|
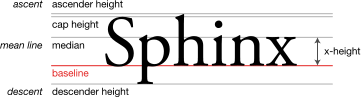
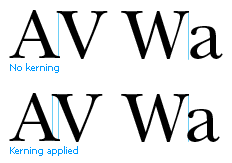
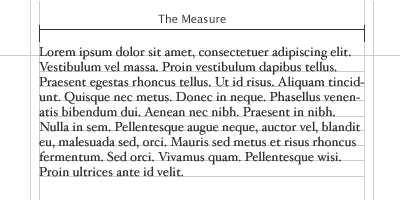
单位 我们的Web设计中会用到一些单位: 1、点(pt、point) 72 points = 1 inch,1英寸是72点。另外,1皮卡(pica)=12 points 2、像素(pixel、px) 像素就是电脑屏幕上的一个最小的图像单元,通俗地说就是屏幕上最小的一个点。 3、DPI、PPI DPI 全称是Dots Per Inch,点每英寸,PPI全称是Pixel Per Inch。他们是解析度(Resolution)的单位。也就是说,1inch的长度上能安排多少个点(像素)。举个例子,一般的,我们的显示器大概是 72ppi,也就是1英寸的长度上,有72个点(像素)。dpi/ppi越高,解析度就越高,也就是说,颗粒越小,图像越细腻。一般来说,照片的解析度在 240dpi~300dpi之间,所以为什么照片看起来,要比屏幕上看起来要细致得多。杂志印刷用133或150dpi,高品质书籍采用350-400dpi,因为大多数印刷精美的书籍印刷时用175到200dpi。所以为什么同样物理大小的文字,在书上看,要比在屏幕上看要清晰得多。也就是我们前面提到的,英文书籍印刷,为什么可以大胆得使用Sans-serif字体。 dpi和ppi之间实质上没有差别。实在要找出差别,那么唯一的差别也许在于dpi常常用于描述扫描仪和打印机,而ppi常常描述屏幕的分辨率。 4、ex、x-height 常在CSS中使用。1ex = 小写字母x的高度。 5、em 常在CSS中使用。当然,em可不是表示小写字母m的高度(事实上,小写字母m一般和小写字母x的高度是一样的)。1em = 字体的大小的100%。是一个倍数单位。 间距 1、行距(Line-height、Leading) 说到行距(行间距、Line-height、Leading),我们必须先要学习一个术语叫做基线(baseline)。还记得我们刚学英语的时候写字母用 的那个线格簿子吗?那根最粗的横线就是我们说的基线。基线就是大部分字母所“坐”在的,字体的下降部之上的直线。大部分字体,大写字母总是紧贴基线,并在 基线之上。中文的字体和英文的大写字母情况一样。下图红色的线就是基线。 那么,行距就是指两个相邻的行之间,基线的距离。行间距的单位常常使用em,也就是根据字体大小来定义行距。在浏览器中,默认的行距并没有一个准则。更具 W3C提供的建议,它认为默认的行距应该在1.0em到1.2em之间。事实上,在设定行距的时候,排版上有个原则,就是行与行之间的空隙一定要大于单词与单词之间的空隙, 否则的话,阅读者在阅读的时候容易“串行”,造成阅读困难。充足的行距可以隔开每行文字,使得眼睛容易区分上一行或下一行。近几年Web上对于正文的排 版,大多喜欢1.5em的行距,尤其是中文网站。也就是如果使用了12px的字体大小,那么设计师常常喜欢18px的行距。1.5em确实是一个很好的经 验值。事实上,中文的论文的规范也是使用1.5em的行距。 2、字间距(Letter-spacing、Tracking) 字间距是指一组字母之间相互间隔的距离。字间距影响了一行或者一个段落的文字的密度。 3、字距调整(Kerning) 字距调整是一种因视觉需要而做的技术处理。简单说,在两个特定的字符连排的时候,你可以为它们单独指定与众不同的字间距。比如当一个大写A后面跟随一个小写 v的时候,两个字符间就会出现视觉上的更大的间距(实际上字间距是一样的),这是普通的字符间距所无法解决的。如果减少它们的间距,那么其他的字母就会连 成一团。这时候就需要字距调整来处理了。下图就是一个应用了字距调整的例子: 段落 1、行长(Measure) 行长是指一段文字的宽度。如下图: 有两个易读性问题与行长有关: 行长越长,需要的越大的行距。行距太小,读者阅读换行时容易串行。行距太大,读者阅读行时会感觉到文字不连续。 正文中,每行40~70个字母为宜。 2、对齐(Alignment) 段落的对齐基本有四种:左对齐(flush left)、右对齐(flush right)、居中对齐(centered)和两端对齐(justified)。 左对齐是指设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向左对齐的一种对齐方式。左对齐使文章左侧文字具有整齐的边缘。同时文字的右边就会不整齐。所以英文对左对齐也叫做ragged right,意指外形参差不齐的右边。右对齐也类同。 居中对齐是指设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向中间集中对齐的一种对齐方式。居中对齐使文章两侧文字整齐地向中间集中,使整个段落或整篇文章都整齐的 两端对齐是指设置文本内容两端,调整文字/单词的水平间距,使其均匀分布在左右页边距之间。两端对齐使两侧文字具有整齐的边缘。 使用两端对齐之后,两侧的对齐线会很明晰,文本块的“快”的感觉也会很明显。但是,在英文排版中,当行长很短的时候,使用两端对齐可能会照成某些行词间距过长,某些行词间距过短,这样参差不齐的词间距会感觉十分凌乱,就像一件到处都是补丁的衣服。 3、易读性 易读性描述的是排印文本阅读时的轻松和舒适程度。实际上,平常的设计的最根本的目的也在于此。除上文中叙述的一些原则外,我另外收罗了一些小小的易读性原则,与大家分享: 一份设计上至多使用三种字体的大小。 一份设计上至多使用三种字体。 要保证一定的对比度,但又不可有过度的对比。阳文(白底黑字)比阴文(黑底白字)要更容易阅读。在#fff的背景上,使用#333的文字要比#000的文字看起来舒服。 要注意文字所在的背景。背景要单一。避免背景噪声。 “少即是多” 用最少的元素去传达最多的信息。 让你的链接看起来像是一个链接。 利用好你的空间。 (责任编辑:admin) |