主 页)”, “Articles(文章)”, “Forums(论坛)”等页面的链接。在dev.opera 这个站点的其他页面,显示的导航栏都是一样的。导航指向显示你目前在网站的哪个位置,并提供指向该栏目内具体内容的链接。举例来说,点击导航栏上的 “Articles(文章)”标签,将带你到“文章”栏目的主页面,其中包含一些指向最近发表的文章的链接,以及一系列指向分栏目如 “Accessibility(可访问性)”、“CSS” 、“Mobile(移动设备)”等的链接(见图2)。

图2: The dev.opera.com的导航栏在网站所有页面内都保持了一致性。
网站上的其他一些通用元素
除导航栏外,通常还有其他一些通用元素要在网站的各个页面内都显示。
绝大多数网站都有一些标示所有权的品牌图像、网站标识或标头。例如,Yahoo!网站中几乎每一个页面,在其左上方都有一个网站标识,其中附加有你正在访问的页面所属的大栏目的名称,如“Travel(旅游)”、“Movies(电影)”、“Autos(汽车)”等等。
页面的顶部标题部分(横跨页面顶部)可以不仅仅包含网站标识,还可以包含或附加上主导航栏。此外,加上搜索框也并不少见,这可以让用户直接搜索网站的内容和信息,而不用通过使用菜单和链接来导航。你应该在你的网站的每个页面,都包括所有或大部分这些通用元素。
页脚部分(页面最下端的部分)应包含一些额外的信息,如版权声明,以及指向有用的辅助页面(如“About This Site(关于本网站)”、“Terms & Conditions(使用条款和条件)”、“Contact Us(联系我们)”)的链接等。
配色、页面布局、图形和图标的使用、版面设置和图像,创造出作为网站有机组成部分的一个网页的整体形象,这里“一致性”是关键。让网页的外观和布置 保持一致性,有助于保持网站的一体性,并创造出一种熟悉感。这样你就知道你正在访问的页面与此前访问的该网站的网页是相互联系的,都是网站的有机组成部 分,因为这些页面呈现出的视觉形象就是相互联系的。当你在设计网站时,应当牢记这点,不要让网站内的各个页面看起来就不一致。
在我们的TDB乐队网站内,页面的顶部标题部分将包括乐队的标识和名称,以强化访问者对乐队的认知度,让他们在访问各个页面时,都意识到是在阅读关 于乐队的各种信息。页脚部分将包括网站及网站内歌词、图片、试听歌曲等的版权信息,以及指向“联系我们”、“预订演唱会门票”等页面的链接。
(责任编辑:admin) |