|
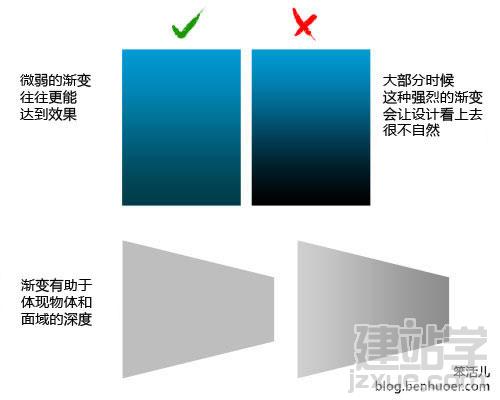
2. 渐变 现实世界中,没有什么事物总是平坦色调。光影附着在一切事物上。利用渐变是创造深度和真实性的好方法。 运用渐变的关键是不要做得太过了。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。
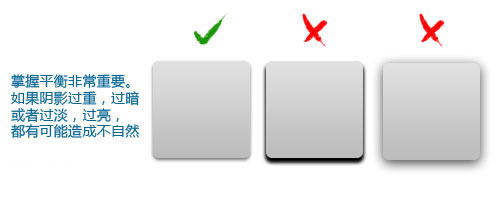
网络上的例子nclud’的网站使用微弱但有效的渐变,用以区分和组织内容。 一眼看去, CSS Ninjas 似乎使用的是平直颜色。不过其实每个色彩区域都有微弱的渐变,创造出迷人的材质效果。 3. 高光 高光能平衡阴影,应该位于物体靠近光源的边缘。高光大部分时候都被忽视了,因为如果用得好的话,你几乎感觉不到它的存在。不过并不是所有情景都适合高光的存在,一个细微的高光就能造成物体表面抛光度的巨大不同。高光越“尖锐”,物体表面的光泽感就越强。 要鉴赏高光,我们需要放大这些细节。做高光设计的时候,把你的设计稿放大一倍以上是个好办法,因为按原始比例显示的时候,你可能都没法弄清自己在捣鼓些什么。 网络上的例子Icon Dock和Newism 都在页面上边缘使用了半透明的白色制造高光效果。虽然很不起眼,但是却为设计提供了强烈的光泽感。 Apple’s的网站 大家应该都很熟悉。不过你大概没有注意到导航菜单底部的细微高光。正是这一高光,给与菜单以凸出感。 4. 基本阴影 同渐变一样,投影也被网页设计师们广泛运用。当正确使用时,投影的确能为设计增加视觉深度和质感。关键还是不要做的过度或者滥用。 阴影深度取决于光照方向和强度,以及物体和投影面的距离。光照越强,阴影越锐利越暗;光照越弱,投影也就越弱。
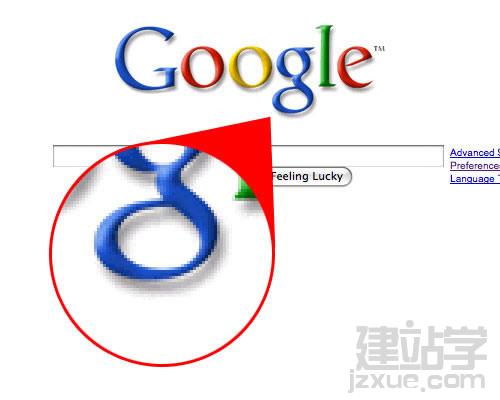
网络上的例子网络上关于投影的例子实在太多了。 LinkedIn在边栏底部添加了极为细微的投影,创造出深度感。 Google — 可能是互联网上最难设计的页面了 — 仍然在搜索页上使用了细微的投影。 |